I recently studied webpack4, and built a vue project with webpack 4 by the way. The construction process is as follows:
1. Install node, and then use npm init (initialize the project);
npm init
2. npm i webpack vue vue-loader, create src (build app.vue and index.js files), config (build webpack.config.base.js, webpack.config.dev.js, webpack.config.build at the same level) .js)
npm i webpack vue vue-loader
3. Create a new src file, create app.vue, index.js
and write code in app.vue in src :
<template>
<div id="test">{
{test}}</div>
<template>
<script>
export default {
data(){
return{
test:'vueDemo'
}
}
}
</script>
<style>
#test{
color:red;
}
</style>
write in index.js
import Vue from 'vue'
import app from './app.vue'
new Vue({
render:(h)=>h(app)
})
4. Create a new config directory, create webpack.config.base.js, webpack.config.dev.js, webpack.config.build.js in the
directory ①webpack.config.base.js: here is used to configure the public in development and production For webpack configuration, we need to use the following plugins
npm i url-loader file-loader html-webpack-plugin
The simple configuration is as follows:
const path=require('path')
const {VueLoaderPlugin}=require('vue-loader')
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
//输入
entry:{
path:path.join(__dirname,'../src/index.js'),
},
//输出
output:{
path:path.join(__dirname,'../dist'),
filename:'bundle.js'
},
resolve: {
alias:{
'vue$':'vue/dist/vue.esm.js'//配置别名 确保webpack可以找到.vue文件
},
extensions: ['.js', '.jsx','.json']
},
mode:process.env.NODE_ENV,
module:{
rules:[
{
test:/\.vue$/,
use:'vue-loader'
},
{
test:/\.(png|jpg|jepg|svg)$/,
use:[
{
loader:'url-loader',
options:{
limit:1024, //这里的单位是b
name:'images/[name][hash].[ext]' //打包后输出路径
}
}
]
}
]
},
plugins:[
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template:'./index.html',
inject: 'body',
minify: {
removeComments: true
}
})
]
}
②webpack.config.dev.js, here we need to merge the configuration of base into dev, we need to use webpack-merge
npm i webpack-merge
After downloading, you need to install css-style style-loader to parse css files
npm i style-loader css-loader
Then configure the development environment, you need to use webpack-dev-server
npm i webpack-dev-server
The simple configuration in dev is as follows:
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const webpack=require('webpack')
module.exports=merge(base,{
devServer:{
port:8089,
host:'127.0.0.1',
open:true,
hot:true,
overlay:{erros:true}
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin()
]
})
Now we need to execute the development startup command npm run dev, so we also need to use a plugin cross-env that sets the current execution environment
npm i cross-env
After downloading, configure in package.json:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js"
},
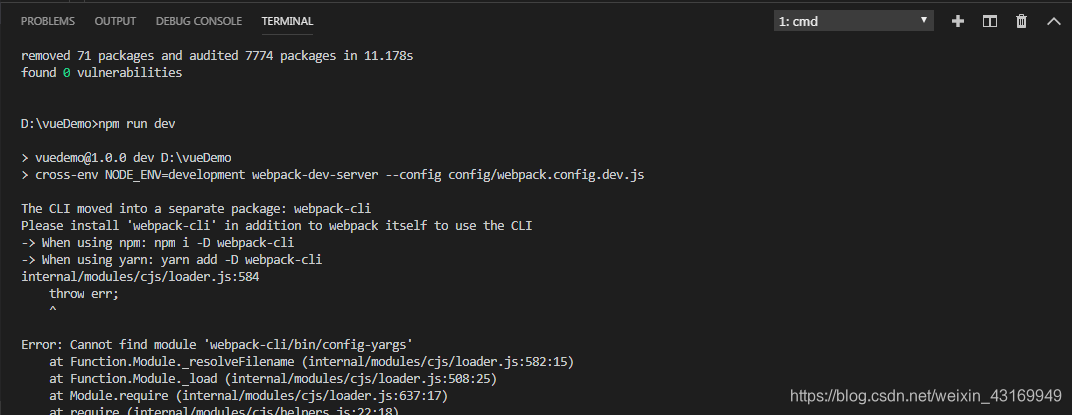
Execute npm run dev, and report an error.

