Renderings

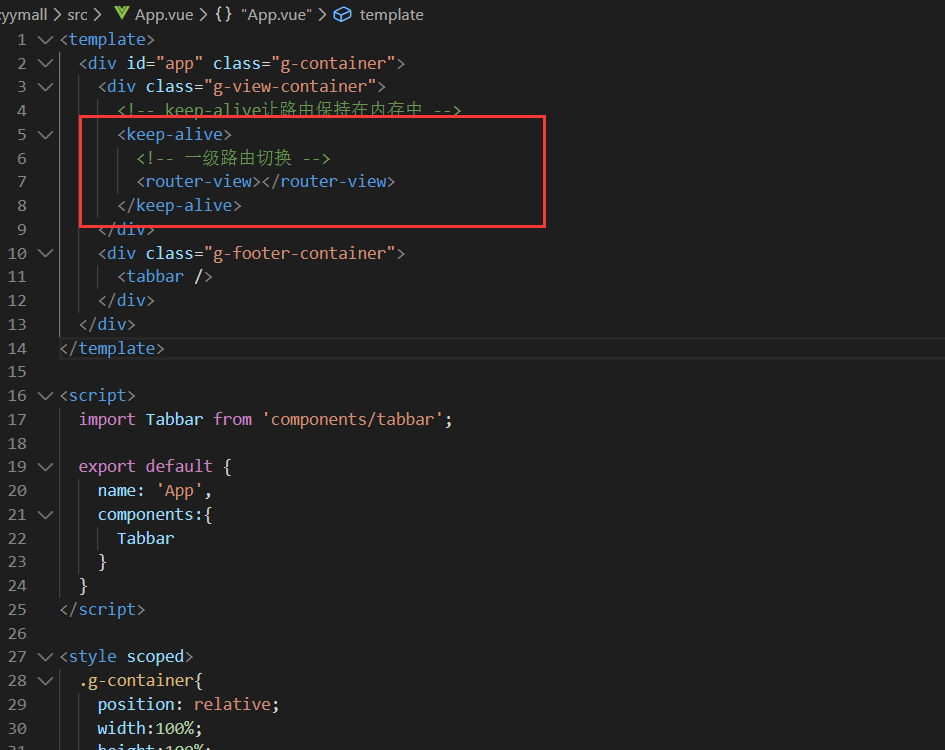
1, the first in app.vue, adding to the routing keep-alive, so that it can be cached

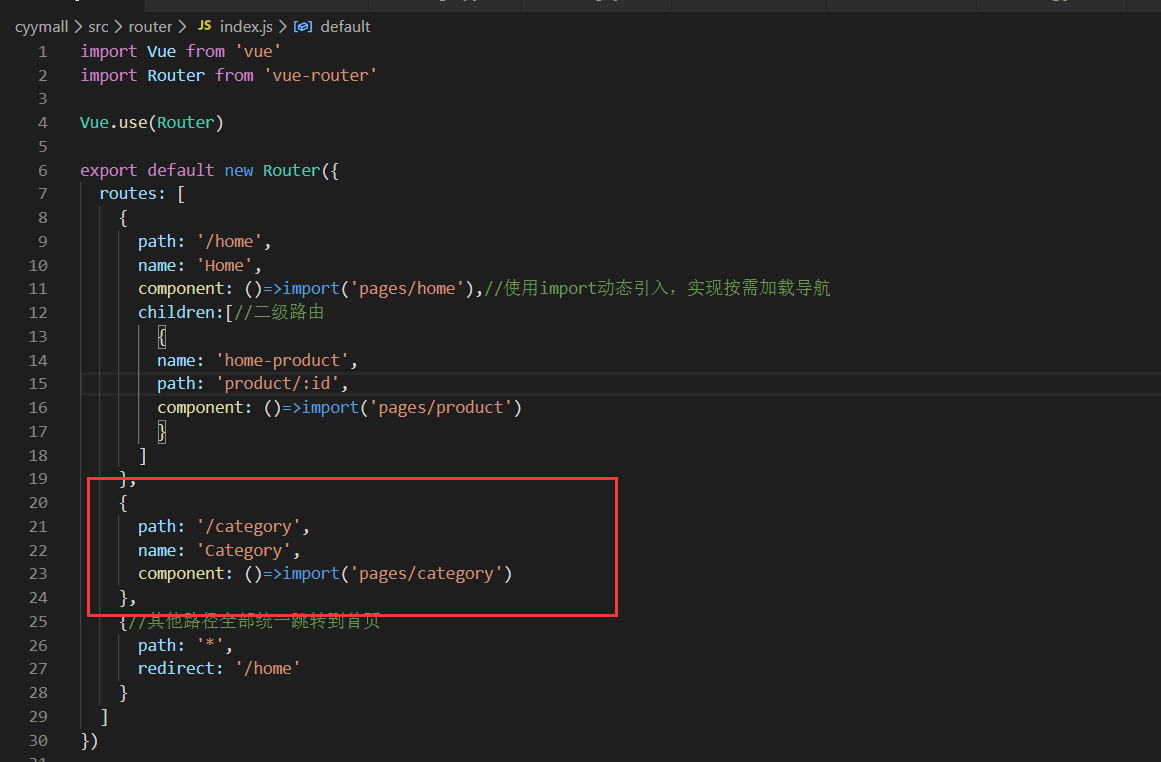
2, configure routing router / index.js

3, each of the writing portion of the assembly
src/pages/category/header.vue
<template>
<div class="header">
<i class="iconfont icon-scan header-left"></i>
<div class="header-center">搜索框</div>
<i class="iconfont icon-msg header-right"></i>
</div>
</template>
<script>
export default {
name:'CategoryHeader'
}
</script>
<style lang="scss" scoped>
.header{
background-color:rgba(222, 24, 27, 0.9);
transition:background-color 0.5s;
display: flex;
justify-content: space-between;
align-items: center;
padding:5px 20px;
.iconfont{
font-size:24px;
color:#fff;
}
.header-center{
flex:1;
}
}
</style>
src/pages/category/tab.vue
<template>
<div class="tab-container">
<ul class="tab">
<li class="tab-item" :class="{'tab-item-active':item.id===curId}" v-for="(item,index) in items" :key="index" @click="switchTab(item.id)">
{{item.name}}
</li>
</ul>
</div>
</template>
<script>
import {categoryNames} from './config';
export default {
name:'CategoryTab',
data(){
return{
items:categoryNames,
curId:""
}
},
created(){
this.switchTab(this.items[0].id);
},
methods:{
switchTab(id){
this.curId=id;
this.$emit("switch-tab",id);//派发事件,传递id
}
}
}
</script>
<style lang="scss" scoped>
.tab-container{
width:100%;
height:100%;
overflow:auto;
}
.tab {
width: 100%;
height:auto;
&-item {
height: 46px;
background-color: #fff;
border-right: 1px solid #e5e5e5;
border-bottom: 1px solid #e5e5e5;
color: #080808;
font-size: 14px;
font-weight: bold;
text-align: center;
line-height: 46px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
&:last-child {
border-bottom: none;
}
}
&-item-active {
background: none;
border-right: none;
color: #f23030;
}
}
</style>
src/pages/category/content.vue
<template>
<div class="content-wrapper">
<div class="loading-container" v-if="isLoading">
<div class="loading-wrapper">
<me-loading/>
</div>
</div>
<scrollbar ref="scroll" @pull-up="pullUp" @pull-down="pullRefresh">
<div class="content">
<div class="pic" v-if="content.banner">
<a :href="content.banner.linkUrl" class="pic-link">
<img @load="updateScroll" :src="content.banner.picUrl" class="pic-img">
</a>
</div>
<div class="section" v-for="(section, index) in content.data" :key="index" >
<h4 class="section-title">{{section.name}}</h4>
<ul class="section-list">
<li class="section-item" v-for="(item, i) in section.itemList" :key="i" >
<a :href="item.linkUrl" class="section-link">
<p class="section-pic" v-if="item.picUrl">
<img v-lazy="item.picUrl" class="section-img" />
</p>
<p class="section-name">{{item.name}}</p>
</a>
</li>
</ul>
