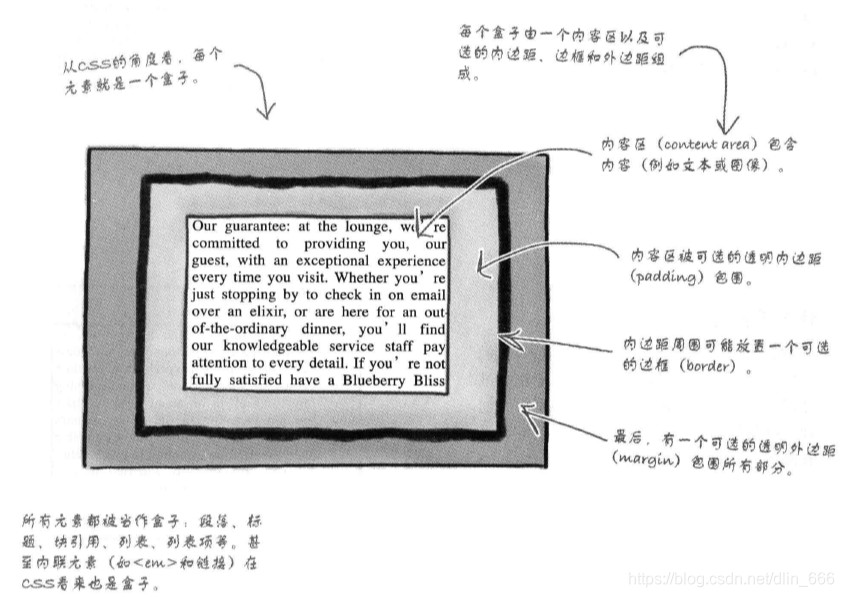
Box model
Code display
body {
background: url(伪装学渣.jpg) no-repeat center center fixed;
/*兼容浏览器版本*/
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
p{
font-family:STFangsong;
line-height:1.6em;
}
p.guarantee{
border-color:white; /*设置边框颜色*/
border-style:dashed; /*设置边框样式为实线*/
border-width:1px; /*设置边框粗细为1px*/
background-color:#a7cece;
padding:25px; /*设置内边距*/
padding-left:50px;
margin:30px; /*设置外边距*/
margin-right:300px;
line-height:1.9em; /*设置行高为默认的1.9倍*/
font-family:STKaiti;
font-style:italic; /*设置字体斜体*/
/*background-image:url(1.jpg);设置元素的背景图像*/
}Basic content
Box model
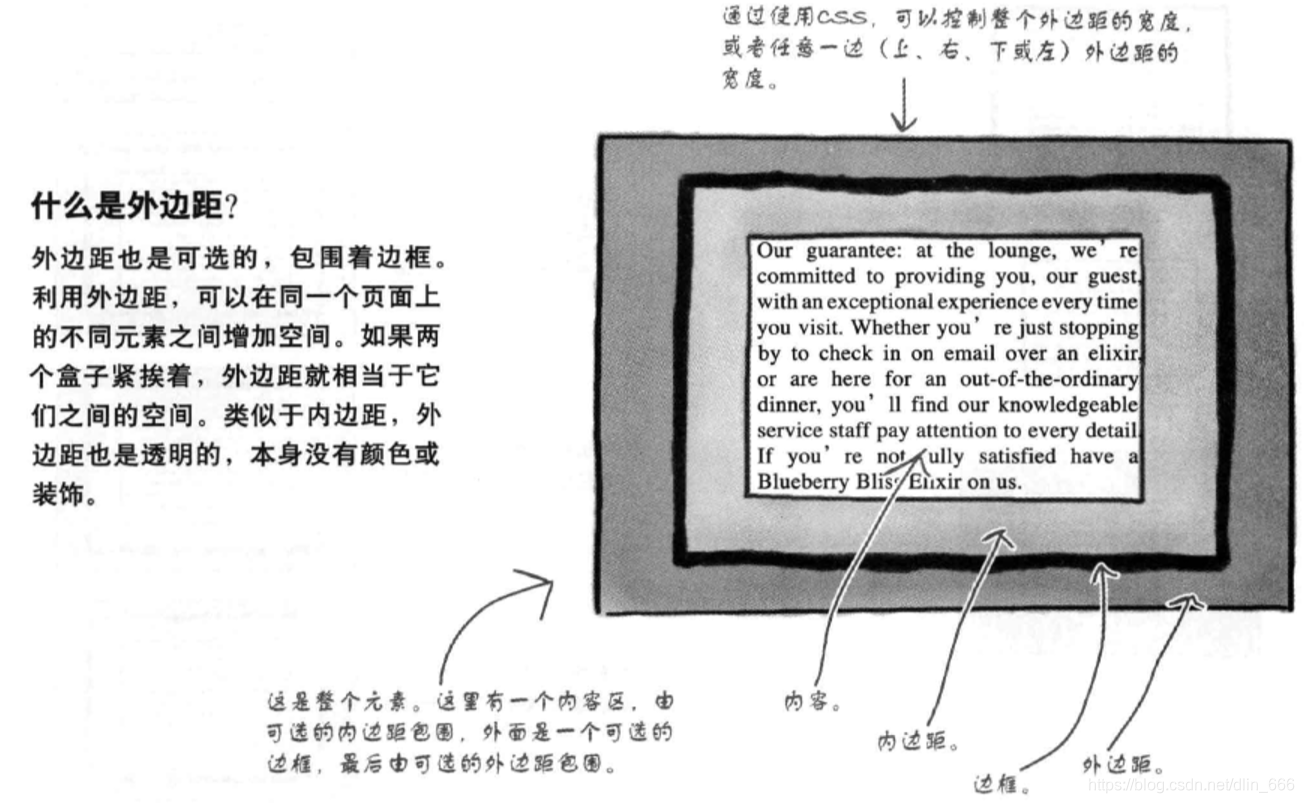
1. What is a box model?

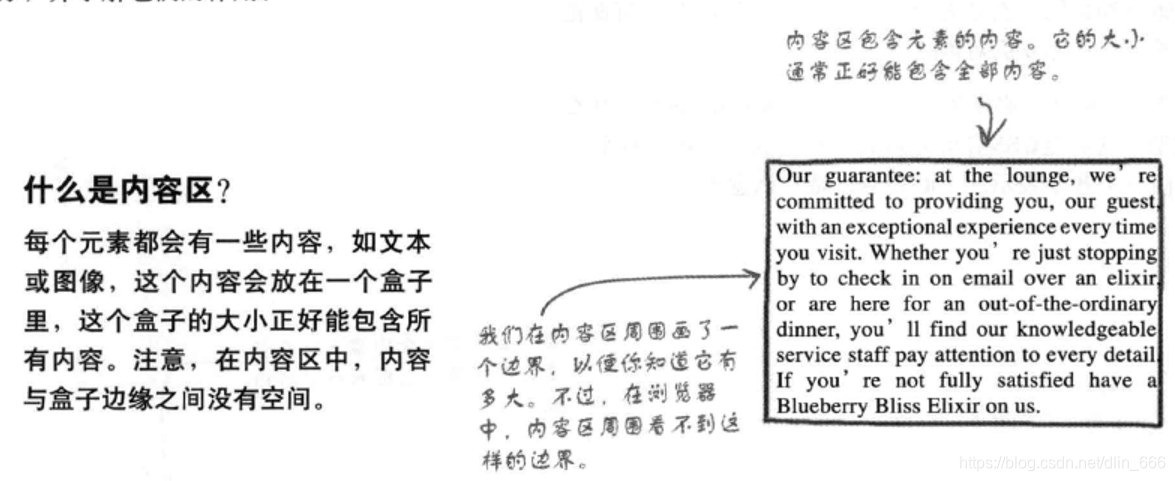
Content area:

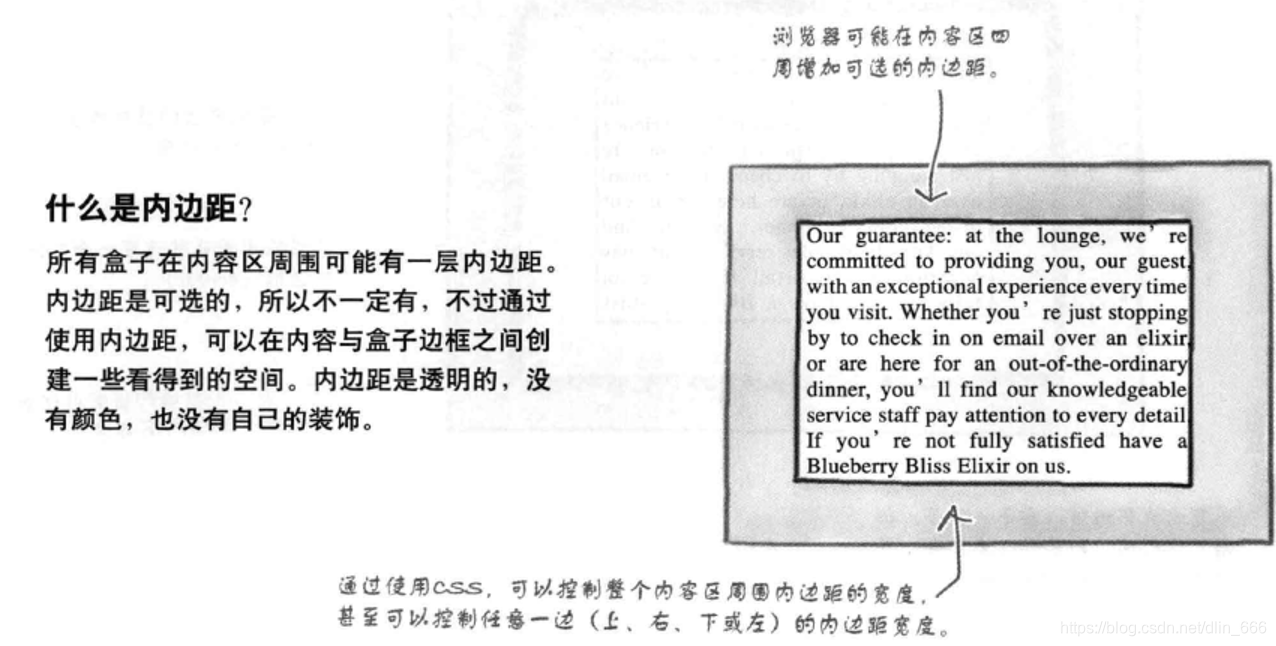
padding:

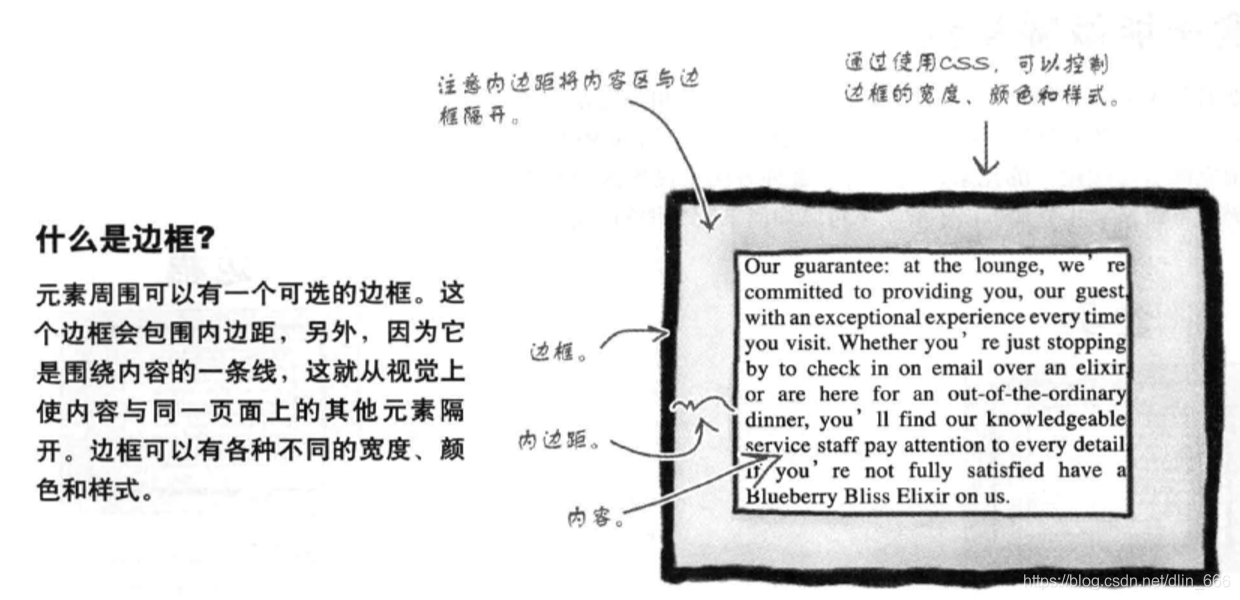
border: padding

:

2. How to set the box model?
p.guarantee{
border-color:black; /*设置边框颜色*/
