Inhaltsverzeichnis
2.1 Projektverpackung verstehen
2.1.2 Verstehen Sie die Befehle npm run server/dev und npm run build
2.2 Verständnis der Nginx-Parameterkonfiguration
2.2.1 Häufig verwendete Grundbefehle von Nginx
2.2.3 Erstellen Sie Websites mit verschiedenen Websites
2.2.5 Ablaufzeit basierend auf dem Dateityp festlegen
2.2.6 Datei-Caching deaktivieren
2.2.7 Domänenübergreifende Probleme
Kapitel 3 Konfigurationsreferenz
Kapitel 1 Vorwort
In unserer Front-End-Entwicklung müssen wir häufig statische Front-End-Ressourcen auf den Server legen, um den Effekt zu sehen . Daher müssen wir Nginx verwenden, um sie zu konfigurieren ! ! In diesem Artikel wird hauptsächlich npm als Beispiel verwendet, natürlich auch Yarn und pnpm , aber das Wissen ist das gleiche! ! !
Kapitel 2 Vorbereitung
2.1 Projektverpackung verstehen
2.1.1 Verpackungsbefehl
Unnötig zu erwähnen, dass es npm run build sein muss .
npm run build 或者
yarn run buildAber wenn der Manager zu uns sagt: „Sie erstellen ein Testpaket und senden es mir/Sie erstellen ein Generierungspaket und senden es mir: Was sollen wir tun, wenn es um das Packen für mehrere Umgebungen geht?“ Als Nächstes werde ich darüber sprechen nach Verständnis des Herausgebers: Verpackungszustand
2.1.2 Verstehen Sie die Befehle npm run server/dev und npm run build
2.2 Verständnis der Nginx-Parameterkonfiguration
2.2.1 Häufig verwendete Grundbefehle von Nginx
//开启服务
1.start nginx.exe // cmd命令进入nginx文件夹后,使用该命令
2.直接点击nginx目录下的nginx.exe
// 停止服务
nginx -s stop // 快速停止nginx
nginx -s quit // quit是完整有序的停止nginx
//重新加载配置文件
nginx -s reload // 热加载2.2.2 Standardkonfiguration
nginx.conf unter nginx-1.21.0\conf
# 工作进程的数量
worker_processes 1; # 与worker_connections乘积表示实际处理事件的总数
events {
worker_connections 1024; # 每个工作进程连接数
}
http {
include mime.types; # 文件扩展名与文件类型映射表
include self/ *.conf; # 独立出不同网站不同配置文件,引入其他的配置文件
default_type application/octet-stream; # 默认文件类型
# 日志格式
log_format access '$remote_addr - $remote_user [$time_local] $host "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$clientip"';
access_log /srv/log/nginx/access.log access; # 日志输出目录
gzip on; # gzip模块设置,设置是否开启gzip压缩输出
sendfile on; # 开启文件传输模式
#tcp_nopush on; # 减少网络报文数量
#keepalive_timeout 0; # 连接不超时,单位 s
# 链接超时时间,自动断开
keepalive_timeout 60;
# 虚拟主机
server {
listen 80; # 监听地址以及端口
server_name localhost; # 浏览器访问域名
charset utf-8; # 默认字符集
access_log logs/localhost.access.log access;
# 路由
location / {
root html; # 访问根目录 nginx-1.21.0\html
index index.html index.htm; # 入口文件,可以接收index、index.html、index.htm文件
}
}
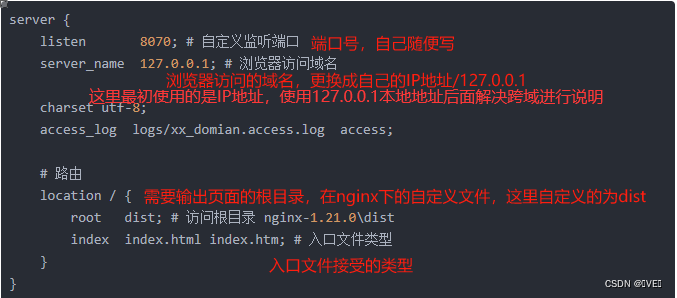
}2.2.3 Erstellen Sie Websites mit verschiedenen Websites
Fügen Sie im anderen Verzeichnis der Konfigurationsdatei „self“ die Konfigurationsdatei „xxx.conf“ der neuen Site hinzu

server {
listen 8070; # 自定义监听端口
server_name 127.0.0.1; # 浏览器访问域名
charset utf-8;
access_log logs/xx_domian.access.log access;
# 路由
location / {
root dist; # 访问根目录 nginx-1.21.0\dist
index index.html index.htm; # 入口文件类型
}
}

2.2.4 Verzeichnisse, auf die der Zugriff verboten ist, und Einstellungen im Zusammenhang mit der Ein-Klick-Anwendung für Verzeichnisse zur SSL-Zertifikatsüberprüfung
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}2.2.5 Ablaufzeit basierend auf dem Dateityp festlegen
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d; // 30天过期
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# access_log off;
# }2.2.6 Datei-Caching deaktivieren
location ~* \.(js|css|png|jpg|gif)$ {
add_header Cache-Control no-store;
}2.2.7 Domänenübergreifende Probleme
Szenen:
-- Die von unserem Frontend verwendete Pfadkonfiguration lautet: http://127.0.0.1:8070/ (Nginx-Konfiguration)

--Der Pfad, der zum Backend angefordert werden muss, ist: http://192.168.1.19:8087/(Projektverpackungskonfiguration )

Wenn das Front-End zu diesem Zeitpunkt eine Anfrage an das Back-End sendet, wird es definitiv domänenübergreifend sein! !
Lösung: Starten Sie den Nginx-Server, setzen Sie server_name auf 127.0.0.1 , legen Sie dann den entsprechenden Speicherort fest, um die Front-End-Anfragen abzufangen, die domänenübergreifende Anfragen benötigen, und stellen Sie die Anfrage schließlich per Proxy zurück an das Back-End, das Sie anfordern müssen. Pfad , nehmen Sie meinen als Beispiel:
server
{
listen 8001;
server_name 127.0.0.1;
location /api/ {
proxy_pass http://192.168.1.19:8087/;
proxy_http_version 1.1; # http版本
proxy_set_header Upgrade $http_upgrade; # 继承地址,这里的$http_upgrade为上面的proxy_pass
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr; # 传递的ip
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 3000;
}
}Kapitel 3 Konfigurationsreferenz
Der Editor stellt die Grundkonfiguration als Referenz bereit.——
server
{
listen 8070;
server_name 127.0.0.1;
index index.php index.html index.htm default.php default.htm default.html;
root dist;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d;
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# access_log off;
# }
location /api/ {
proxy_pass http://192.168.1.19:8087/;
proxy_http_version 1.1; # http版本
proxy_set_header Upgrade $http_upgrade; # 继承地址,这里的$http_upgrade为上面的proxy_pass
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr; # 传递的ip
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 3000;
}
location / {
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}