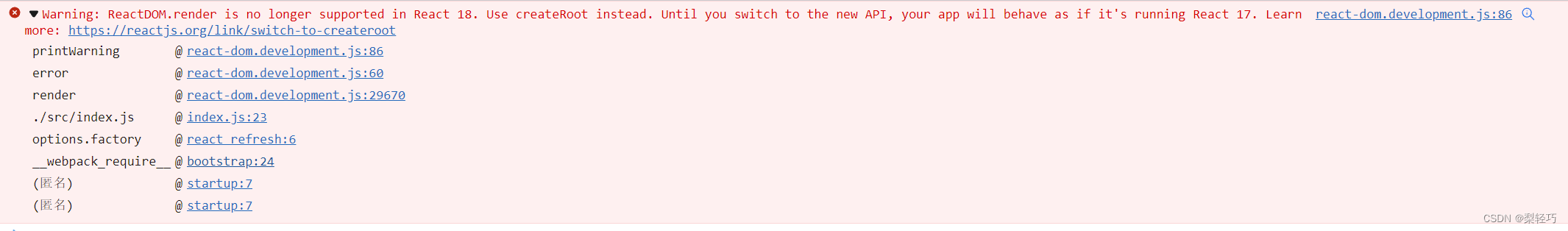
控制台报错如下
修改下面的代码
import ReactDOM from "react-dom";
ReactDOM.render(<App/>, document.getElementById("root"));改为
import { createRoot } from 'react-dom/client';
const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App/>)