【有奖征文】写技能树评测,送CSDN大礼包、周边礼品及现金奖励!
技能树新增了学习门户、增加了学习计划、勋章展示、技能树分享,还上线了 WAP 端门户页,特发起「用户评测」征文活动,希望您在使用产品的同时,给我们带来真实的反馈与建议,助力更好的迭代产品。
奖品多多~满足征文要求,提交至少 1 条可行性建议即可获得 1 件礼品,快来参与吧~
一、内容
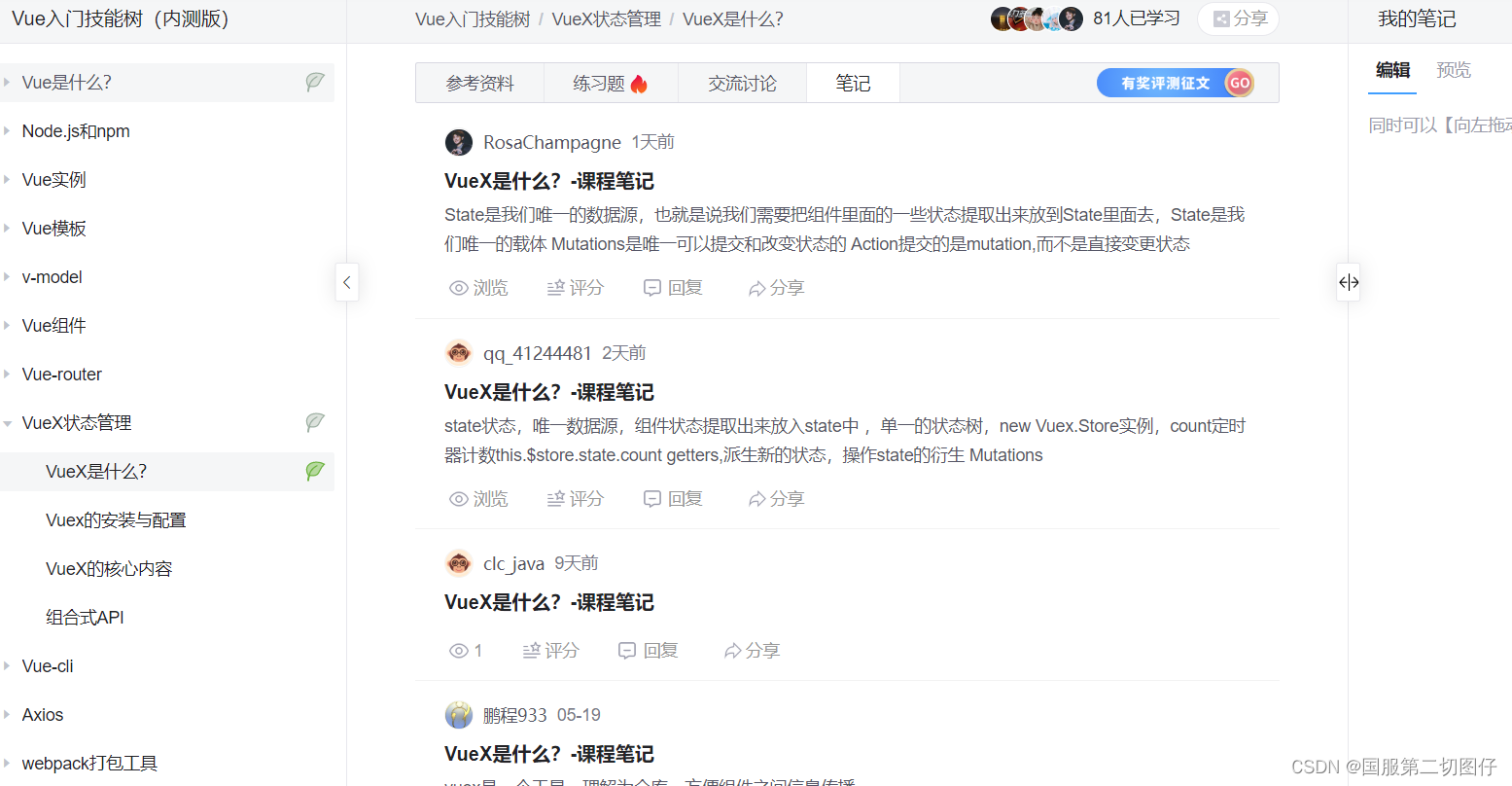
- 总体来说vue的技能树做的还是可以:参考资料涉及的知识点很全,基本涵盖了vue开发的全部知识点,非常适合入门级学习人员,同时每一篇知识点后面都配有与一个对应的练习题,做完及练,巩固学习,强烈推荐。最推荐的是这个笔记功能,可以查看到其他人的笔记,共享解题思路。

- 需要优化改进的地方:
