End of the year, the company is not too busy recently, the Internet industry have experienced the feeling of winter this year, not two years before the track is hot like heat. These days to complete the optimization and upgrading of the company's project system is currently preparing want to develop a set of front and rear end of the separation system.
Now the latest java hottest technologies to the number of springboot, the architecture department system has been developed in me, of course, also stepped on the middle of some of the pits are actually some very simple questions, along with evolving technology, I am also trying to learn Some new technologies.
Suddenly feel technology will never go finish this road, if you have the opportunity to seize the turn manage it! Of course, like always interested me in R & D on this road run, a little pull away ha ha! Take a look at how quick start Vue + ElementUi framework it
has an interest can join our efforts to address github: https://github.com/Angelasp/vue-element-admin
A quick start:
Of course, for secondary development code or, in fact, developed by the author is very good, looks like a lot of redundant stuff. Here the author recommended vue-element-admin to do secondary development. We navigate and modify the style, here you can see.
Fetch items:
git clone https://github.com/Angelasp/vue-element-admin.git
Installation depends
npm install
Local development projects started
npm run dev
release
Build a test environment
npm run build: stage
Construction of the production environment
npm run build: prod
Preview release environmental effects
npm run preview
+ Preview release the environmental effects of static resource analysis
npm run preview - --report
Check code format
npm run lint
Check the code format and automatically fix
npm run lint - --fix
There are multiple pages under src / components directory, page include (echart, Excel, image upload, etc.)
src / API request interface to access
src / assets static resource file
src / mock simulation data
src / router routes
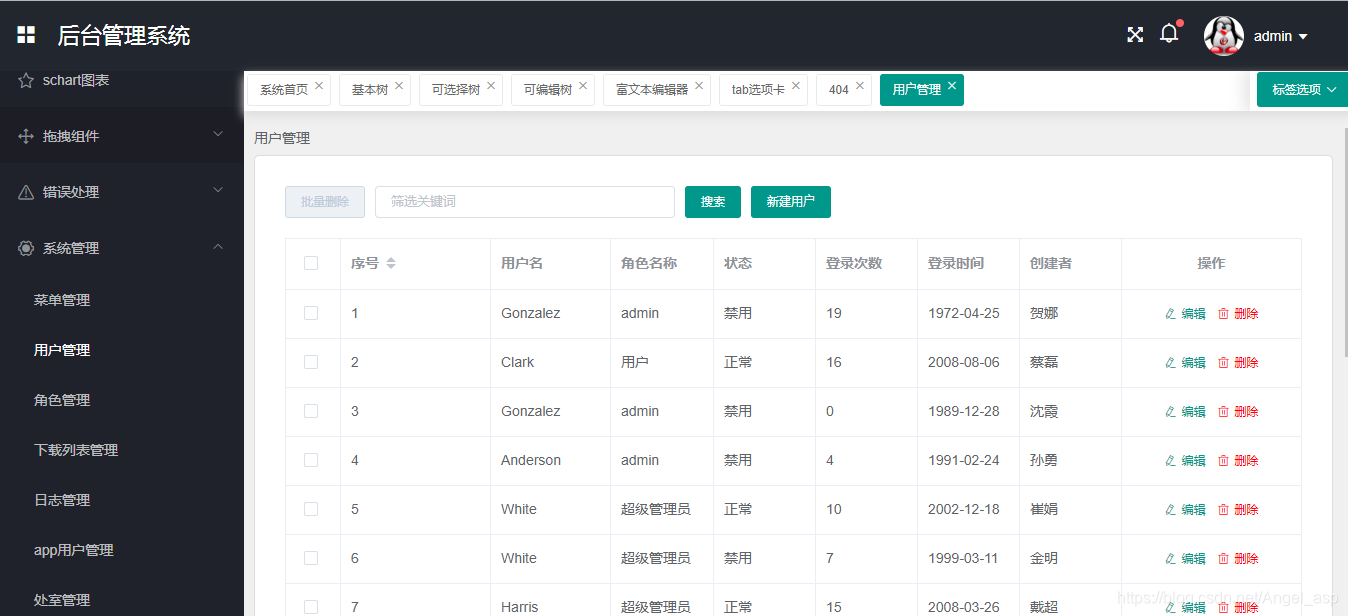
After a few pictures to modify the background:
Background login page

The main interface background

User management page

Developing reference documentation https://panjiachen.github.io/vue-element-admin-site/zh/guide
vue front-end development QQ group: 698 108 051
