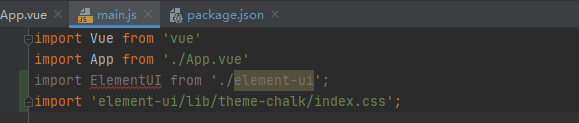
Als Neuling, der gerade erst Vue gelernt hat, bereitet Vue wirklich große Kopfschmerzen. Es war schwierig, die Vue-Umgebung einzurichten. Daher wurde bei der Verwendung von ElementUI erneut ein Fehler gemeldet. Der Fehler wurde beim Ausführen von eslint-disable-next

gemeldet -line no-unused-vars
Lösung:

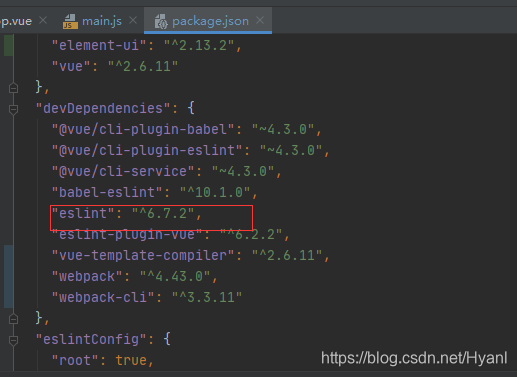
Tatsächlich wird eslint im Projekt verwendet,
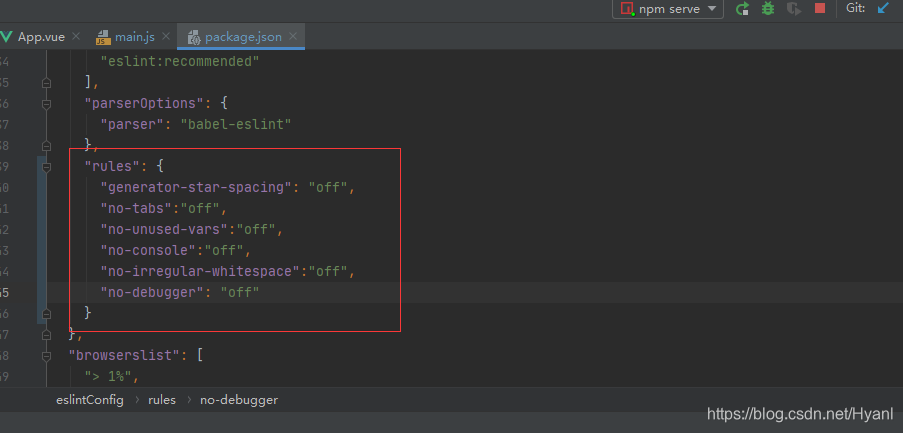
um „Regeln“ in package.json hinzuzufügen
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"

Es sollte kein Fehler sein, da stimmt etwas nicht, ich hoffe du kannst mir verzeihen!