
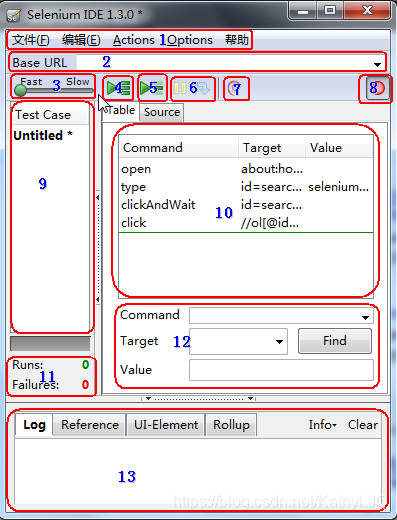
Introduction to IDE functions
1. File: Create, open and save test cases and test case sets. Edit: Copy, paste, delete, undo and select all commands in the test case. Options: Used to set seleniunm IDE.
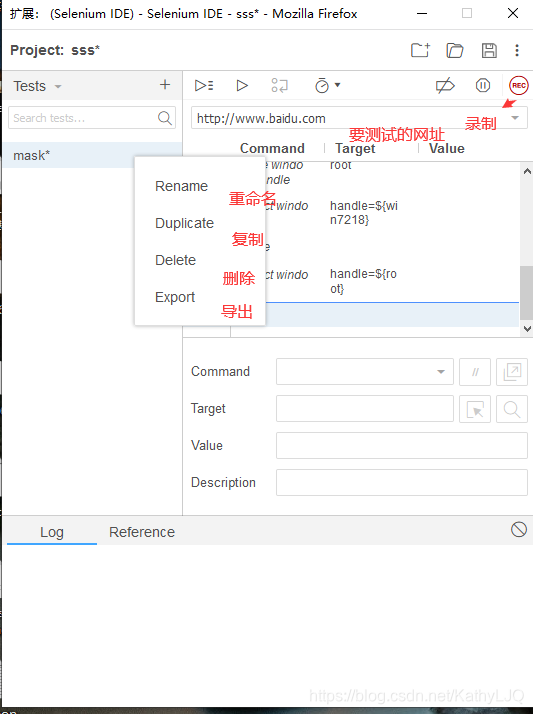
2. Used to fill in the address of the tested website.
3. Speed control: control the running speed of the case.
4. Run all: Run all cases in a test case set.
5. Run: Run the currently selected test case.
6. Pause/Resume: Pause and resume test case execution.
7. Single step: You can run a line of commands in a case.
8. Record: After clicking, it will start to record your actions on the browser.
9. List of case sets.
10. Test script; table tag: display commands and parameters in table form. source tag: display in original way, the default is HTML language format, it can also be displayed in other languages.
11. Check the number of passed/failed scripts.
12. When selecting the corresponding parameter of the previous command.
13. Log/Reference/UI Elements/Rollup
new: