Article Directory
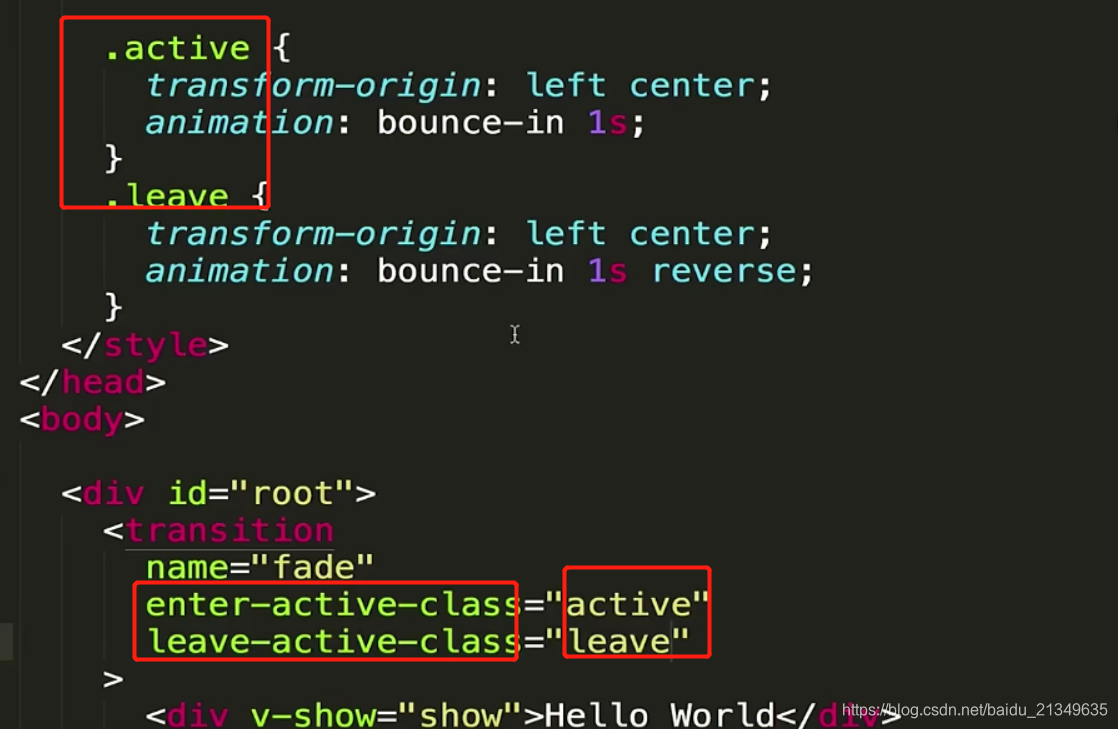
1. How to use keyframe animation in vue
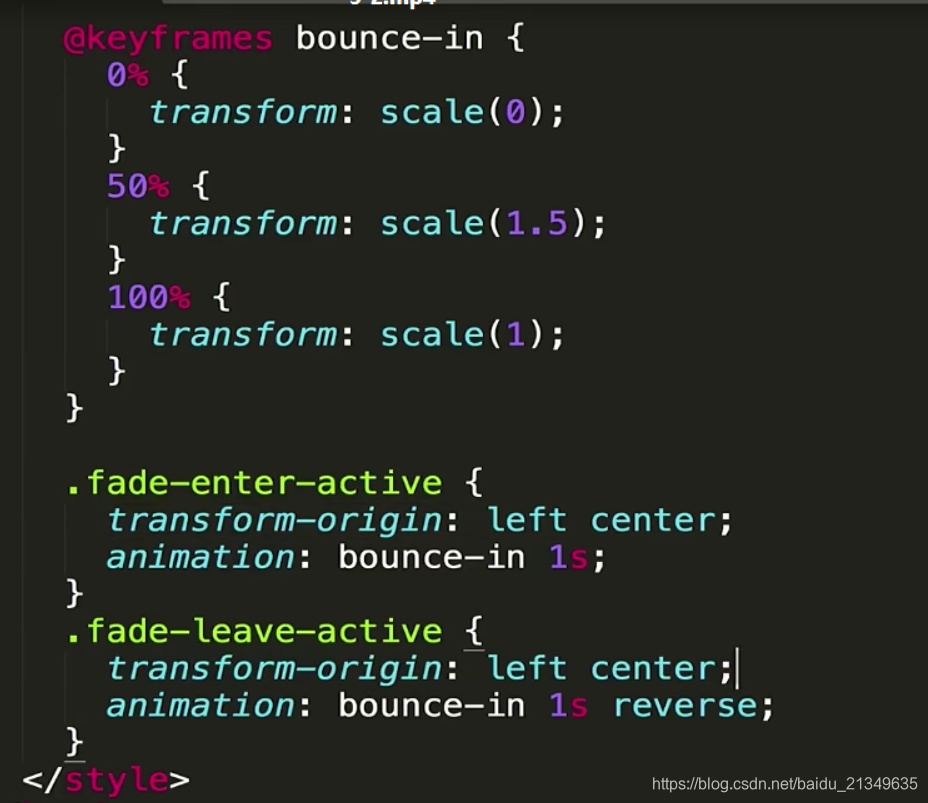
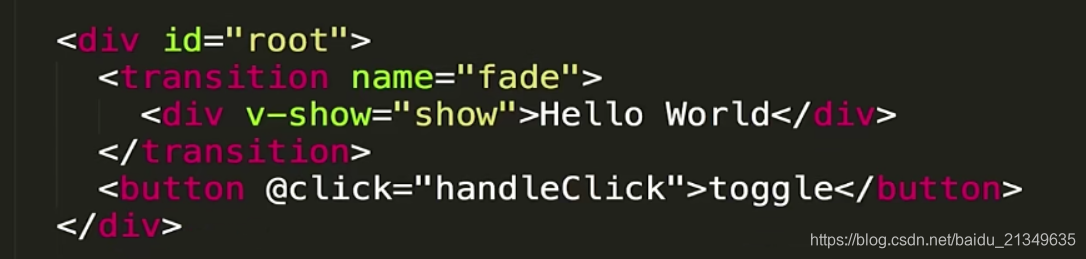
For example:


