目录
一 项目介绍
名称: 好客租房
形式: 移动web端
介绍: 一个在线租房项目,实现了类似链家等项目的功能,解决了用户租房的需求.
核心业务: 在线找房(地图、条件搜索)、用户登录、房源发布等
技术栈:
react核心库:react、react-dom、react-router-dom
脚手架: create-react-app
数据请求: axios
UI组件库: antd-mobile
其他组件库: react-virtualized、formik+yup、react-spring等
百度地图API
二 项目搭建
2.1 本地接口部署
1 创建并导入数据
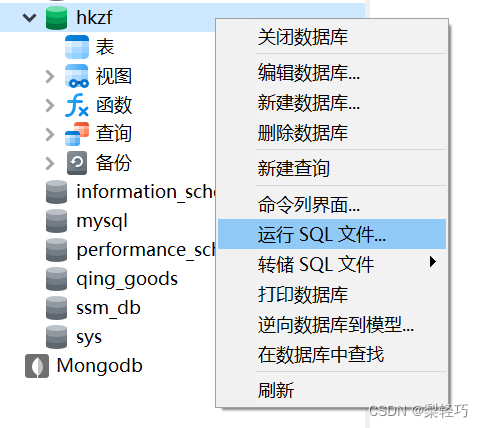
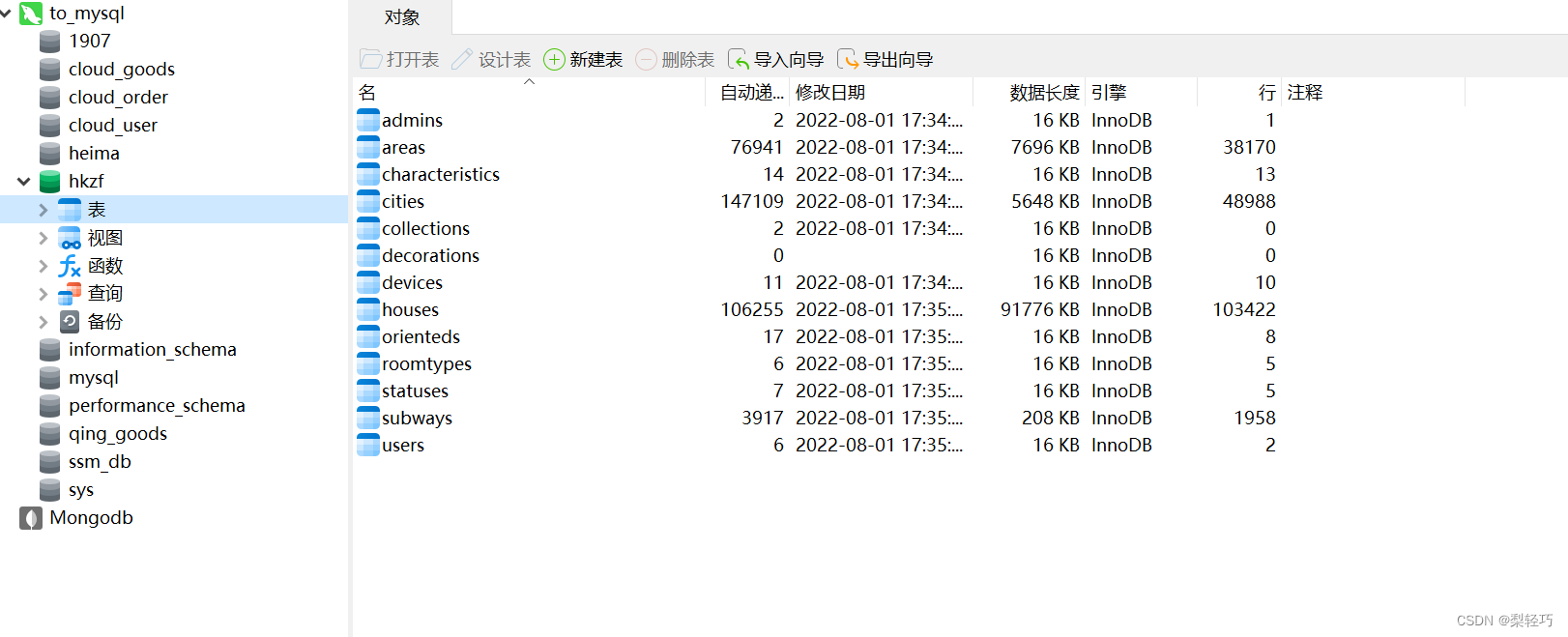
打开navicat
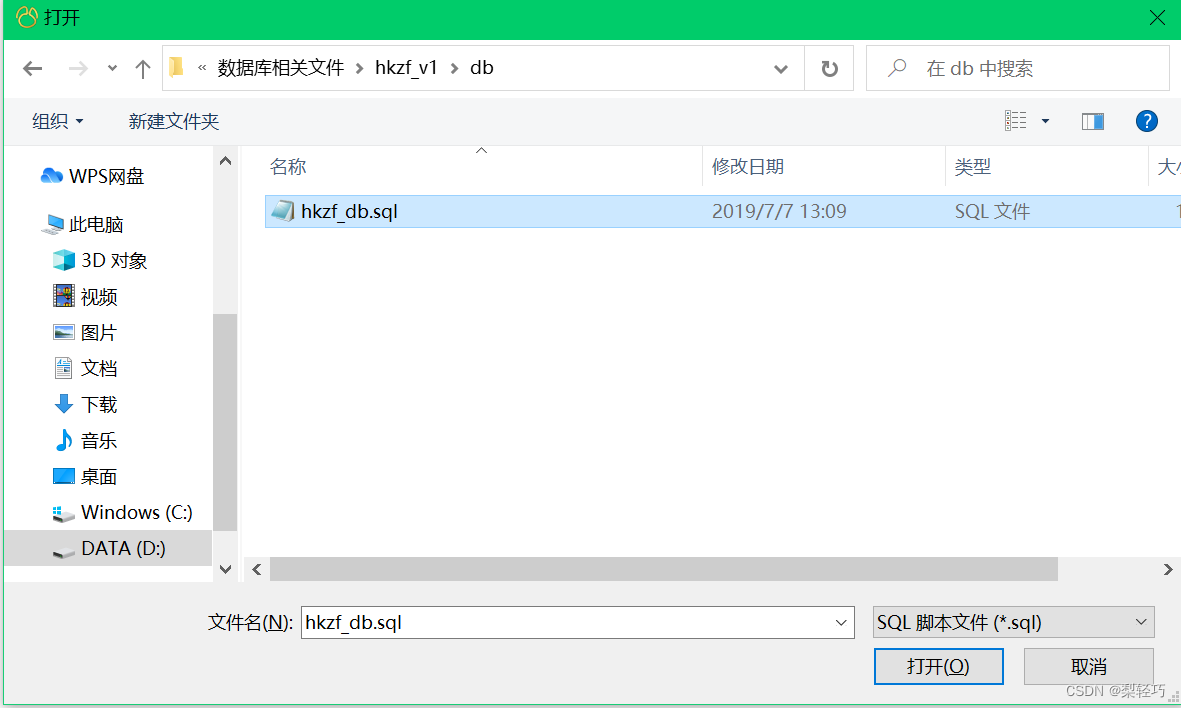
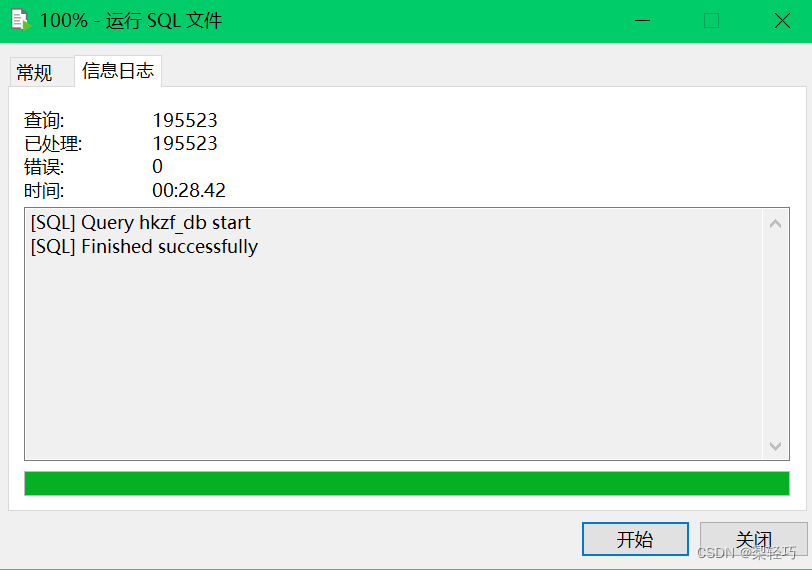
打开连接--新建数据库-- 打开数据库--运行SQL文件--选择sql文件--开始
