In the last section, I believe that everyone can successfully complete the static scene production of this web game by following the tutorial of the editor. In this section, the editor will take you to complete the animation recording part of the web game.
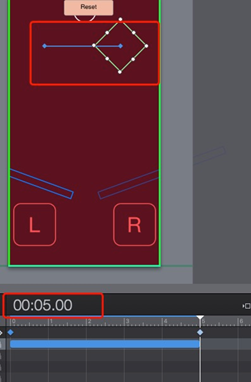
Step 1: As you can see from the game preview effect in the previous section, during the game, the upper rectangle has been moving back and forth horizontally, as a game interference factor to improve game playability, so we need to make a rectangle that keeps moving back and forth Animation. Select the rectangle, then click the "Record" button, move the timeline to 00:05:00 seconds, and then move the rectangle to the position shown in the figure below (the left side moves to the right position), thus completing the animation of the horizontal movement of the rectangle .

Figure 1: Setting the rectangle to move dynamically
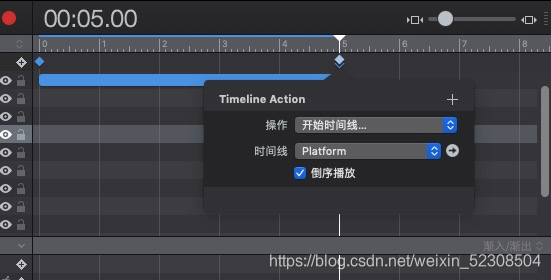
Step 2: Click the plus button next to the timeline operation at 5 seconds, type a key frame, set the timeline operation to "start timeline", select the "main timeline" for the timeline, and check the reverse order play, as follows Figure 2; Then move the timeline to 0 seconds, type a key frame, set the timeline operation to "start timeline", and select the "main timeline" for the timeline. Do not check the reverse order here. This completes the dynamic effect of the rectangle moving back and forth, and the game obstacles are considered complete.

Figure 2: Key frame
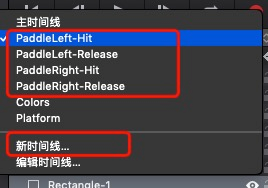
Step 3: Click on the timeline, then select Create Timeline to create four new timelines, as shown in Figure 3, the red boxes are "PaddleLeft-Hit", "PaddlegLeft-Release", "PaddleRight-Hit" and "PaddleRight" -Release", these four correspond to the tilting and release of the two left and right rectangular elements.

Figure 3: 4 new timelines
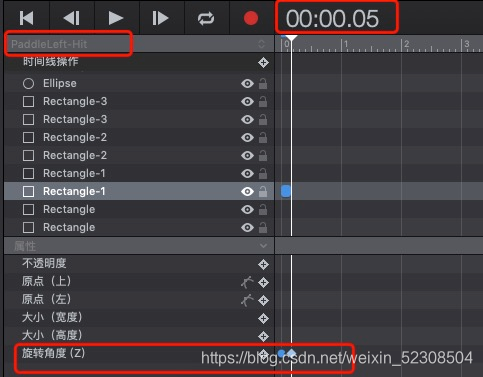
Step 4: Switch to the "PaddleLeft-Hit" timeline, and then select the corresponding rectangle on the left. Make sure that the rotation angle of the rectangle element is (20, 0, 0) at 0 seconds, and then click the "Record" button to move When the timeline reaches 00:00:05, set the rotation angle of the rectangle to (-20,0,0). The above animation effect creates an animation effect in which the left rectangle is tilted; the same is true for the timeline "PaddleRight-Hit" Operation, only the rotation angle Z is changed from -20 degrees to 20 degrees.

Figure 4: Making the animation of the rectangle tilting up
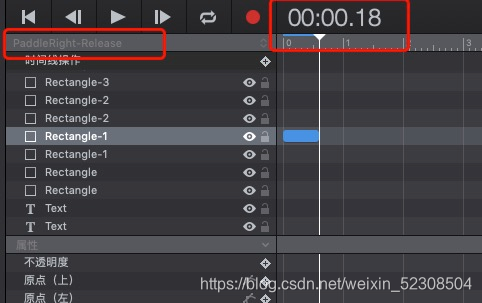
Step 5: Switch to the "PaddleLeft-Release" timeline, then select the corresponding rectangle on the left, and then click the "Record" button, move the timeline to 00:00:18, and set the rotation angle of the rectangle to (20,0 ,0), as shown in Figure 5; then switch to the "PaddleRight-Release" timeline, then select the corresponding right rectangle, click the "Record" button, move the timeline to 00:00:18, and set the rotation angle of the rectangle to ( -20,0,0).

Figure 5: Making a rectangle release animation
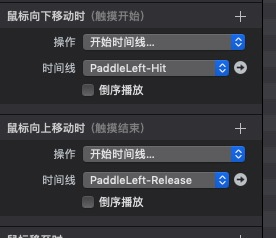
Step 6: Add a trigger event. During the download of the mobile game , click on the L square on the left and the left rectangle will tilt up, and loosen the square will release the rectangle. This requires us to add a trigger event to the L square. Select the left rectangle and click In Hype's "Operation Inspector", add an operation for "When the mouse moves down", select "Start Timeline" for the operation, select "PaddleLeft-Hit" for the timeline, and then add an operation for "Mouse up For operation, select "Start Timeline" for operation and "PaddleLeft-Release" for timeline, as shown in Figure 6 below. Of course, the same is true for the R block, and trigger events need to be added.

Figure 6: Add a rectangle trigger event
Step 7: Select the "Reset" button, and in the "Operation Inspector", add a trigger operation of "When the mouse is clicked", the operation selects "Jump to scene", the scene defaults to the current scene, as shown in Figure 7 below, after completion , Click the Reset button to reset the scene and restart the game.

Figure 7: Add a trigger event for the Reset button
The above are some setting steps for web game animation. In the last section, the editor will assign physical quantities to the elements, including gravity and elastic mobile game downloads , so that the element objects can move in simulating reality and improve the playability of the game. Sex and authenticity, Hype's physical quantity function is also one of Hype's powerful functions, let's continue to look down!