Effect: When

hidden, it has the effect of zooming in and out,
and when it is displayed, it also has the effect of zooming in and out.
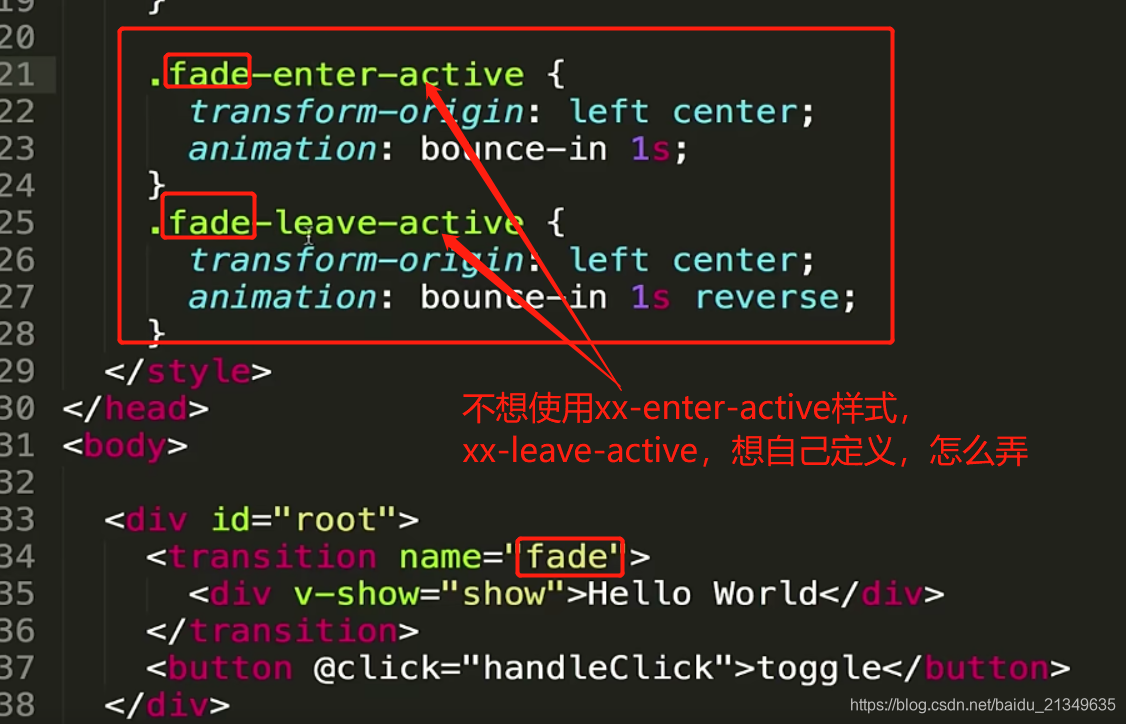
2. How to customize the animation style?

Just look at the following figure to operate:

