Vorwort
Lassen Sie uns verstehen, was genau ist Webpack? Warum gibt es dieses Ding? Hauptsächlich wird unsere Projektentwicklung in jeder Sprache unseren Projektcode in viele Module unterteilen, um die Wartbarkeit zu gewährleisten.Im Web-Front-End-Vue-Entwicklungsmodus sind diese Verwaltungsmodule unser Webpack.
Das bringt natürlich noch viele weitere Zusatzfunktionen mit sich, so lange wir ein tiefes Verständnis haben, können wir wissen, dass das Frontend-Engineering den Code dahinter entwickeln muss. Eine kurze Liste unserer weiteren Extras:

1. Was ist Webpack
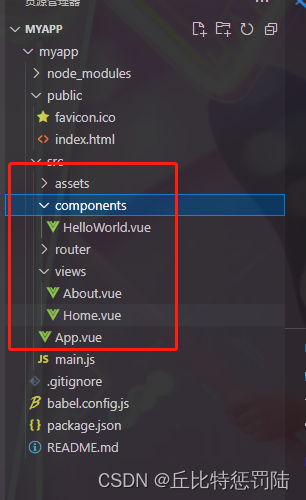
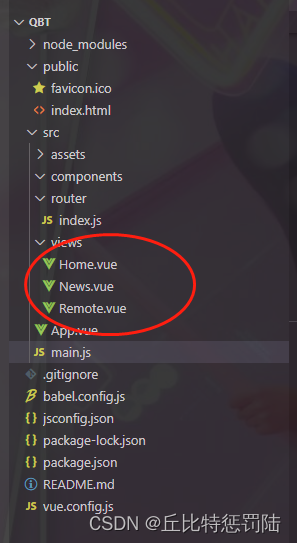
Was ist Webpack?Wenn wir unser Projekt entwickeln, führt das Schreiben von objektorientiertem Code zu dem Problem, dass Ihre Funktionen aufgebläht werden, das heißt, der Code wird in einen Ordner gedrängt, was eine Funktion besonders aufgebläht macht. Die Wartung ist schwierig oder sogar unmöglich. Wenn wir also ein Projekt entwickeln, teilen wir das Projekt in viele Dateien auf und fügen sie dann in die Indexdatei ein, um die spätere Wartung zu erleichtern und alle Dateien zu finden, die Probleme haben. Welche Datei ist in Ordnung.


Da sie jedoch in mehrere Dateien aufgeteilt werden muss, muss die Seite entsprechend viele Dateien laden, was dem Einfügen mehrerer <script>s in einer Datei entspricht, was zu Leistungseinbußen bei der Ausführung führt.
Wenn wir auf dem Weg des Imports importieren können, können wir sicherstellen, dass die HTML-Weisheit der Seite nur eine Datei ist, und das Flugsaurier-Darlehen der Datei ist auch sehr klar.
Zweitens das Tool zum Verpacken von Modulen
Hinweis: An dieser Stelle wird das Webpack nicht als js-Übersetzer im allgemeinen Sinne betrachtet, da das Webpack nur die Importsyntax kennt, es kennt keine andere fortgeschrittene js-Syntax, also ist das Webpack nur ein Tool zum Verpacken von Modulen.
1. So installieren Sie das Webpack
Wir können uns die gleiche Art der Installation von vue vorstellen.Auf die gleiche Weise erfolgt die Installation dieser Tools in Übereinstimmung mit der Node-Spezifikation, und die Initialisierungsdatei npm init kann verwendet werden, um die Spezifikation einzuhalten.
Wir empfehlen hier nicht, das Webpack global zu installieren, da die Version festgelegt ist, da verschiedene Projekte, die wir entwickeln, unterschiedliche Webpacks zum Packen verwenden werden. Wenn es hier also empfohlen wird, können wir unser Webpack über --save-dev in jedem Projekt installieren.
npm install html-webpack-plugin --save-dev
或
npm install [email protected] -g
或
cnpm install [email protected] -g2. Verwenden Sie die Webpack-Konfigurationsdatei
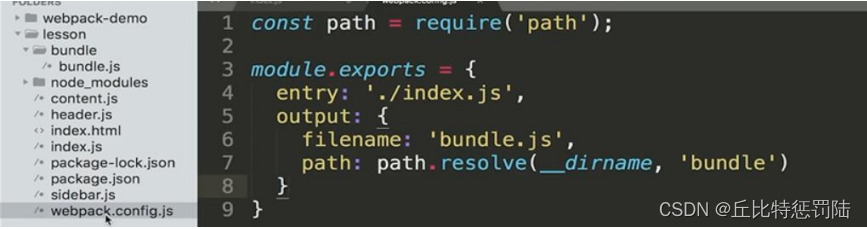
Hinweis: Unsere verschiedenen Dateien sind unterschiedlich verpackt. Die js-Datei muss importiert werden. Wenn es sich um ein Bild handelt, kann es direkt importiert werden. Außerdem muss die Eintragsdatei angegeben werden, die angibt, wie die Konfigurationsdatei geschrieben werden soll. Der Name unserer Konfigurationsdatei wurde uns in vue gegeben ---- "webpack.config.js
Wir müssen npm hier nicht hinzufügen, da das Skript unser Projekt im Projekt konfiguriert und wir zuerst webpack aus dem Projekt finden. Dann besteht die Rolle von webpack-cli darin, uns allen zu ermöglichen, unsere Webpack-Anweisungen auf der Befehlszeile auszuführen.
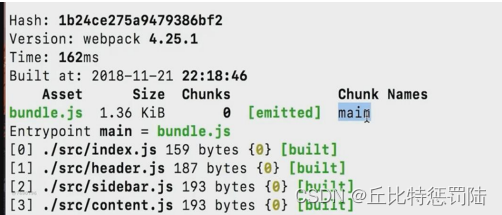
Schauen wir uns an, was die Ausgabe dieses Webpack-Pakets ist:

Wir können sehen, dass jede Datei mit dem Namen chunk jede js-Datei darstellt und chunknames der benannte Name ist, der während der Konfiguration angegeben wurde.