sql文件在网盘里:
链接:https://pan.baidu.com/s/1jdmm579h2BCC2Bh1J66Tgw
提取码:hkzf



刷新,表已经有了

2 启动接口
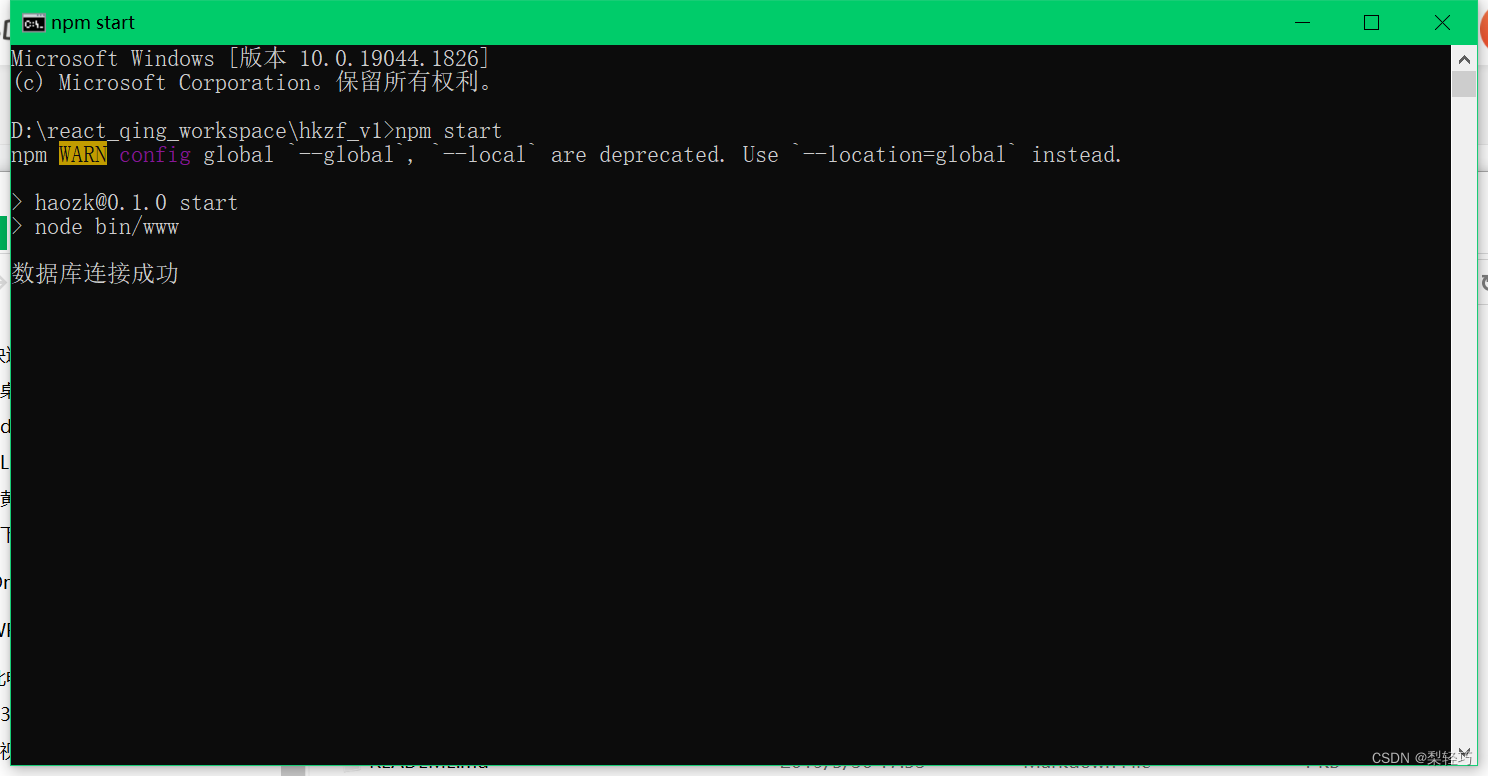
在API目录中执行 npm start
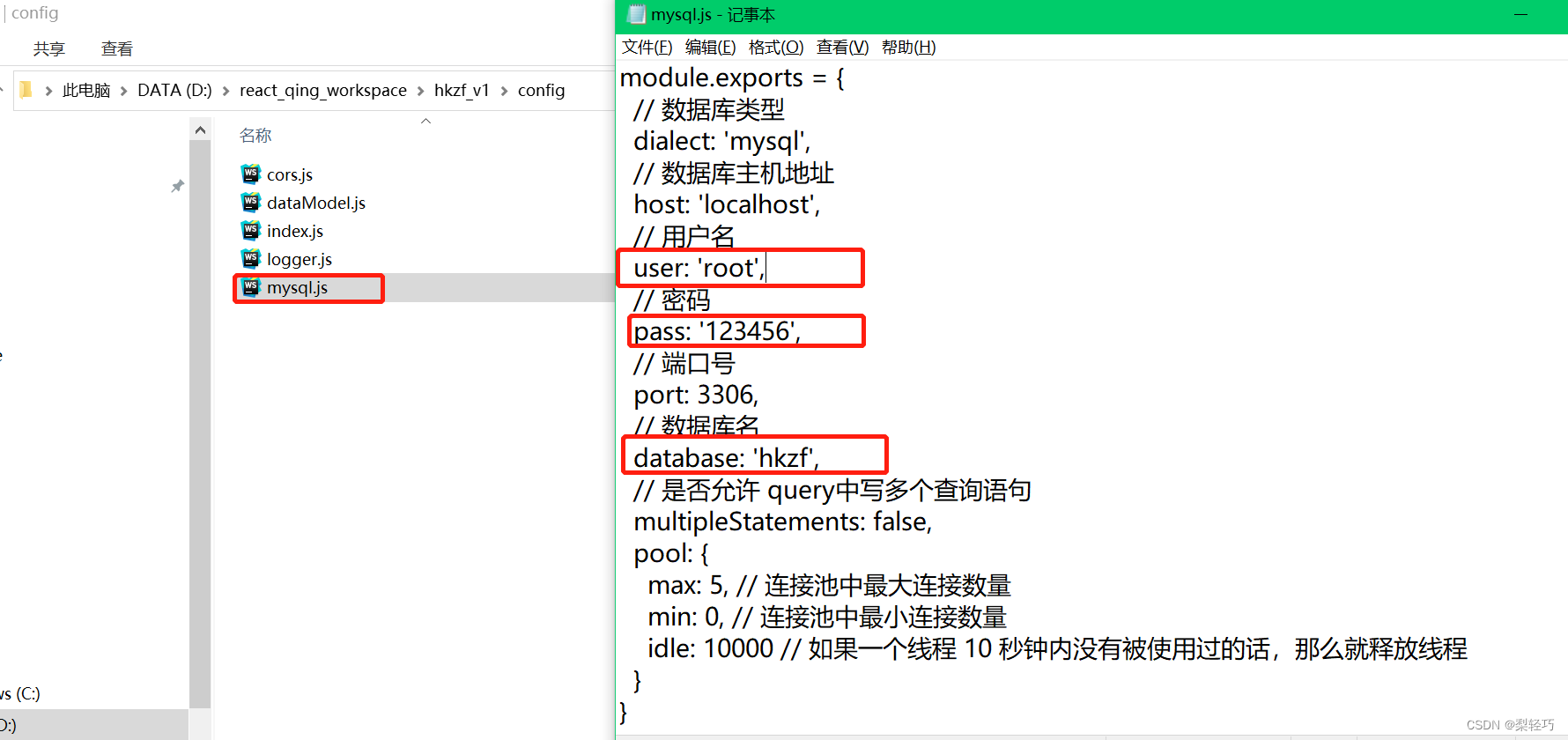
看下mysql.js 里面的密码啥的配置和自己数据库里面的是否一致

启动接口

3 测试接口