Since you can customize the animation style of vue, you can use vue's animate.css library for the same reason
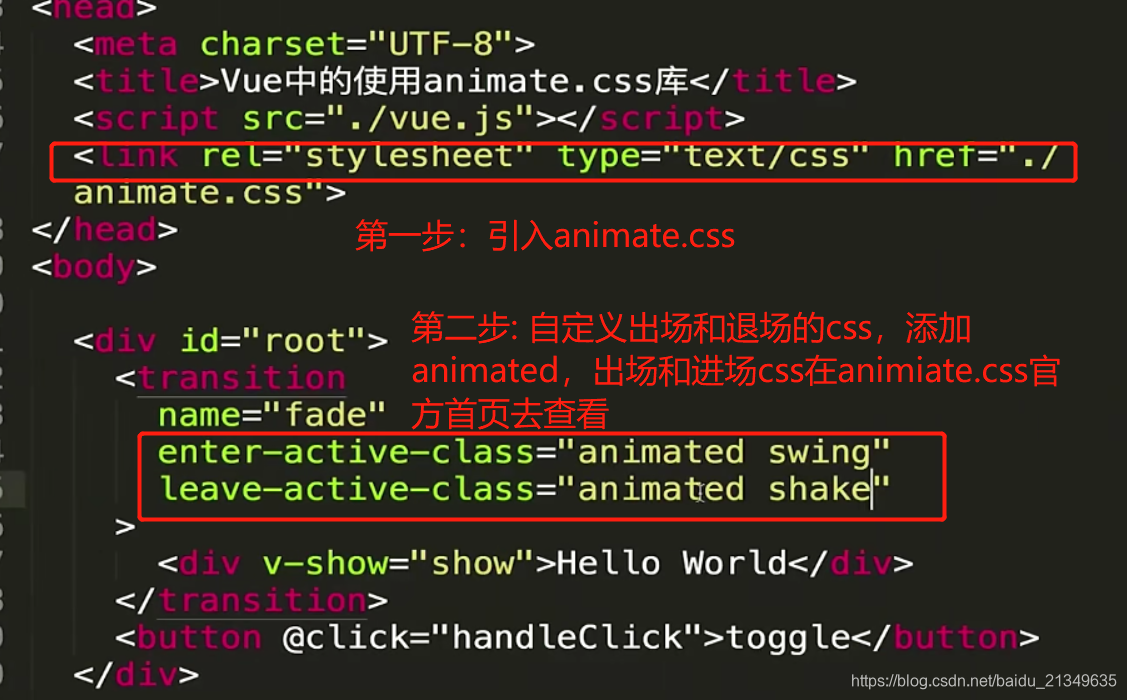
3. How to use animate.css library animation

Animation homepage URL:
https://animate.style/

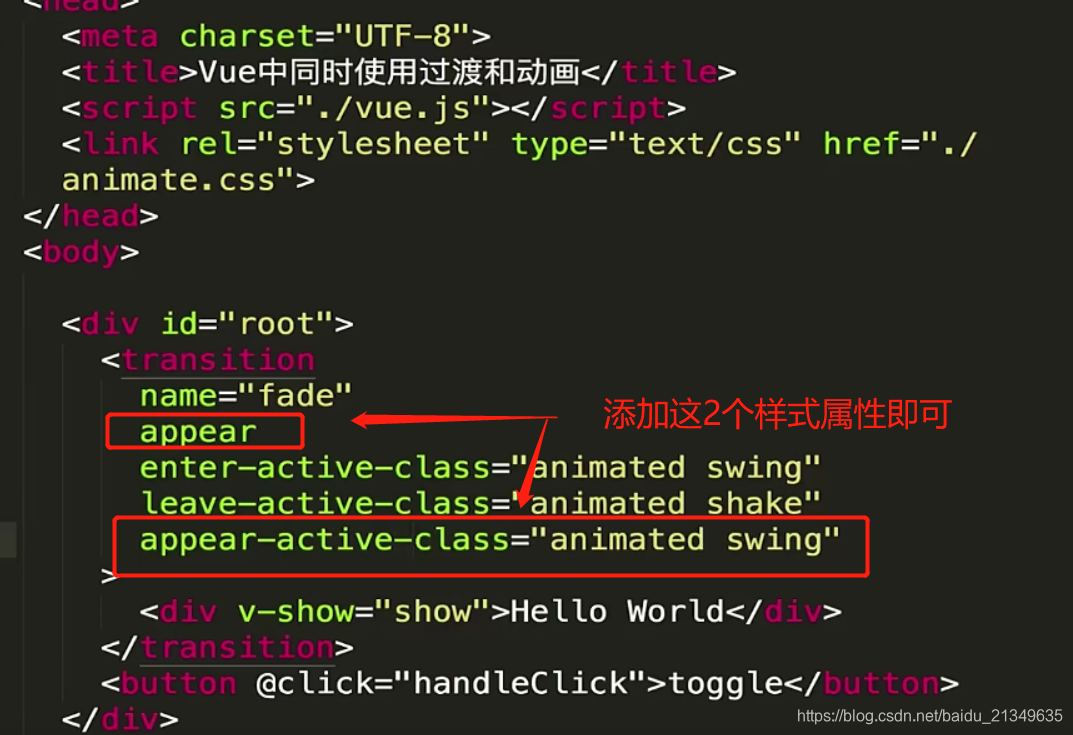
4. How to solve the problem of no animation on the new page
In the animation just now, there is no initial animation after refreshing the page. How to set the initial animation?

I opened a WeChat public
account : Search: Blooming every day.
Follow-up may push related articles from time to time. I look forward to growing with you! !

Finish