ant design of vue's table click row changes color
Function: Realize the click line to change color.
Extension: More functions can be added in the function



Code:
In the table:
:customRow="customRowThing"
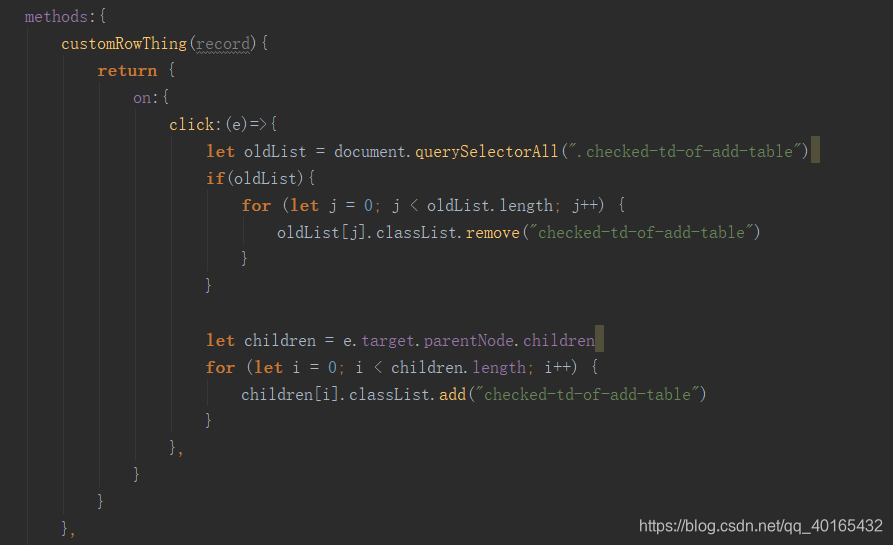
In methods:
customRowThing(record){
return {
on:{
click:(e)=>{
let oldList = document.querySelectorAll(".checked-td-of-add-table")
if(oldList){
for (let j = 0; j < oldList.length; j++) {
oldList[j].classList.remove("checked-td-of-add-table")
}
}
let children = e.target.parentNode.children
for (let i = 0; i < children.length; i++) {
children[i].classList.add("checked-td-of-add-table")
}
},
}
}
},
/deep/ .checked-td-of-add-table {
background-color: rgba(24,144,255,0.5);
}