Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="bootstrap-3.3.7-dist/jquery/jquery-3.5.1.min.js"></script>
</head>
<body>
<input type="file" id="file" style="display: none;" onchange="getName()"/>
<input type="text" id="showFileName"/>
<button type="button">浏览</button>
<!-- //调用方法 -->
<script type="text/javascript">
$('button').click(function(){
$('#file').click();
});
function getName(){
var file = $('#file')[0].files[0];
var fileName = file.name;
$('#showFileName').attr("value",fileName);
}
</script>
</body>
</html>
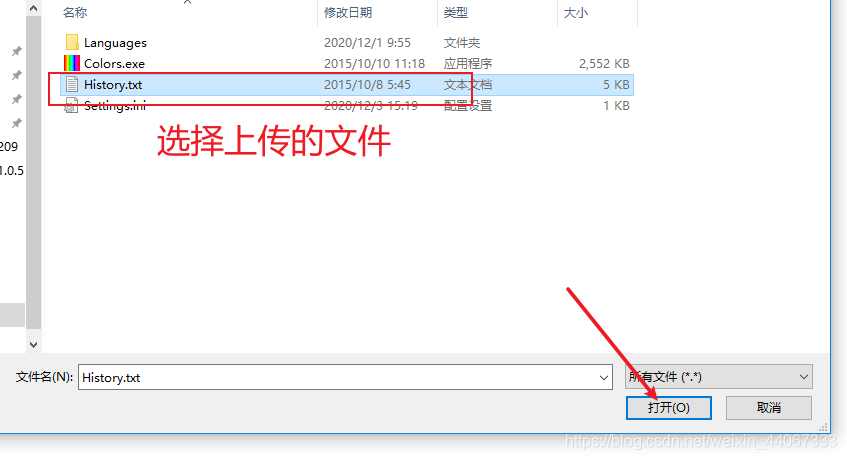
Show results