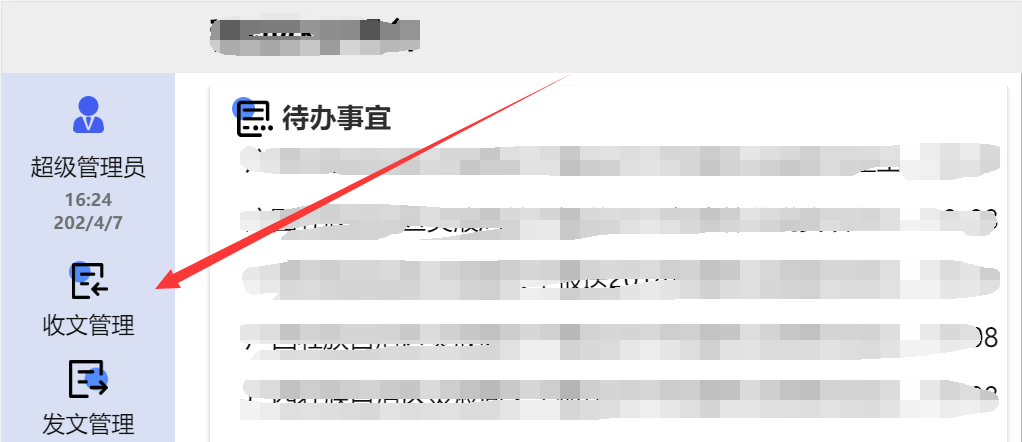
Background: With this project multiple small box structure, simply packaged into a widget
Since each box width, height, color of the font size may be different, so defined by parameter passing mode, when the definition is px, but the pass over, and no automatic conversion is not rem

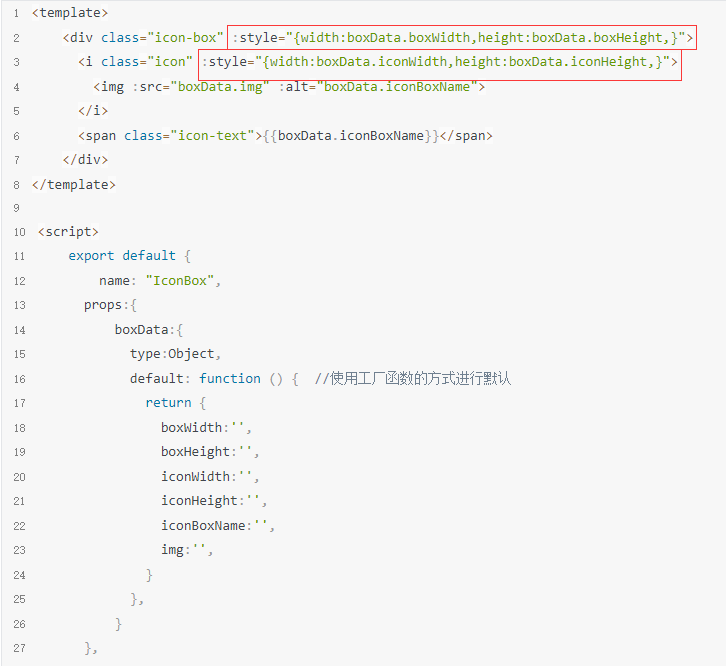
By props pass width, height style

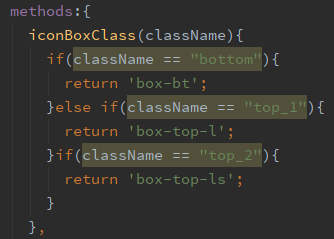
Solution: By binding method that returns the class name of fashion
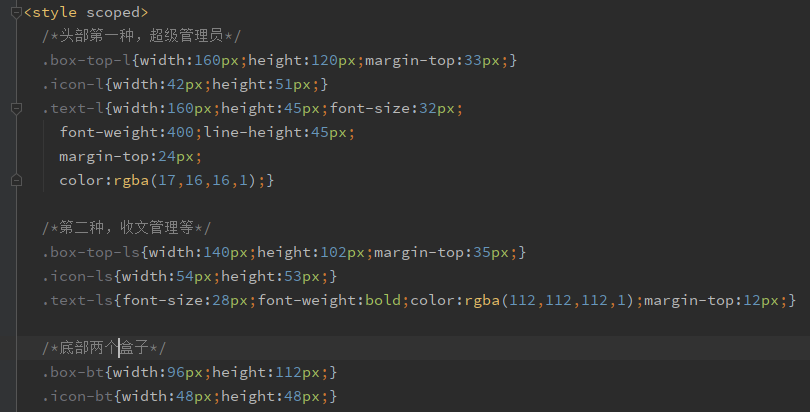
Basically type small box had a few, well defined directly at each of their classes

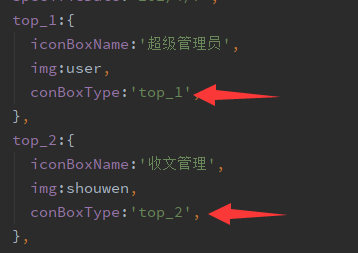
Concrete classes then return pass over the life of the parameters


Components used when transmitting the corresponding character string
This is a new class name, you can automatically convert px to rem