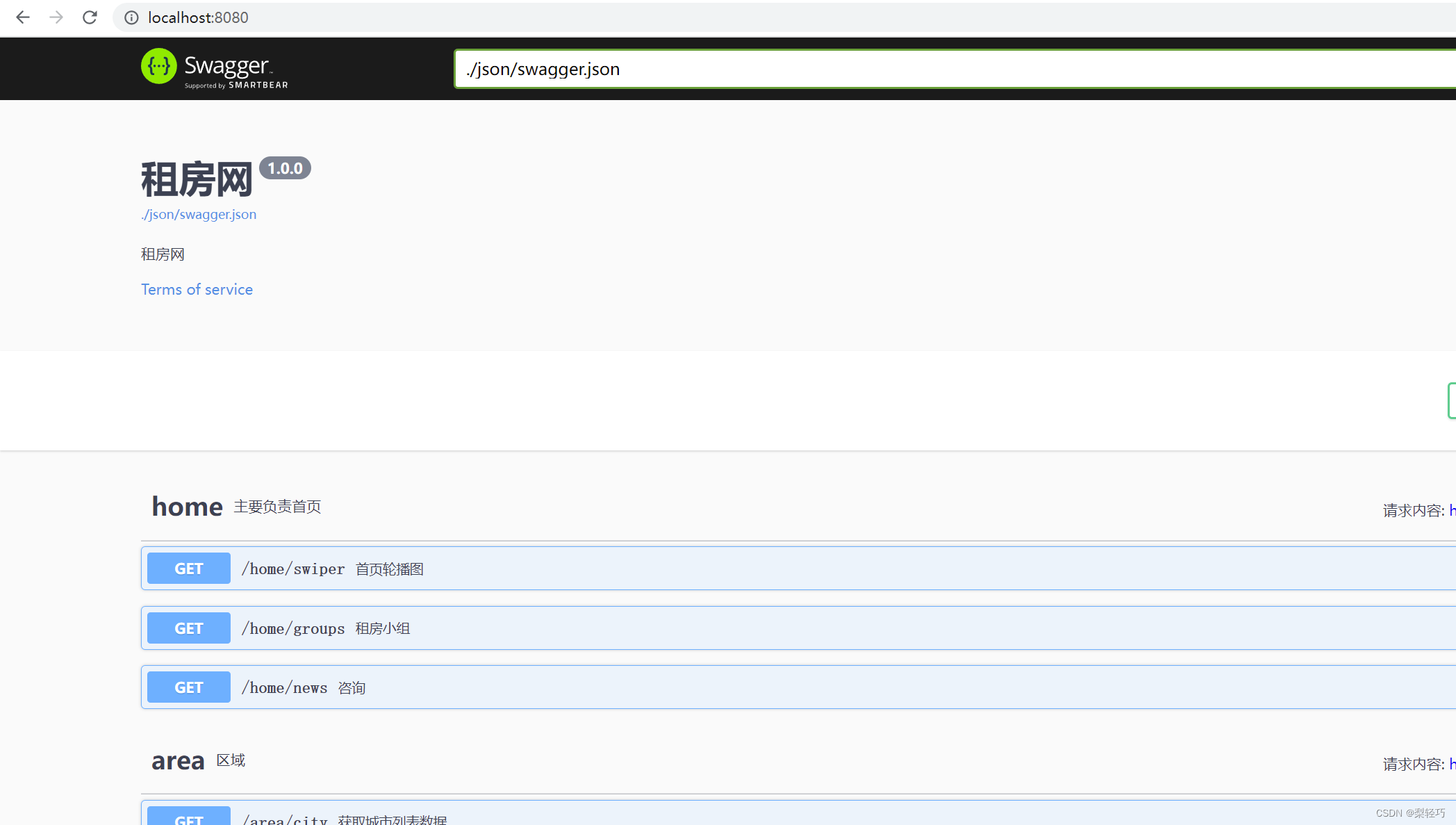
接口地址http://localhost:8080
接口文档的形式:


输入参数--点excute--就会显示接口的返回结果

2.2 初始化项目
1 创建项目
npx create-react-app hkzf-mobile


2 整理项目的目录
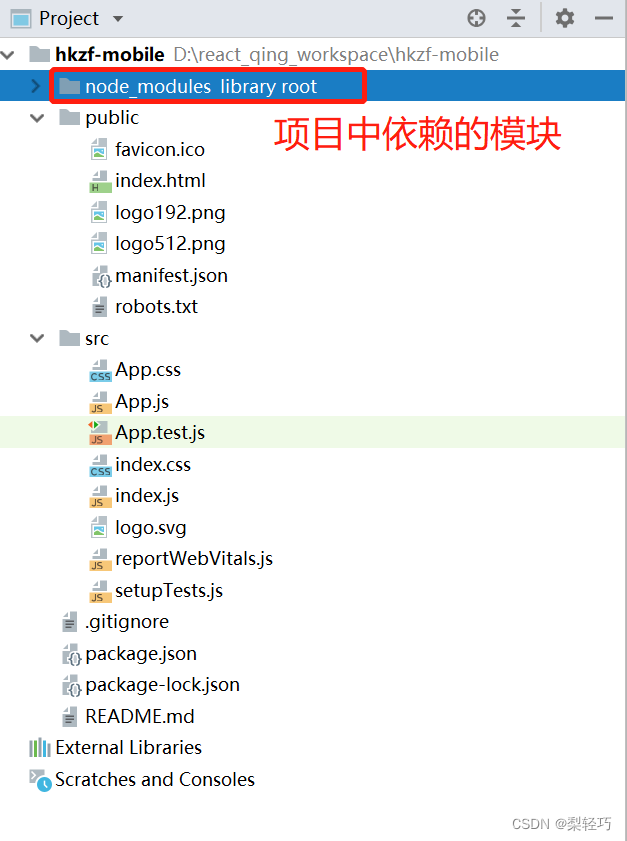
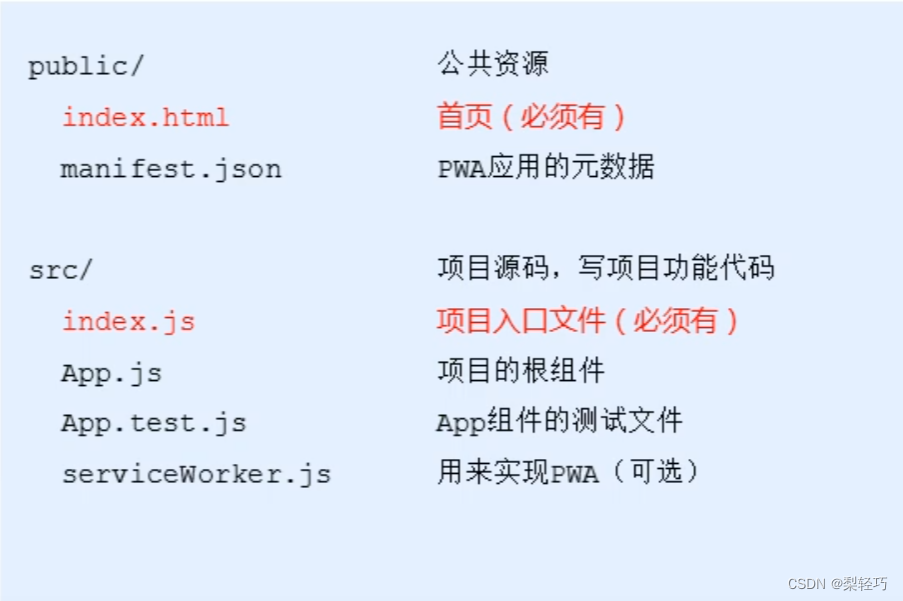
初始的目录结构