1、知识点言论带有主观色彩,不够严谨和权威,最好站在客观角度和多个维度来评论。vue原作者尤玉溪不一定会这么说,vue和react没有可比性, 容易引起社区对立,,而且jq和vue的对比讲解的也不是很清晰。 前端主流三大框架为:vue、react和Angular,每个框架都有自己的社区拥护者,而且近些年两大框架vue和react之争一直都存在这着。jq也有自己的生态,其实不同公司在技术选型都会根据公司的项目的历史情况来做技术调研,再选定用什么框架来开发,许多公司有项目用vue,也有的产品用react,可以收集列举一下大部分公司的技术框架,这个是一个比较好的点。

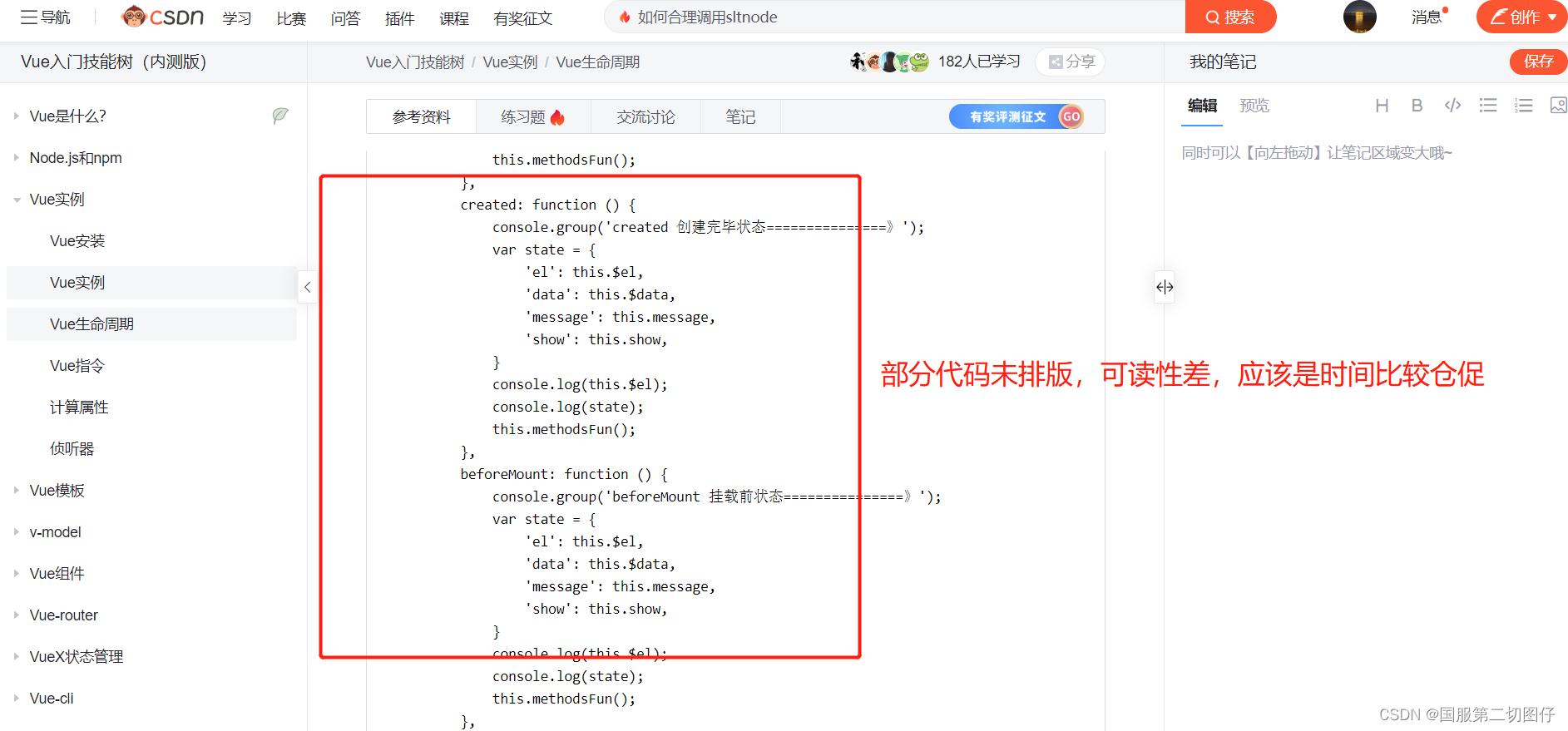
2、部分代码未用代码编辑器去排版 ,可能是时间原因未仔细打磨,比较影响阅读

