Video class: https://edu.csdn.net/course/play/7621
The validation box in the EasyUI form form, first explain the validatebox class and related properties.
Validation rules
The validation rules are defined by using the required and validType attributes, here are the rules that have been implemented:
- email: matches email regular expression rules, attributes provided by the system.
- url: match URL regular expression rules
- length[0,100]: Allow characters from x to y
- remote['http://.../action.do','paramName']: Send an ajax request to verify the value, and return'true' when successful.
To customize the validation rules, rewrite $.fn.validatebox.defaults.rules to define a validation function and invalid information. For example, define a minLength authentication type:
1. $.extend($.fn.validatebox.defaults.rules, {
2. minLength: {
3. validator: function(value, param){
4. return value.length >= param[0];
5. },
6. message: 'Please enter at least {0} characters.'
7. }
8. });
characteristic
name |
Types of |
Description |
Defaults |
required |
boolean |
Define whether the field should be entered. |
false |
validType |
string |
Define the verification type of the field, such as email, url, etc. |
null |
missingMessage |
string |
The prompt text that appears when the text box is empty. |
This field is required. |
invalidMessage |
string |
The prompt text that appears when the content of the text box is invalid. |
null |
method
name |
parameter |
Description |
destroy |
none |
Remove and destroy this component. |
validate |
none |
Perform verification to determine whether the content of the text box is valid. |
isValid |
none |
Call the validate method and return the validation result, true or false. |
<div id="userReg" class="easyui-panel" style="width:400px; height:300px;" title="注册用户"> <form action="" method="post"> <table> <tr> <td>用户名:</td> <td><input type="text" name="username" class="easyui-validatebox" required=true validType="midLength[4,10]" value=""/></td> </tr> <tr> <td>密码:</td> <td><input type="text" name="password" class="easyui-validatebox" required=true validType="pwdLength[8]" value=""/></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" checked="checked" value="male"/>男 <input type="radio" name="sex" value="female"/>女 </td> </tr> <tr> <td>年龄:</td> <td><input type="text" name="age" id="age" class="easyui-numberbox" value=""/></td> </tr> <tr> <td>出生日期:</td> <td><input type="text" style="width:160px"name="birth" id="birthday" class="easyui-datebox" value=""/></td> </tr> <tr> <td>所属城市:</td> <td><input type="text" name="city" class="easyui-combobox" valueField="id" <span style="white-space:pre"> </span>url="combo_data.json" textField="name" value=""/></td> </tr> <tr> <td>开始时间:</td> <td><input type="text" id="startTime" name="startTime" class="easyui-datetimebox" value=""/></td> </tr> </tr> <tr> <td>结束时间:</td> <td><input type="text" id="endTime" name="endTime" class="easyui-datetimebox" value=""/></td> </tr> <tr> <td colspan="2"> <a class="easyui-linkbutton">保存</a> </td> </tr> </table> </form> </div>
<script type="text/javascript"> $(function(){ $.extend($.fn.validatebox.defaults.rules,{ midLength:{ validator:function(value, param){ return value.length >= param[0] && value.length<=param[1]; }, message: '用户名必须在4到10位之间!' }, pwdLength:{ validator:function(value,param){ return value.length==param[0]; }, message:'密码必须是8位' } });
//数值验证控件; $('#age').numberbox({ <span style="white-space:pre"> </span>min:0, //输入负数,变成0 <span style="white-space:pre"> </span>max:150,//输入大于150,变成150 <span style="white-space:pre"> </span>required:true, <span style="white-space:pre"> </span>missingMessage:'年龄必填', <span style="white-space:pre"> </span>precision:0 }); <span style="white-space:pre"> </span>//日期验证控件; $('#birthday').datebox({ <span style="white-space:pre"> </span>required:true, <span style="white-space:pre"> </span>missingMessage:'日期必填!', <span style="white-space:pre"> </span>editable:false }); //验证开始时间和结束时间; $('#startTime,#endTime').datetimebox({ <span style="white-space:pre"> </span>required:true, <span style="white-space:pre"> </span>missingMessage:'时间必填', <span style="white-space:pre"> </span>editable:false }); }); </script>
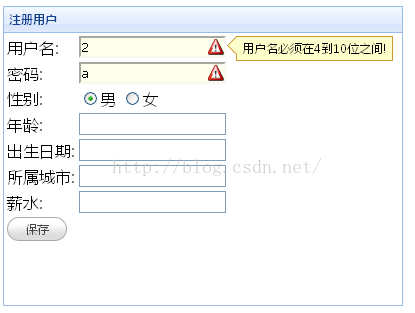
参考图片如下:

Number数字框
特性
其特性扩展自 validatebox,下列是为 numberbox 增加的特性。
名称 |
类型 |
说明 |
默认值 |
disabled |
boolean |
定义是否禁用该域。 |
false |
min |
number |
允许的最小值。 |
null |
max |
number |
允许的最大值。 |
null |
precision |
number |
显示在小数点后面的最大精度。 |
0 |
方法
其方法扩展自 validatebox,下列是为 numberbox 追加或重写的方法。
名称 |
参数 |
说明 |
disable |
none |
禁用该域。 |
enable |
none |
启用该域。 |
fix |
none |
把值固定为有效的值。 |
日期框
依赖
- combo
- calendar
特性
其特性扩展自 combo,下列是为 datebox 增加的特性。
名称 |
类型 |
说明 |
默认值 |
panelWidth |
number |
下拉日历面板的宽度。 |
180 |
panelHeight |
number |
下拉日历面板的高度。 |
auto |
currentText |
string |
当前日期按钮上显示的文字。 |
Today |
closeText |
string |
关闭按钮上显示的文字。 |
Close |
okText |
string |
确定按钮上显示的文字。 |
Ok |
disabled |
boolean |
为 true 时禁用该域。 |
false |
formatter |
function |
格式化日期的函数,此函数有一个 'date' 参数,并返回一个字符串值。 |
|
parser |
function |
解析日期字符串的函数,此函数有一个 'date' 字符串参数,并返回一个日期值。 |
事件
名称 |
参数 |
说明 |
onSelect |
date |
当用户选择一个日期时触发。 |
方法
其方法扩展自 combo,下列是为 datebox 重写的方法。
名称 |
参数 |
说明 |
options |
none |
返回 options 对象。 |
calendar |
none |
获取 calendar 对象。 |
setValue |
value |
设置 datebox 的值。 |
ateTimeBox 日期时间框
依赖
- datebox
- timespinner
特性
其特性扩展自 datebox,下列是为 datetimebox 增加的特性。
名称 |
类型 |
说明 |
默认值 |
showSeconds |
boolean |
定义是否显示秒的信息。 |
true |
方法
其方法扩展自 datebox,下列是为 datetimebox 重写的方法。
名称 |
参数 |
说明 |
options |
none |
返回 options 对象。 |
spinner |
none |
返回 timespinner 对象。 |
setValue |
value |
设置 datetimebox 的值。 |

