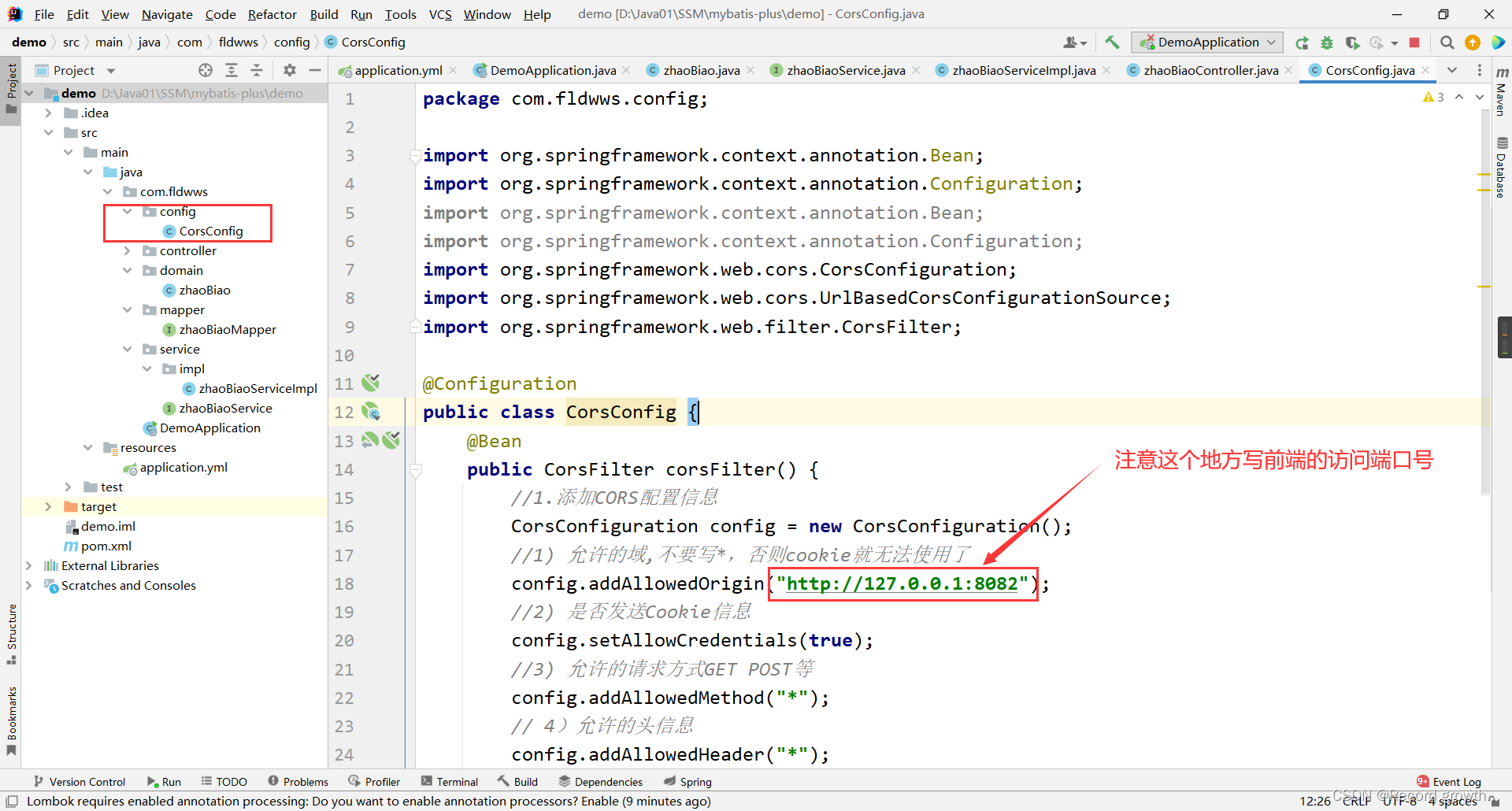
① Deklarieren Sie im Frühjahr eine Konfigurationsklasse, um den Zugriff zu ermöglichen
package com.fldwws.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8082");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式GET POST等
config.addAllowedMethod("*");
// 4)允许的头信息
config.addAllowedHeader("*");
config.setMaxAge(3600L);
