运行浏览器是这样,不存在问题

但是!当我运行到模拟器上的时候问题来了,视频把导航栏遮盖了
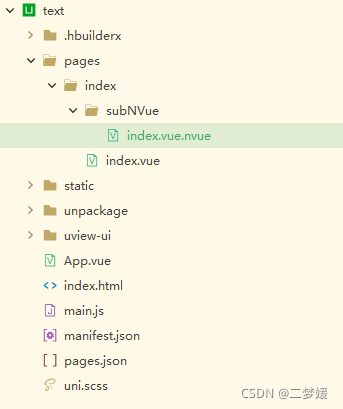
在需要解决遮盖问题的文件夹建一个子文件夹,再创建一个 nvue 文件夹

在 pages.json 文件配置一下,记得把自定义导航栏隐藏
{
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"navigationStyle": "custom",
"app-plus": {
"subNVues": [{
"id": "subNVueindex",//原生子窗体的 ID
"path": "pages/index/subNVue/index",
"type":"navigationBar",
"style": {
"position": "absolute",
"dock": "top",
"width": "100upx",
"height": "150upx"
}
}]
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
在需要显示的页面配置
onLoad() {
uni.getSubNVueById('subNVueindex').show('none', 0) //原生子窗体的 ID
},

// 接收信息的页面
// $on(eventName, callback)
uni.$on('page-popup', (data) => {
console.log('标题:' + data.title)
console.log('内容:' + data.content)
})
// 发送信息的页面
// $emit(eventName, data)
uni.$emit('page-popup', {
title: '我是title',
content: '我是content'
});
这样就没有遮盖问题了,但是,nvue 弊端很多,需谨慎!!!
剩下的痛苦自己体会