前言
在 Nuxt.js 项目开发中,集成 51LA 网站统计网上没有相关教程,
本文从 0-1 完成,非常详细。
第一步
注意:位置无所谓,但注意后需要正确引入。
打开项目 static 文件夹,再建个 js 文件夹,
最后在里面建立一个 51LA.js 文件,一键复制以下代码:
!function(p){
"use strict";!function(t){
var s=window,e=document,i=p,c="".concat("https:"===e.location.protocol?"https://":"http://","sdk.51.la/js-sdk-pro.min.js"),n=e.createElement("script"),r=e.getElementsByTagName("script")[0];n.type="text/javascript",n.setAttribute("charset","UTF-8"),n.async=!0,n.src=c,n.id="LA_COLLECT",i.d=n;var o=function(){
s.LA.ids.push(i)};s.LA?s.LA.ids&&o():(s.LA=p,s.LA.ids=[],o()),r.parentNode.insertBefore(n,r)}()}({
id:"这里替换为您的id",ck:"这里替换您的ck"});
第二步
这些信息您需要在 51LA 官网 获取。
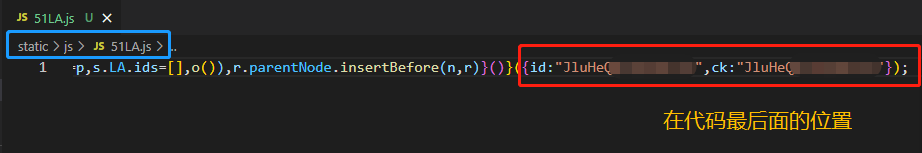
打开刚才复制的代码,您需要更改下 id / ck ,如下图所示:

第三步
到了这里,您已经完成了一半,剩下的只需项目要引入它即可。
打开项目根目录 plugins 文件夹,在里面建一个 51LA.js 文件,写入以下代码:
import '@/static/js/51LA.js'
紧接着,打开项目根目录 nuxt.config.js 配置文件,
在 plugins 配置项中加入:
{
src: '@/plugins/51LA.js', ssr: false }
最终如下图所示:

第四步
打开您的网站,F12 并刷新页面,查看是否引入了以下相关脚本:

如存在且正常引入(服务器状态码正常200),便成功了。
写在后面
您可能出现引入统计代码的 js 403 问题,这时候只需要将项目部署到线上即可。
相关文档
- 51LA 技术文档:https://www.yuque.com/dvqnxr/ztsh8g/gi8ybb
- 51LA 官方网站:https://www.51.la/
- 51LA 常见问题:https://www.yuque.com/dvqnxr/ztsh8g/ta941g
SEO
Nuxt.js - 网站接入 51LA 网站统计(详细教程),Nuxt.js 项目怎么加入站长统计代码,nuxt.js 项目 Vue 怎么引入一段js脚本 <script> 标签形式引入。 Nuxt3接入51la等网站统计,(Vue常规接入+nuxt接入踩坑),Nuxt 项目中如何引入统计代码?