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}

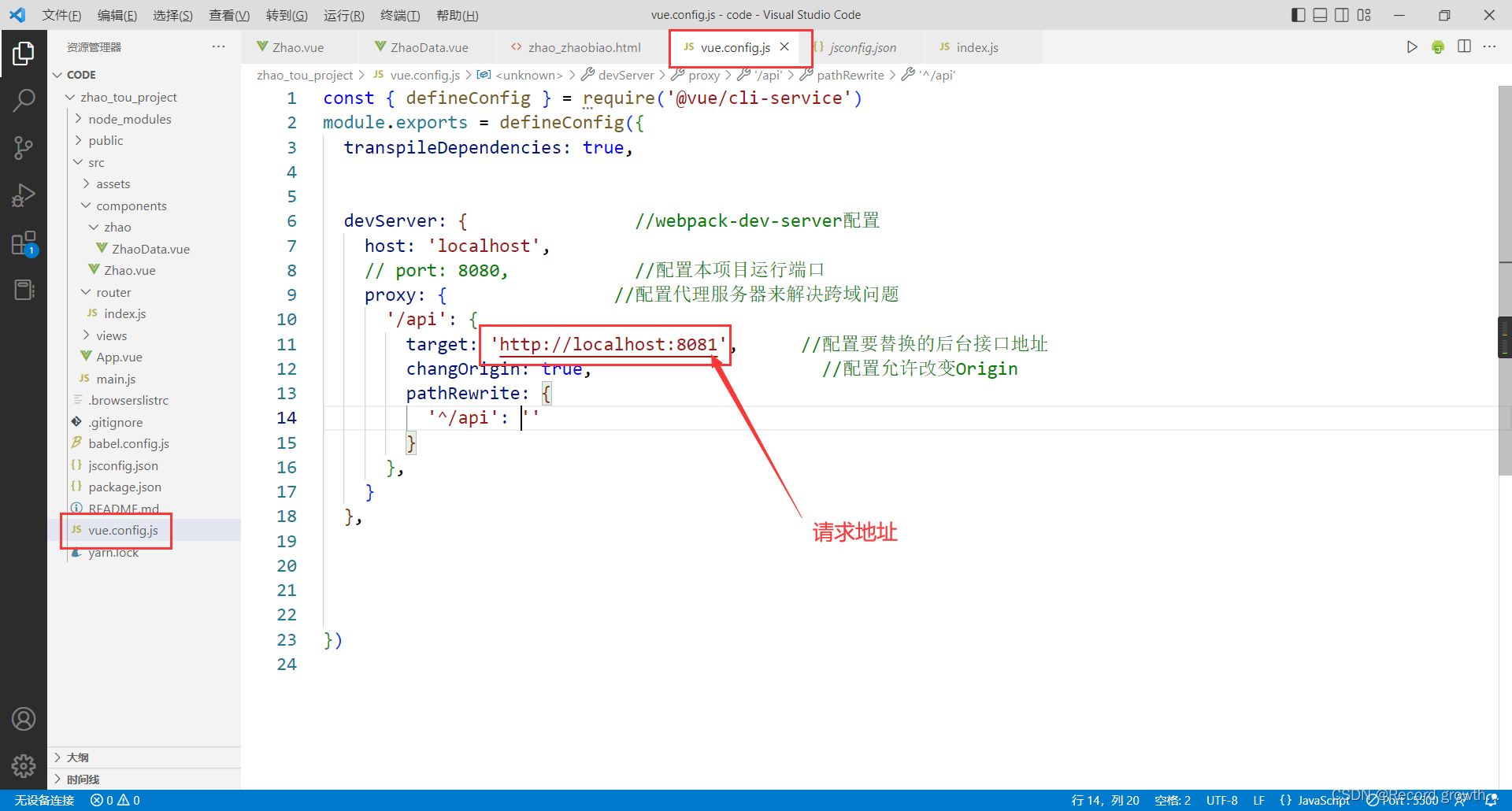
② Konfigurieren Sie Vue, um domänenübergreifend zuzulassen
2.1 vue.config.jsLegen Sie die zulässige domänenübergreifende Verwendung fest
const {
defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
//webpack-dev-server配置
host: 'localhost',
// port: 8080, //配置本项目运行端口
proxy: {
//配置代理服务器来解决跨域问题