二、产品功能
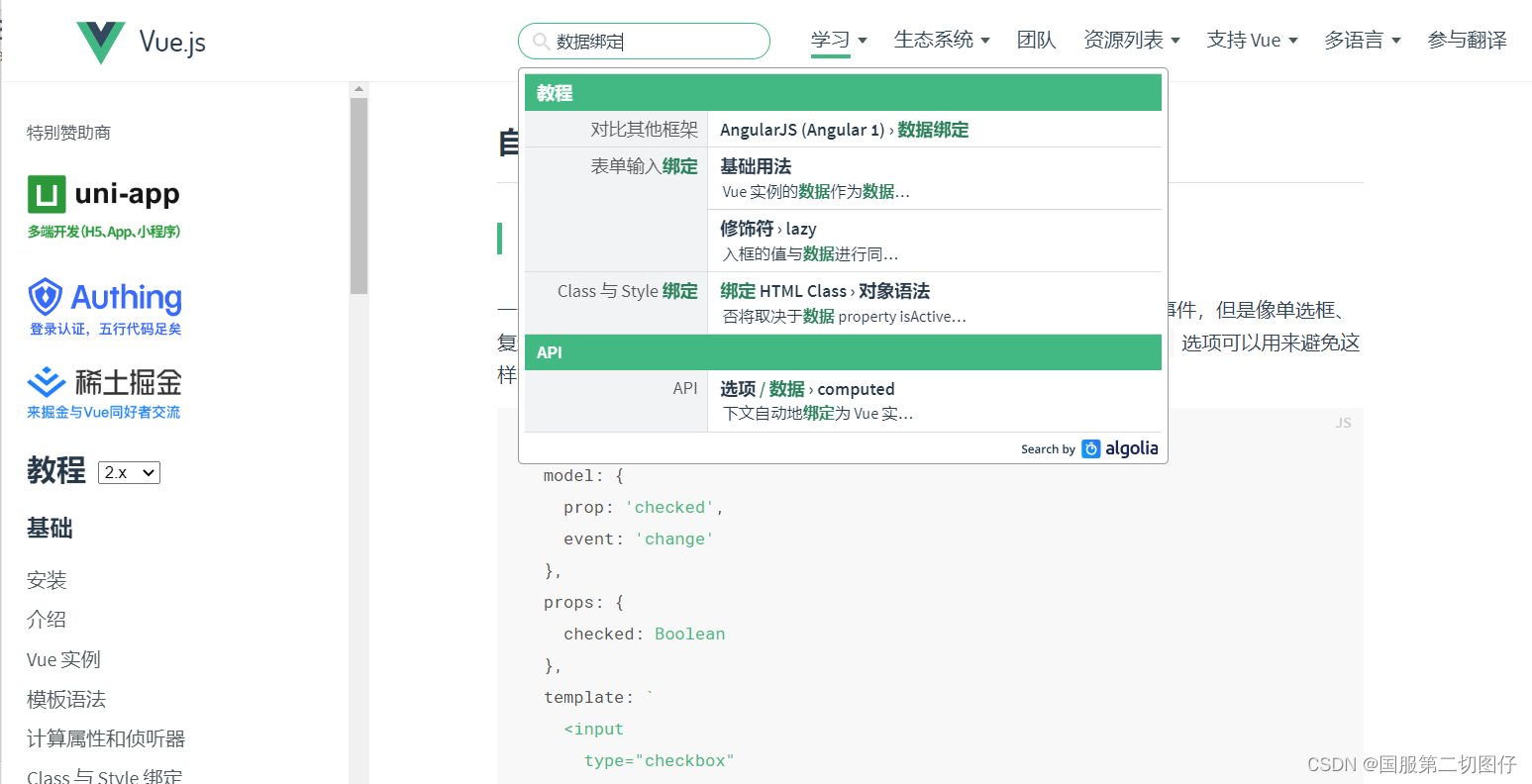
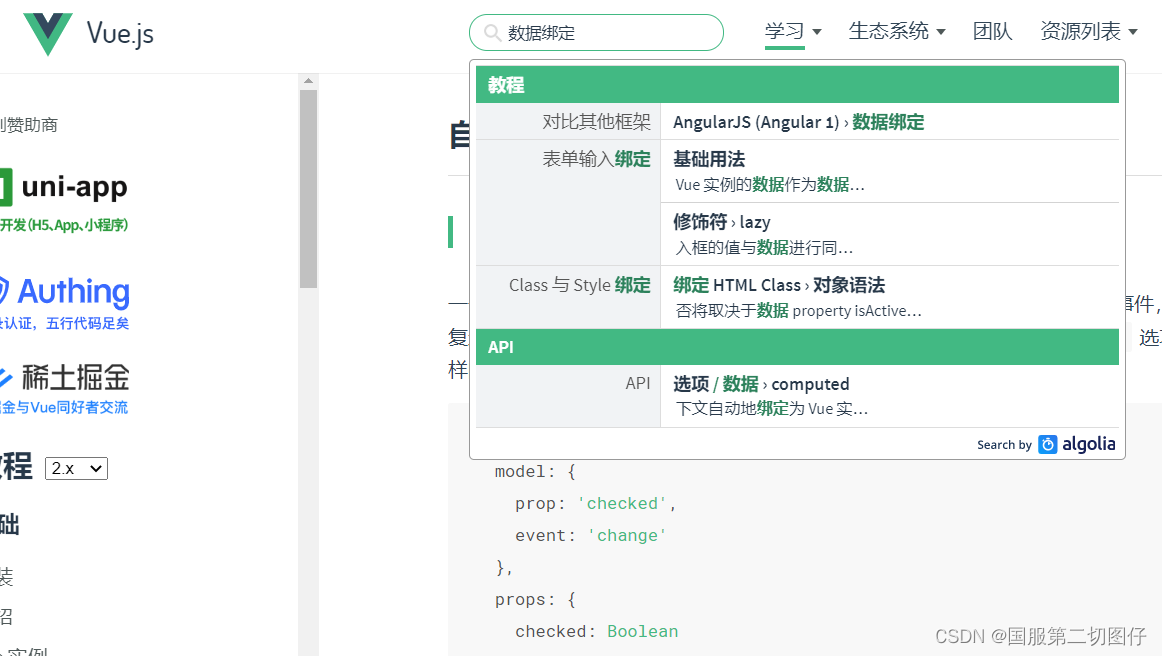
提一个小要求:技术树增加一个快速搜索的地方,可以参考vue官方文档。
没有快捷搜索,查找一些知识点的时候,都不知道去哪个功能菜单查找,这个比较不友好。


三、UI 界面
优点:UI设计风格简约大方,涵盖了所有的功能,还是不错的。然后练习题的小图标和技术树已学习的小图标也非常可爱。
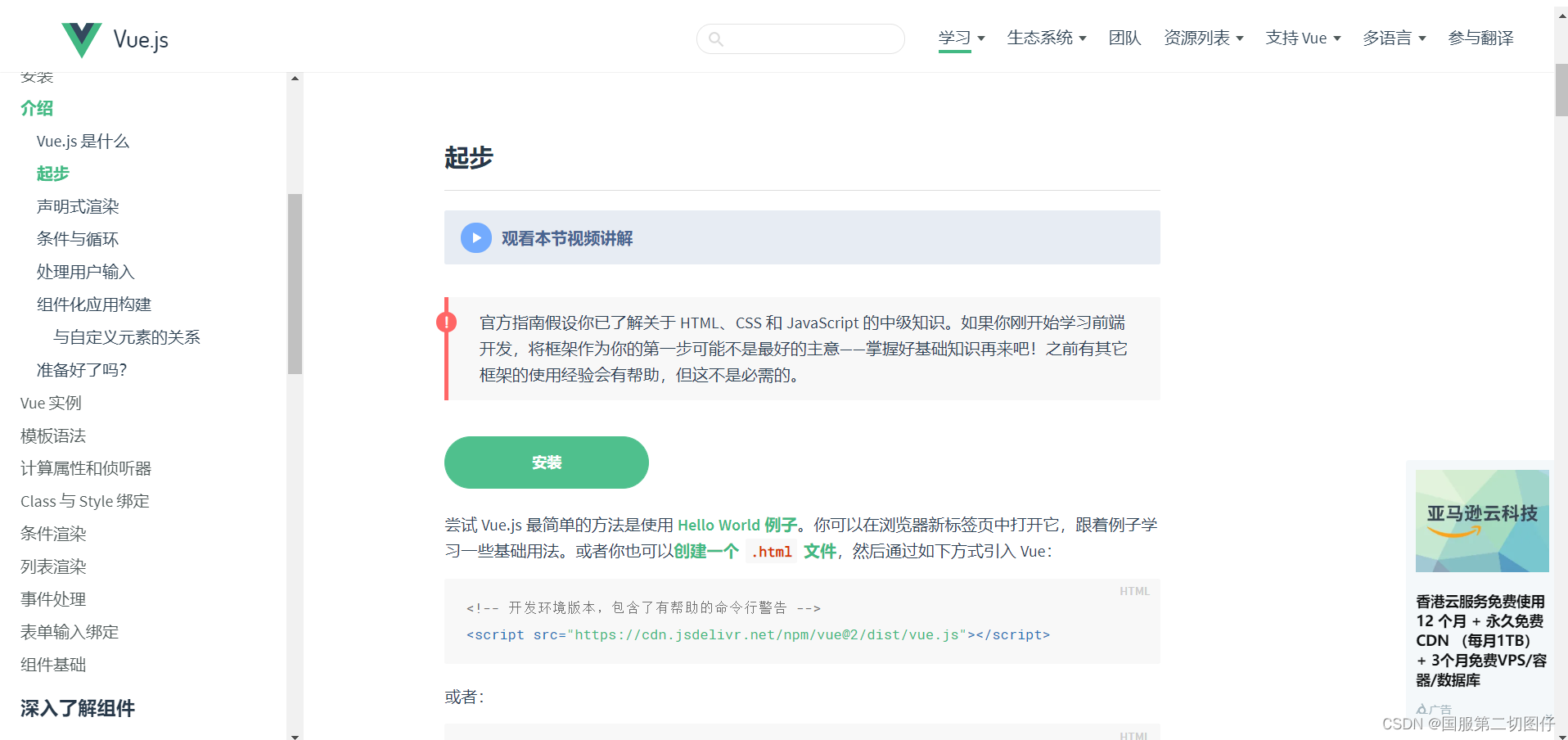
不足的地方:就是整体的色调有点对比不明显,视觉感都是灰白,比较疲劳。建议主题色选色大胆一点。这一点可以参考一下vue官方文档介绍 — Vue.js

四、用户激励