</div>
</div>
</scrollbar>
<div class="g-backtop-container">
<me-backtop :visible="backtopVisible" @backtop="backtop" />
</div>
</div>
</template>
<script>
import {getCategorys} from 'api/category';
import MeLoading from 'components/loading';
import Scrollbar from 'components/scroll';
import MeBacktop from 'components/backtop';
import storage from 'assets/js/storage.js';
import {CATEGORY_CONTENT_KEY,CATEGORY_CONTENT_UPDATE_TIME} from './config';
export default {
name:'CategoryContent',
components:{
MeLoading,
Scrollbar,
MeBacktop,
},
props:{
curId:{
type:String,
default:''
}
},
data(){
return{
content:{},
isLoading:false,
backtopVisible:false,
}
},
watch:{
curId(id){
this.isLoading=true;
this.getContent(id).then(()=>{
this.isLoading=false;
this.backtop();//回到顶部
});
}
},
methods:{
getContent(id){
let content=storage.get(CATEGORY_CONTENT_KEY);
let updateTime;
const curTime=new Date().getTime();
if(content && content[id]){
updateTime=content[id].updateTime||0;
if(curTime-updateTime<CATEGORY_CONTENT_UPDATE_TIME){//未超时
console.log('从缓存获取');
return this.getContentByStorage(content[id]);// Get from the cache
}the else {
the console.log ( 'obtained from the server' );
return the this .getContentByHTTP (ID) .then (() => { // Get the server from
the this .updateStorage (Content, ID, updateTime); / / update the cache
});
}
} the else {
the console.log ( 'obtained from the server' );
return the this .then ((.getContentByHTTP (ID)) => { // Get the server from
the this .updateStorage (Content, ID, curTime ); // update the cache
});
}
},
getContentByStorage (Content) {
this.content=content.data;
return Promise.resolve();//返回一个成功的promise对象
},
getContentByHTTP(id){
return getCategorys(id).then(data=>{
return new Promise(resolve=>{
if(data){
this.content=data.content;
resolve();
}
})
})
},
updateStorage(content,id,curTime){
//= {} || Content Content;
Content [ID] = {};
Content [ID] .data = the this .content;
Content [ID] .updateTime = curTime;
storage.set (CATEGORY_CONTENT_KEY, Content);
},
updateScroll () {
the this . refs.scroll && $ the this $ refs.scroll.update ();.
},
scrollEnd (Translate, Swiper, Pulling) { // drop-down refresh end
// display the button back to top
the this .backtopVisible = Translate <0 && -translate> swiper.height; // Pull down the screen and the distance is greater than a
},
backtop () {
the this . && $ refs.scroll the this $ refs.scroll.scrollTop ().;//回到顶部
},
pullUp(end){
end();
},
pullRefresh(end){
this.getContent(this.curId).then(()=>{
this.isLoading=false;
this.backtop();//回到顶部
end();
});
}
}
}
</script>
<style lang="scss" scoped>
.g-backtop-container{
position: absolute;
z-index:1100;
right:10px;
bottom:60px;
}
.content-wrapper {
position: relative;
height: 100%;
}
