vue+echart completes the ripple map
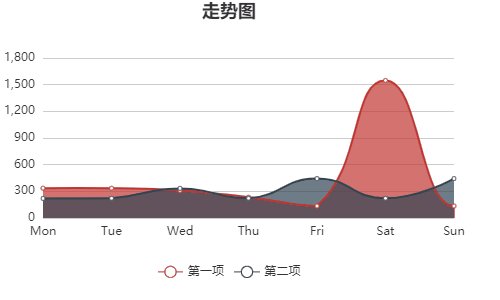
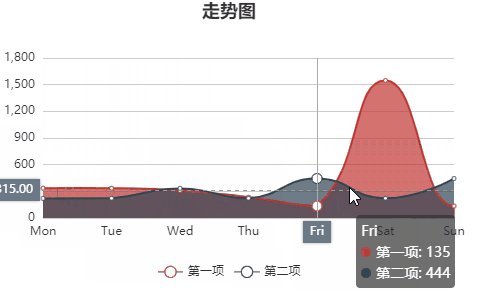
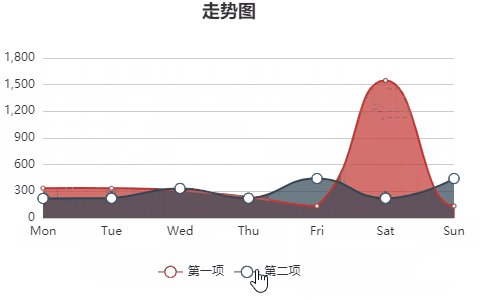
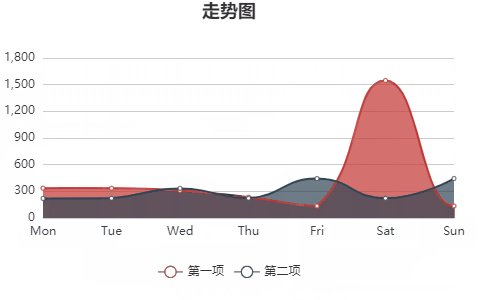
Effect picture:

Installation dependencies:
npm install echarts --save
import echarts from "echarts";
Complete code:
<template>
<div>
<div id="demo"></div>
</div>
</template>
<script>
export default {
data() {
return {
option: {
title: {
text: "走势图", //标题设置‘参保情况’
// subtext: "纯属虚构",
left: "center", //标题位置
},
tooltip: {
//鼠标hover覆盖提示框
trigger: "axis", //坐标线提示
// trigger: "item", //根据item提示信息
// formatter: "{b} : {c} ", //提示内容
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985",
},
},
},
legend: {
bottom: "5%",
data: ["第一项", "第二项"],
},
xAxis: {
axisTick: {
show: false, //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
boundaryGap: false, //与x轴无缝隙
},
yAxis: {
axisTick: {
show: false, //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
type: "value",
// splitLine: {
// show: false, //不显示网格线
// },
},
grid: {
left: "5%",
right: "5%",
bottom: "20%",
containLabel: true,
},
series: [
{
name: "第一项", //设置名称,跟数据无相关性
hoverAnimation: true, //鼠标悬停效果,默认是true
data: [
{
value: 335, name: "设备1" },
{
value: 335, name: "设备1" },
{
value: 310, name: "设备2" },
{
value: 234, name: "设备3" },
{
value: 135, name: "设备4" },
{
value: 1548, name: "设备5" },
{
value: 135, name: "设备4" },
{
value: 1548, name: "设备5" },
],
type: "line",
// 区域有背景
areaStyle: {
//color: "#1ADA6F",
},
smooth: true,
},
{
name: "第二项",
data: [220, 222, 333, 222, 444, 222, 444],
type: "line",
areaStyle: {
},
smooth: true,
},
],
},
};
},
mounted() {
// 这个方法不能放在greated生命周期,因为那时候dom还没初始化完成
this.echarts();
},
methods: {
echarts() {
// 引入 ECharts 主模块
var echarts = require("echarts/lib/echarts");
// 引入柱状图(这个例子可以去掉)
require("echarts/lib/chart/bar");
// 引入提示框和标题组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById("demo"));
// 绘制饼图
myChart1.setOption(this.option);
// 绘制折线图
},
},
};
</script>
<style lang="scss">
#demo {
width: 500px;
height: 300px;
}
</style>