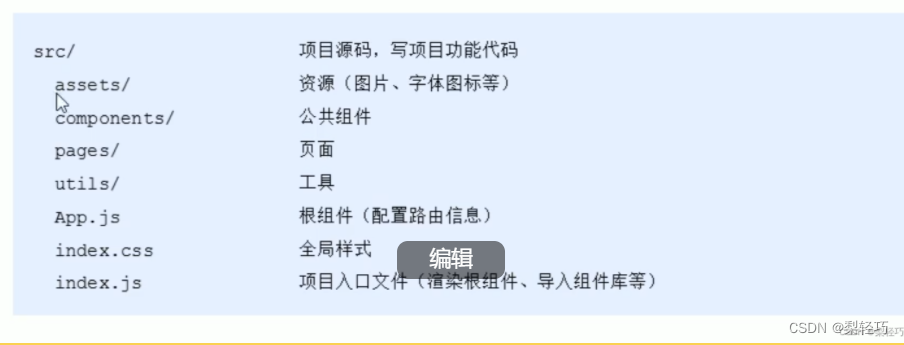
文件介绍:

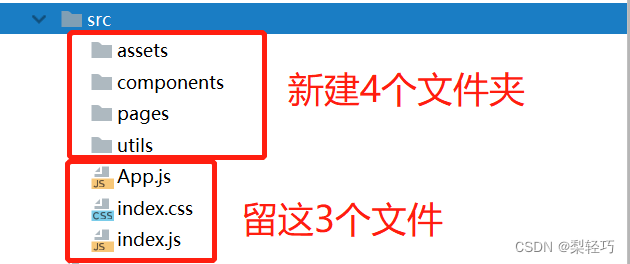
调整src的目录结构
保留index.js、App.js、index.css 这3个文件,新建4个文件夹:assets、components、pages、utils


因为删除了一些文件,所以项目会报错,需要调整一下代码,如下:
index.js
import React from 'react';
import {createRoot} from 'react-dom/client';
import './index.css';
import App from './App';
createRoot(document.getElementById('root')).render(<App/>);App.js
function App() {
return (
<div className="App">
项目根组件
</div>
);
}
export default App;
项目基本结构搭建完毕