Portail des blogueurs :
Profil de blogueur : créateur d'étoiles montantes dans le domaine de la pile complète
Colonne recommandée :
Dernières questions de l'entretien d'Alibaba
Aujourd'hui , le senior Ye Qiu amène tout le monde à continuer à apprendre Vuex de la colonne de la série d'explications de vue ~~
![]()
Table des matières
Tout d'abord, l'utilisation de Vuex
2. Gestion du statut multi-pages
Tout d'abord, l'utilisation de Vuex
★Installer vuex [npm install vuex --save]
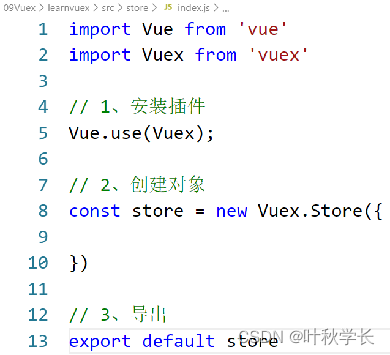
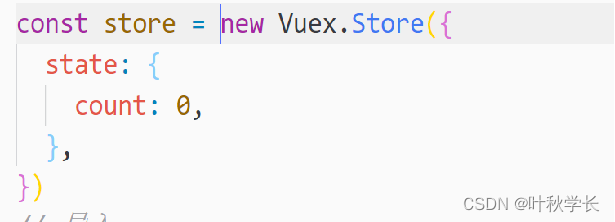
★ Créez un nouveau dossier sous src [store] pour une gestion facile, placez-le dans le fichier index.js
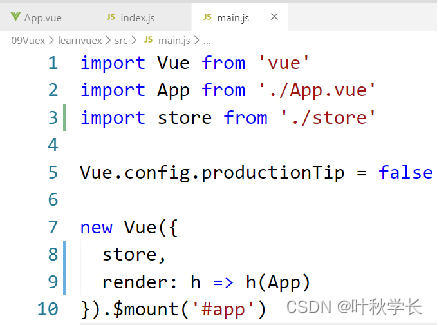
★ importer et utiliser dans main.js




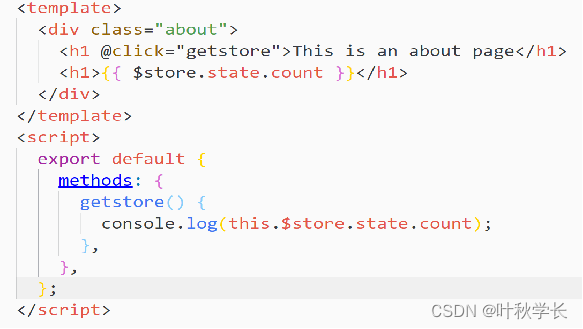
Les J obtiennent :

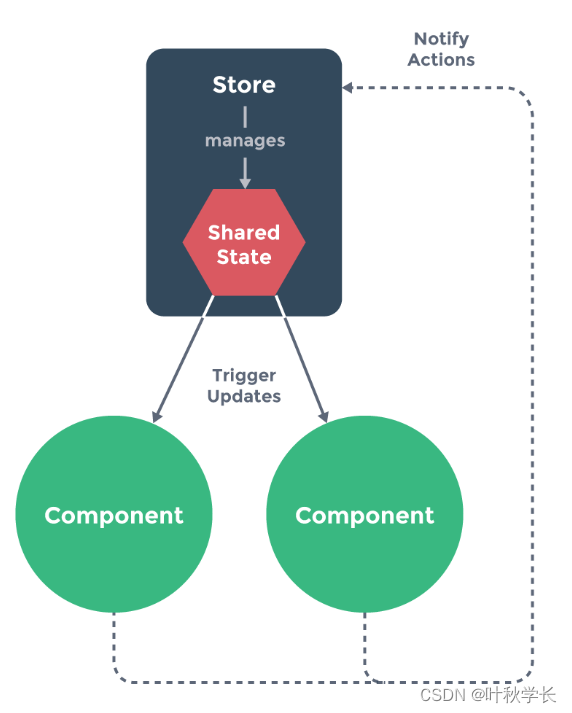
2. Gestion du statut multi-pages
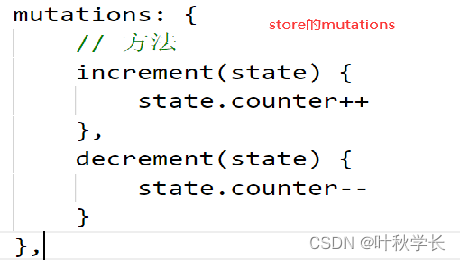
★ Extrayez l'état partagé et remettez-le à Vuex pour une gestion unifiée
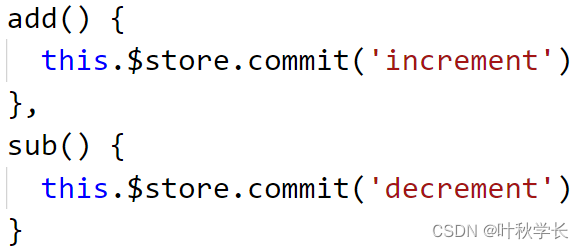
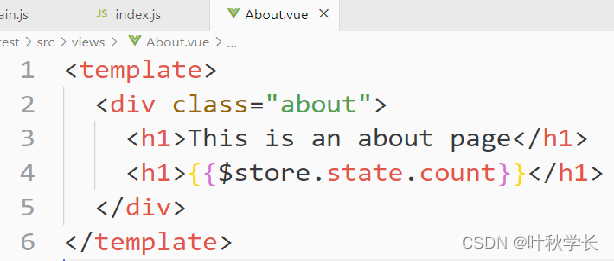
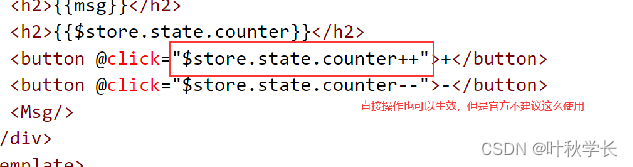
★Chaque vue est accessible et modifiée selon les règles convenues


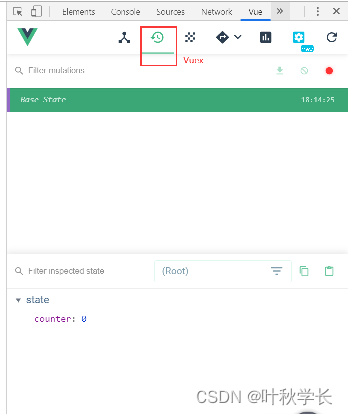
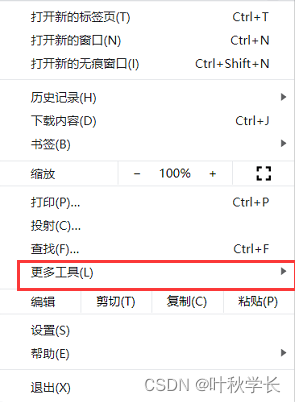
outils de développement
★devtools est un plug-in de navigateur officiellement lancé par Vue, ce qui nous permet de déboguer le programme, de vérifier l'état, etc.
★ Après avoir changé pour ce qui suit, vous pouvez voir l'outil lors du changement d'état