parseInt() function
The parseInt() function can parse a string and return an integer.
parseInt(string, radix)
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box{
width: 1000;
height: 200;
margin: 0 auto;
margin-top: 100px;
clear: both;
}
.name{
width: 100px;
height: 30px;
float: left;
background-color: antiquewhite;
margin-left: 10px;
margin-top: 10px;
text-align: center;
line-height: 30px;
}
#btn{
width: 100px;
height: 30px;
margin-left: 600px;
margin-top: 50px;
}
#span{
text-align: center;
position: relative;
top: 55px;
right: 185px;
color: rgb(133, 115, 115);
}
h1{
text-align: center;
}
</style>
</head>
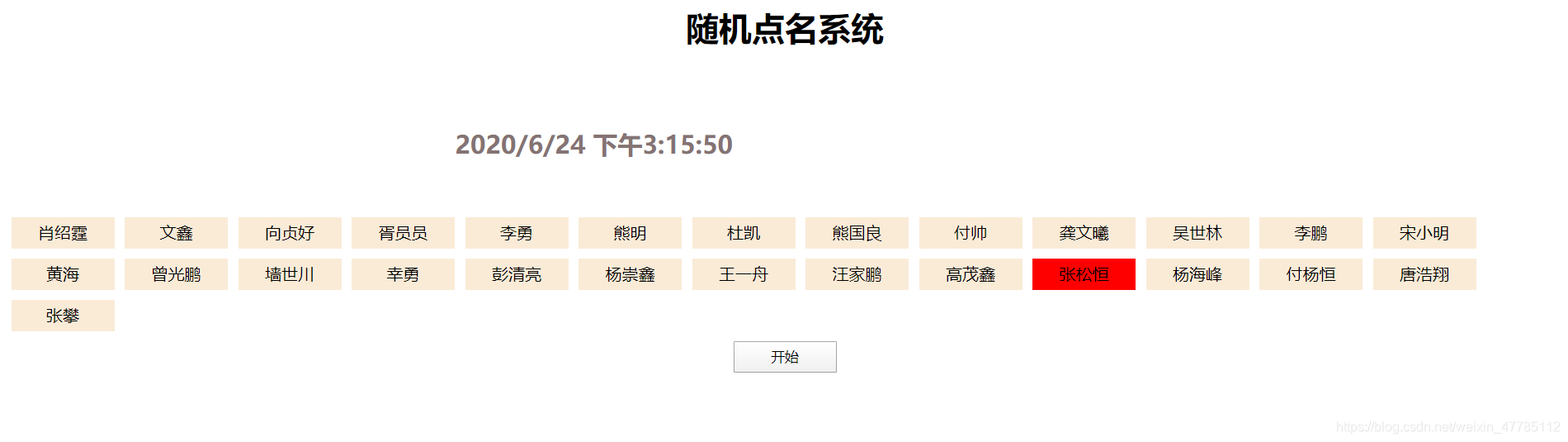
<h1 >随机点名系统</h1>
<h2 id="span"></h2>
<!-- 这是一个父容器 -->
<div id="box" class="box"></div>
<!-- 点名按钮 -->
<input type="button" value="开始" id="btn"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//创建后台虚拟数据
let array=["肖绍霆","文鑫","向贞好","胥员员","李勇","熊明","杜凯","熊国良","付帅","龚文曦","吴世林","李鹏","宋小明","黄海","曾光鹏","墙世川","幸勇","彭清亮","杨崇鑫","王一舟","汪家鹏","高茂鑫","张松恒","杨海峰","付杨恒","唐浩翔","张攀"]
//获取一个父元素
let box=document.getElementById("box");
for (let i = 0; i < array.length; i++) {
//创建一个新元素
let div=document.createElement("div") //<div></div>
div.innerHTML=array[i]
//自动生成name //<div>zhangsan</div>
div.className="name" //<div class='name'>zhangsan</div>
box.appendChild(div)
}
//点名
let btn=document.getElementById("btn");
btn.onclick=function(){
if(this.value==="开始"){
//定时
timeId=setInterval(function(){
//清空所有颜色
for (let j = 0; j < array.length; j++) {
box.children[j].style.background="";
}
//留下当前元素
let random=Math.floor(Math.random()*array.length)
box.children[random].style.background="red";
},200);
this.value="停止";
}else{
//清除计时器
clearInterval(timeId);
this.value="开始";
}
}
//设置时间
let time =function(){
let day=new Date().toLocaleString();
$("#span").text(day);
}
setInterval("time()",1000);
</script>
</body>
</html>