'/api': {
target: 'http://localhost:8081', //配置要替换的后台接口地址
changOrigin: true, //配置允许改变Origin
pathRewrite: {
'^/api': ''
}
},
}
},
})

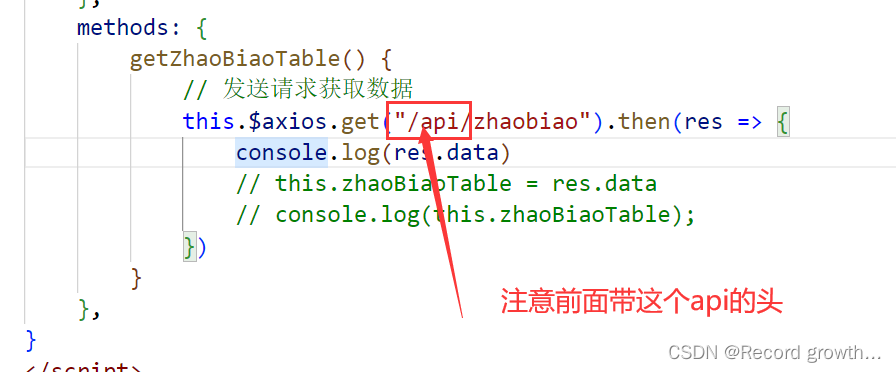
2.2 Initiieren Sie eine Anfrage
getZhaoBiaoTable() {
// 发送请求获取数据
this.$axios.get("/api/zhaobiao").then(res => {
console.log(res.data)
})
}

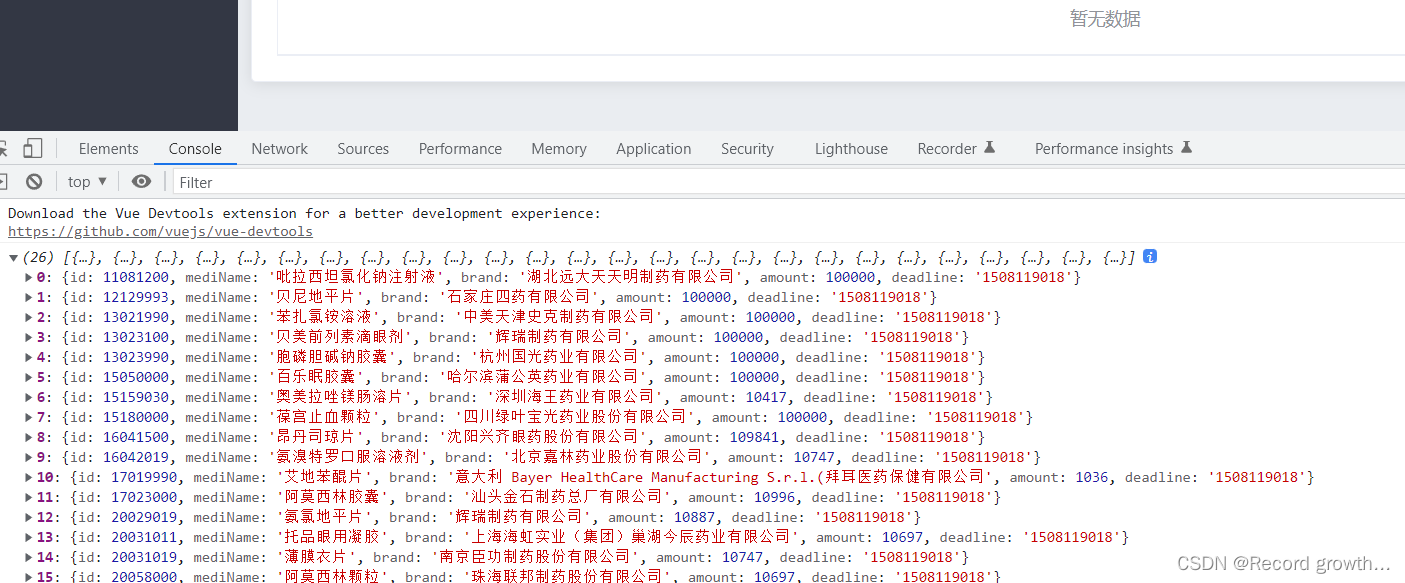
Daten bekommen