Webpack-cli is missing, install webpack-cli
npm webpack-cli
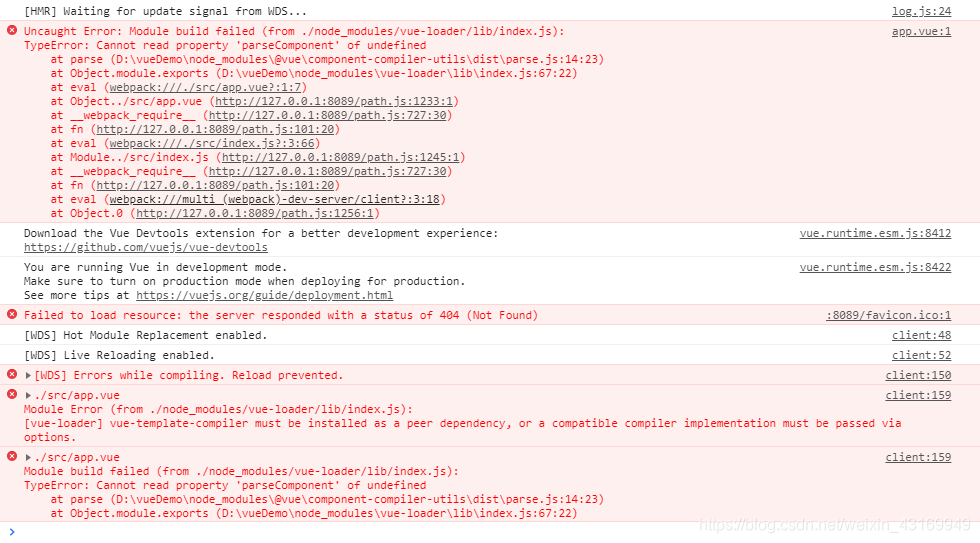
Re-execute, still report error

Missing vue-template-compiler, install vue-template-compiler
npm i vue-template-compiler
Then execute npm run dev

to access normally, let's install vue-router
npm i vue-router
We create the router directory, and then create router.js inside
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../compnonts/home/index.vue'
import Mine from '../compnonts/mine/index.vue'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/',
name:'home',
component:Home
},
{
path:'/mine',
name:'mine',
component:Mine
}
]
})
Then change index.js to
import Vue from 'vue'
import app from './app.vue'
import router from './router/router'
new Vue({
el:'#app',
router,
render:(h)=>h(app)
})
change app.vue to
<template>
<router-view/>
</template>
<script>
export default {
name:'app'
}
</script>
Start  here, our development environment configuration is almost
here, our development environment configuration is almost
③webpack.config.build.js
First we need to separate css from the code, we use mini-css-extract-plugin
npm i mini-css-extract-plugin
Clear the dist file after each packaging, install clean-webpack-plugin
npm i clean-webpack-plugin
Configure packaging commands
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js",
"build": "cross-env NODE_ENV=production webpack --config config/webpack.config.build.js"
},
Now execute npm run build, it can be packaged normally, we package node_modules separately. The simple configuration of build is as follows:
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const MiniCssExtractPlugin =require('mini-css-extract-plugin')
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
module.exports=merge(base,{
output:{
filename:'js/[name][hash].js',
chunkFilename:'js/vendor[id][hash].js'
},
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
},
vendor:{
test: /node_modules/,
name: 'vendor',
chunks:'all'
}
}
}
},
module:{
rules:[
{
test:/\.css$/,
use:[
{loader:MiniCssExtractPlugin.loader},
'css-loader'
]
}
]
},
plugins:[
new MiniCssExtractPlugin({filename:'css/[hash].css'}),
new CleanWebpackPlugin()
]
})
Full code: https://github.com/pengmaoxing/webpack-4-VUE