目前设计的用户激励模式挺好,分解计划来培养学习习惯,并且给予完成计划的人勋章作为激励,配合各种榜单让使用者产生良性攀比,这种模式非常好,鼓励和调动了使用者对于学习的积极性,作为一个使用者,比较支持这一模式。
五、使用体验
作为已经整合了某项技术的参考资料,技能树解决了新人来说找资料学习入门的一个问题。
技能树中的参考资料涵盖广泛,内容全面,而且社区氛围很好,特别适合用来自学。随着移动端的上线让学习变得更加方便,在通勤的时间就可以学习知识,比较友好。
六、改进建议
CSDN 的技能树作为刚建立起来的模块,开发出来还是很不容易的,特别鸣谢背后一直默默付出的运营人员,开发人员和技能树的作者。同时也存在很多需要优化的地方,这里提出几点建议,希望能采集:
1、vue技术树目前还是使用的vue2.0的技术栈,vue原作者尤雨溪现在已经在推vue3.0的生态了,现在的技能树是否可以加一个vue2的区分,以及后续是否会推出vue3.0的版本呢

2、许多代码展示部分未加排版和代码高亮,导致阅读性太差,严重影响阅读体验
3、技术树需要增加一个快速搜索的地方,快速定位需要查找的功能点,参考如下:

4、技术树的文章需要加以审核,带有主观色彩的观点尽量还是不要展示,同时不同领域都建议成立一个技术专家组,在做一些评比或者审核的时候,会严谨和权威一些;同时技术树的维护,需要吸收更多有能力的人参与进来一起完善和改进,开源的技术社区不也是这样么,大家一起推进,才能把vue这个生态发展的更好!

5、增加纠错反馈功能
最后支持和鼓励CSDN 未来越办越好的,也希望鼓励和激励更多有能力的人来丰富和完善技能树生态,同时也反哺更多的用户更加支持和关爱CSDN,从CSDN收获更多的东西,不仅仅是知识。