table of Contents
1. Boolean value takes if(value){}
2. If (value){} is used for non-Boolean types, sometimes the ideal result is not obtained;
3. Summary of some errors in the use of onRule in el-form:
1. Boolean value takes if(value){}
2. If (value){} is used for non-Boolean types, sometimes the ideal result is not obtained;
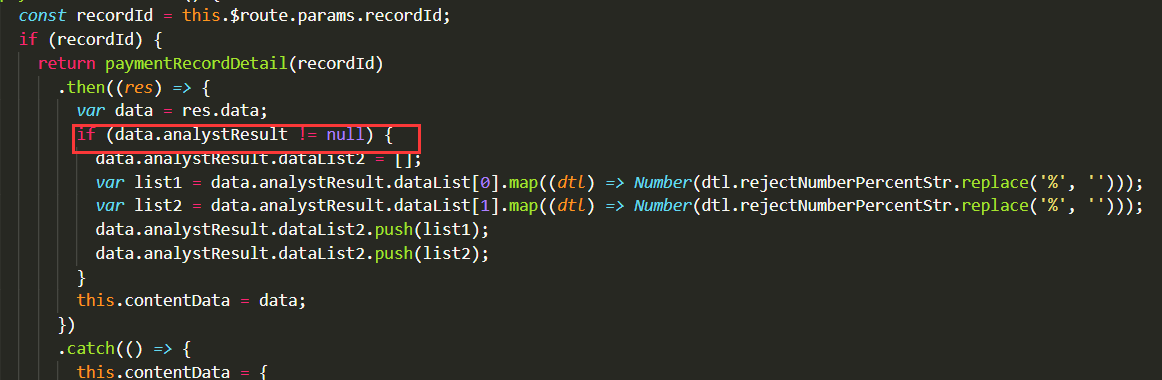
For example, the return result of data.analystResult may be null.

When I use: if (data.analystResult) {} to judge, even if the analystResult has a value, it does not enter the if. I am very confused.
3. Summary of some errors in the use of onRule in el-form:
The trigger in the rules reports an error prompt:
select component change event:
handleBankSelect(item) {
this.form.bankId = item.id || '';
this.form.branchId = '';
this.form.bankName = '';
},rules: {
bankName: [{ required: true, message: '开户行名称不能为空', trigger: 'change' }]
},
reset() {
this.form = {
bankName: undefined
};
}the reason:
The value of bankName in reset is undefined, which causes the handleBankSelect method to be executed and triggers the trigger event