border-style:solid; /*设置边框样式为实线*/
border-width:1px; /*设置边框粗细为1px*/
background-color:#a7cece;
padding:25px; /*设置内边距*/
margin:30px; /*设置外边距*/
line-height:1.9em; /*设置行高为默认的1.9倍*/
font-family:STKaiti;
font-style:italic; /*设置字体斜体*/
background-image:url(1.jpg);/*设置元素的背景图像*/
}The difference between background-image and <img>

3. Process background images
background-image:url(image.jpg);- The value can be a URL, a relative path, or a complete URL (http: // ...).
- The background image can only appear under the content area and padding.
- By default, if the size of the picture is not enough, it will be repeated, that is, it will be tiled.
background-repeat:no-repeat;- no-repeat means that the image is displayed once and will not be repeated.
- repeat-x means that the image repeats only in the horizontal direction.
- repeat-y means that the image repeats only in the vertical direction.
- inherit means inheritance, which is handled according to the setting of the parent element.
- repeat sets the image to repeat horizontally and vertically, which is the default behavior.
background-position:top left;You can set the position of the image, you can specify by pixel, you can also specify a percentage, or you can directly use keywords to specify, such as top, left, right, bottom, center.
4. Handling padding
padding:12px;/*设置四周的内边距*/
padding-left:30px;/*设置左内边距*/Note: The order of attributes is very important, the following attributes will overwrite the above attributes.
5. Handling margins
margin:20px;/*处理四周的外边距*/
margin-right:250px;/*处理右外边距*/6. Handling the border
The border-style attribute can control the visual style of the border. There are eight available border styles, including solid lines, dashed lines, ridge lines, and groove lines.
value:
- solid: solid line
- dotted: dotted line, looks like a series of small dots
- double: there are two lines
- dashed: dashed line
- groove: groove line, looks like a groove in the page, but it is difficult to see in the book
- inset: indented, it looks like the page is indented
- outset: convex
- tidge: ridge line, looks like a raised ridge on the page
The border-width property controls the width of the border. You can use keywords or pixels to specify the border width.
border-width:thin;
border-width:medium;
border-width:thick;
border-width:5px;The border-color attribute controls the color of the border. You can use English words, hex, rgb to represent color.
border-color:red;
border-color:rgb(100%,0%,0%);
border-color:#ff0000;Specify the border style, width, and color of a certain side:
border-top-color, border-right-style, border-bottom-width, border-left-color
Specify the corners of the border:
border-radius:15px;/*指定四个圆角*/
border-top-right-radius:3em;/*边框半径的度量相对于元素字体的大小*/
border-bottom-left-radius:0px;