.loading-container {
position: absolute;
top: 0;
left: 0;
z-index: 1190;
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
width: 100%;
height: 100%;
.mine-loading {
color: #fff;
font-size: 14px;
}
}
.loading-wrapper {
width: 50%;
padding: 30px 0;
background-color: rgba(0, 0, 0, 0.4);
border-radius: 4px;
}
.content {
padding: 10px;
}
.pic {
margin-bottom: 12px;
&-link {
display: block;
}
&-img {
width: 100%;
}
}
.section {
margin-bottom: 12px;
&:last-child {
margin-bottom: 0;
}
&-title {
height: 28px;
line-height: 28px;
color: #080808;
font-weight: bold;
}
&-list {
display: flex;
flex-wrap: wrap;
background-color: #fff;
padding: 10px 10px 0;
}
&-item {
width: (100% / 3);
}
&-link {
display: block;
}
&-pic {
position: relative;
width: 80%;
padding-bottom: 80%;
margin: 0 auto;
}
&-img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
&-name {
height: 36px;
line-height: 36px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
.g-backtop-container {
bottom: 10px;
}
</style>
src/pages/category/index.vue
<template>
<div class="category">
<div class="g-header-container">
<category-header />
</div>
<div class="g-content-container">
<div class="sidebar">
<category-tab @switch-tab="getCurId" />
</div>
<div class="main">
<category-content :curId="curId" />
</div>
</div>
</div>
</template>
<script>
import CategoryHeader from './header';
import CategoryTab from './tab';
import CategoryContent from './content';
export default {
name:'Category',
components:{
CategoryHeader,
CategoryTab,
CategoryContent
},
data(){
return{
curId:''
}
},
methods:{
getCurId(id){
this.curId=id;
}
}
}
</script>
<style lang="scss" scoped>
html,body{
width:100%;
height:100%;
}
.category {
overflow:hidden;
width:100%;
height:100%;
background-color: '#f5f5f5';
}
.g-content-container {
width:100%;
height:100%;
display: flex;
}
.sidebar {
width: 80px;
height: 100%;
}
.main {
flex: 1;
height: 100%;
}
</style>
4, to store constants and data server to obtain
src/pages/category/config.js
= const CATEGORY_CONTENT_KEY Export 'cyymall-category-Content-Key' ; Export CATEGORY_CONTENT_UPDATE_TIME const =. 1 * 24 * 60 * 60 * 1000; // . 1 days Export categoryNames const = [ { 'name': 'Hot recommend' , 'ID' : 'WQR2006' }, { 'name': 'Mu scouring supermarket' , 'ID': 'WQ1968' }, { 'name': 'international brands' , 'ID': 'WQ1969' }, { 'name': 'luxury' , 'ID': 'WQ1970' }, { 'name ':' Global Call ' , ' ID ':' WQ1971 ' }, { 'name': 'men' , 'ID': 'WQ1972' }, { 'name': 'ladies' , ' ID ':' WQ1973 ' }, { ' name ':' men ' , ' ID ':' WQ1974 ' }, { ' name ':' shoes ' , ' ID ':' WQ1975 ' }, { ' name ':' underwear Accessories ' , ' ID ':' WQ1976 ' }, { ' name ':' luggage bags ' , ' ID ':' WQ1977 ' }, { ' name ':'A beauty care ' , ' ID ':' WQ1978 ' }, { ' name ':' watch and jewelery ' , 'the above mentioned id': 'WQ1979' }, { 'name': 'Mobile phones' , ' the above mentioned id ':' WQ1980 ' }, { ' name ':' computer office ' , ' the above mentioned id ':' WQ1981 ' }, { ' name ':' household appliances' , 'ID': 'WQ1982' }, { 'name': 'fresh food' , 'ID': 'WQ1983' }, { 'name': 'drinks' , ' ID ': 'WQ1984' }, { 'name': 'shoes mother' , 'ID':'WQ1985' }, { 'name': 'toys, musical instruments' , 'ID': 'WQ1986' }, { 'name': 'Health Care' , 'ID': 'WQ1987' }, { 'name': 'planning taste' , 'ID': 'WQ1988' }, { 'name': 'outdoor sports' , 'ID' : 'WQ1989' }, { 'name': 'auto supplies' , ' ID ':' WQ1990 ' }, { ' name ':' home kitchen ' , ' ID ':' WQ1991 ' }, { ' name ':' decoration furniture ' , ' ID ':' WQ1992 ' }, { ' name ':'Gift of flowers' , 'the above mentioned id': 'WQ1993' }, { 'name': 'pet life', 'The above mentioned id': 'WQ1994' }, { 'name': 'life journey' , 'the above mentioned id': 'WQ1995' }, { 'name': 'audio books' , ' the above mentioned id ':' WQ1996 ' }, { ' name ':' Computers & ' , ' ID ':' WQ1997 ' }, { ' name ':' agricultural plants ' , ' ID ':' WQ1998 ' }, { ' name ':' specialty shop ' , ' ID ':' WQ1999 ' }, { ' name ':' Mu financial scouring ' , 'ID': 'WQ2000' }, { 'name': 'auction' , 'ID': 'WQ2001' }, { 'name': 'Property' , 'ID': 'WQ2008' }, { 'name': 'second-hand goods' , 'ID': 'WQ2002' } ];
5, axios get data
src/api/category.js
Axios from Import 'Axios' ; // CancelToken: a plurality of fast transmission request, a cancellation request foregoing, subject to a final const = CancelToken axios.CancelToken; the let Cancel; // get the data Ajax Export getCategorys = const (ID) => { cancel ( "a previous request canceled" && cancel ); cancel = null ; the let URL = 'HTTP: //www.imooc.com/api/category/content/'+ ID; return axios.get (URL , { cancelToken: new new CancelToken ( function Executor (C) { Cancel = C; }) }.) the then (RES => { IF (res.data.code === 0 ) { the console.log ( "Get successful category" ); return res.data; } the throw new new Error ( 'data is not acquired successfully' ); .}) the catch (ERR = > { the console.log (ERR); }); }
6, localstorage cache operation
const storage = window.localStorage; export default { set(key, val) { if (val === undefined) { return; } storage.setItem(key, serialize(val)); }, get(key, def) { const val = deserialize(storage.getItem(key)); return val === undefined ? def : val; }, remove(key) { storage.removeItem(key); }, clear() { storage.clear(); } }; function serialize(val) { return JSON.stringify(val); } function deserialize(val) { if (typeof val !== 'string') { return undefined; } try { return JSON.parse(val); } catch (e) { return val || undefined; } }
Finally add, about $ nextTick