<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃豆豆</title>
<style>
body{
margin: 0;
}
.main{
width: 200px;
height:200px;
border-radius:50%;
margin:200px;
animation: peas 1s infinite linear;
}
.top{
width: 200px;
height:100px;
margin-left:200px;
background:#ffcc66;
border-radius:100px 100px 0px 0px;
animation: movetop 1s infinite;
}
.bottom{
width: 200px;
height:100px;
margin-left:200px;
background:#ffcc66;
border-radius:0px 0px 100px 100px;
animation: movebottom 1s infinite;
}
@keyframes movetop{
0%{
transform:rotate(0deg);
}
50%{
transform: rotate(-30deg);
}
100%{
transform: rotate(0deg);
}
}
@keyframes movebottom{
0%{
transform:rotate(0deg);
}
50%{
transform: rotate(30deg);
}
100%{
transform: rotate(0deg);
}
}
@keyframes peas{
0%{
box-shadow: 400px 0px 0px -80px #00cc00,
600px 0px 0px -80px #00cc00,
800px 0px 0px -80px #00cc00,
1000px 0px 0px -80px #00cc00;
}
100%{
box-shadow: 200px 0px 0px -80px #00cc00,
400px 0px 0px -80px #00cc00,
600px 0px 0px -80px #00cc00,
800px 0px 0px -80px #00cc00;
}
}
</style>
</head>
<body>
<div class="main">
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>
</html>
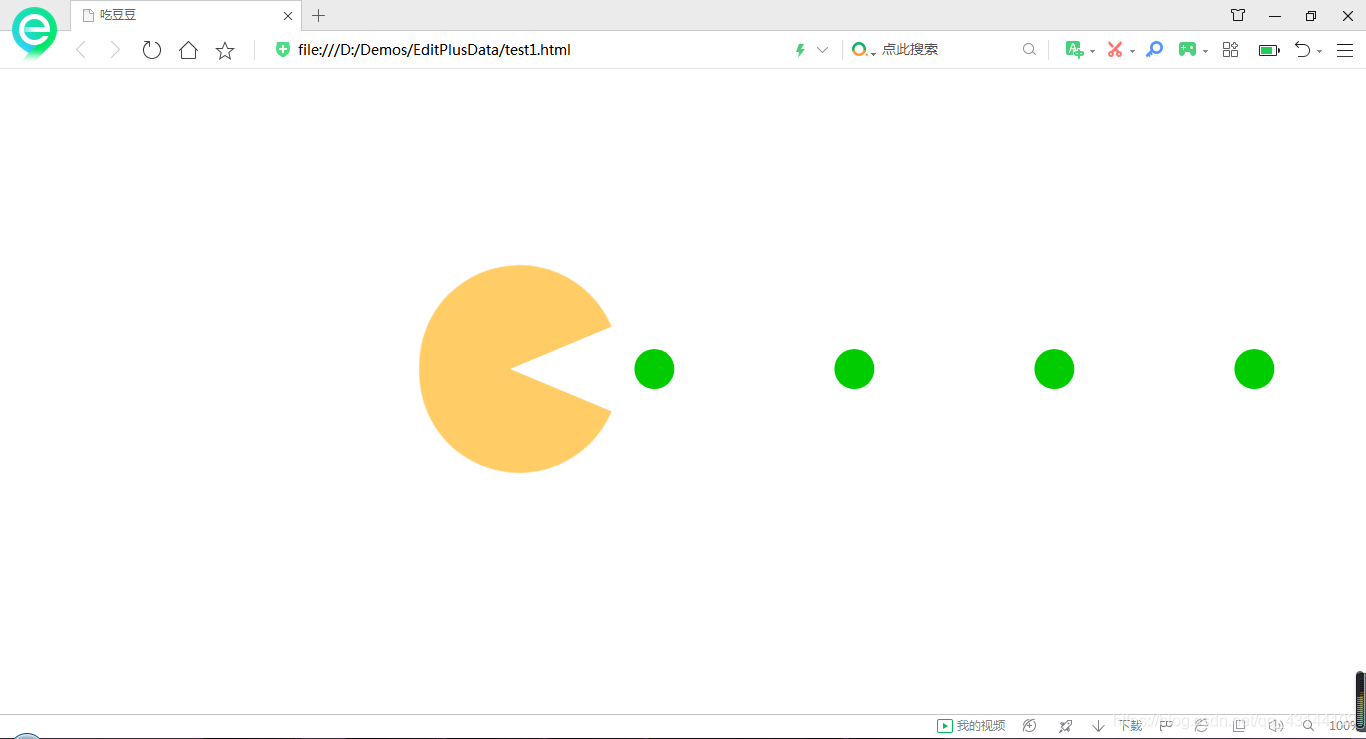
The first html made according to the video. I use EditPlus. Ctrl+B to open the browser: