本教程的第 97 个步骤 SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面,我们已经搭了一个 Master-Detail 布局的架子起来。
本步骤会继续在第 97 步骤的基础上进行完善。
首先看一下最终完成的效果。访问如下 url:
http://localhost:8080/webapp/index.html
会看到一个列表页面:

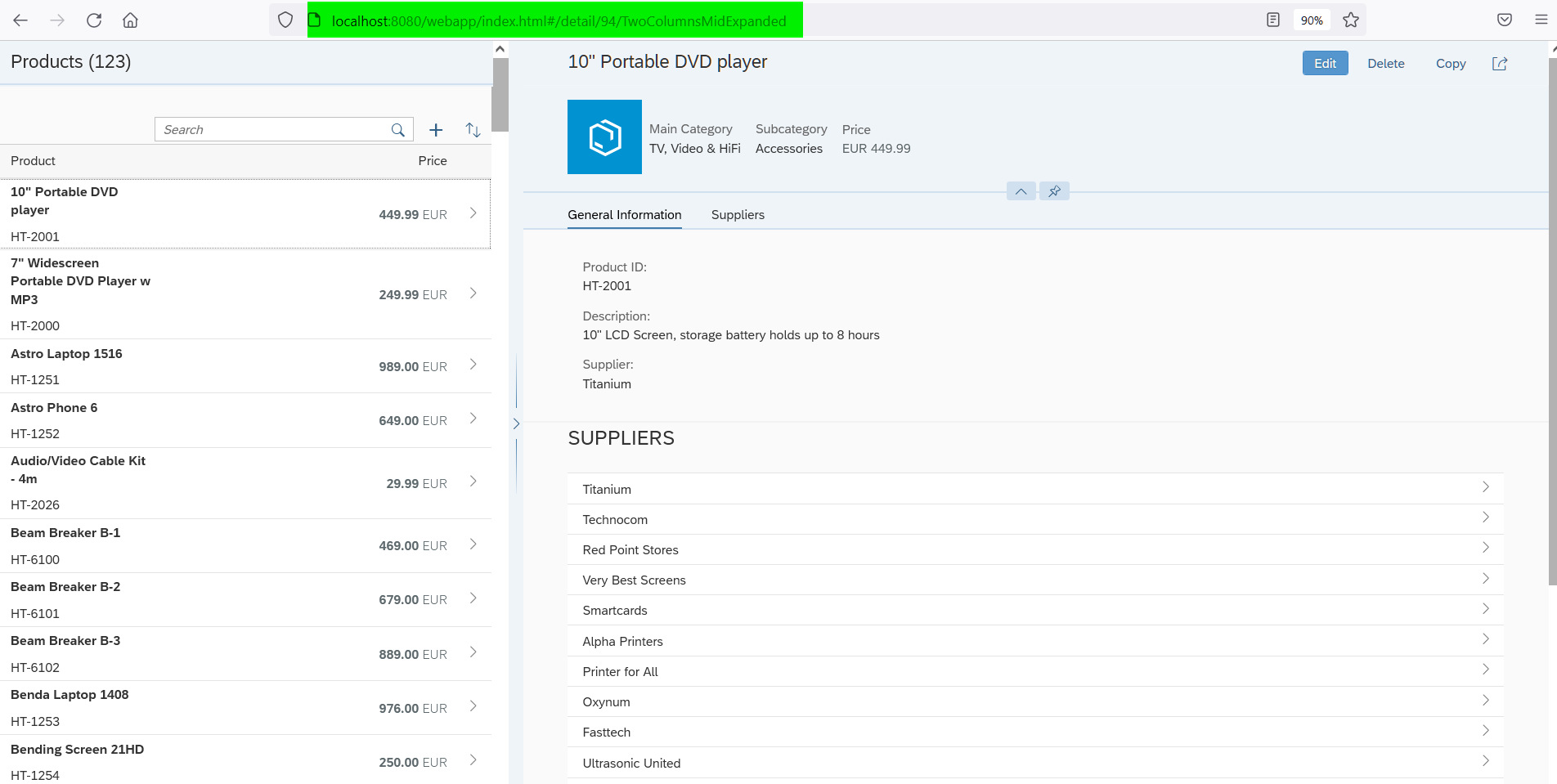
点击任意一个列表行项目之后,屏幕分为左右两部分,右边显示选中行项目对应的明细页面。注意到地址栏里的 url,也相应的发生了变化:
http://localhost:8080/webapp/index.html#/detail/94/TwoColumnsMidExpanded

此时左边的列表视图和右边的明细页面视图的宽度只比并不是1:1,而是大约1:2,这是 SAP UX 设计有意为之,因为此时用户点击列表行项目之后,说明用户的工作重点即将放在行项目的明细视图上,因此通过这种宽度比来突出明细页面才是当前的工作区域。
同理,点击 Supplier tab 之后,会让 Supplier 区域顶行显示在右边明细页面的顶部,同时自动将明细