
(1)初始化项目
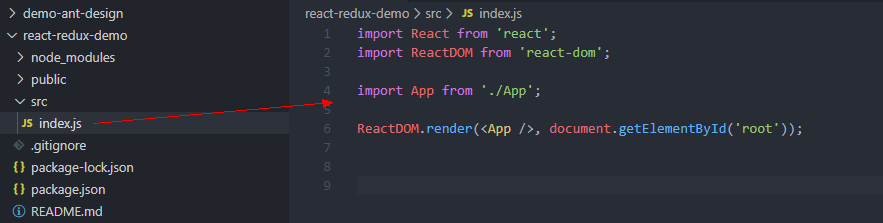
安装完毕后,删除src下其他文件,留下index.js入口文件,如下所示

接下来首先安装redux和react-redux依赖(因为react-redux依赖redux,是在redux基础上建立起来的)
>npm i redux react-redux --save

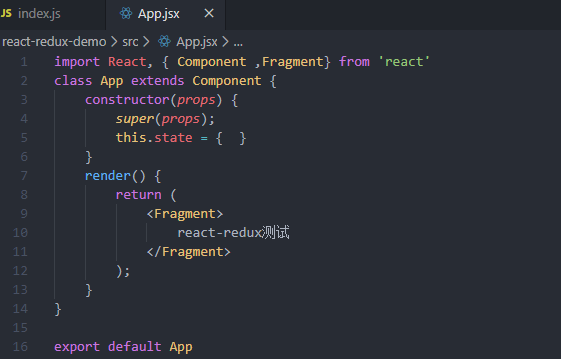
接下来编写跟组件,先让项目跑起来,如下所示


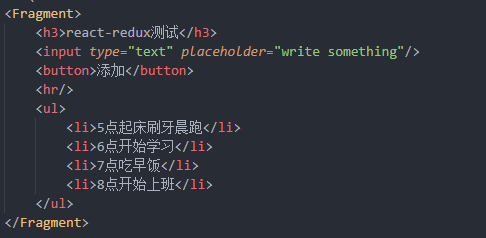
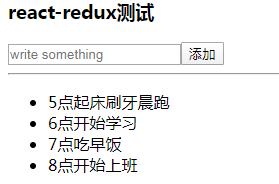
接着用todolist案例来进行测试,完善代码


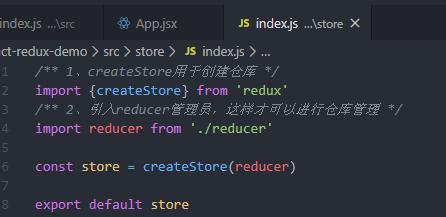
接下来开始编写redux相关部分

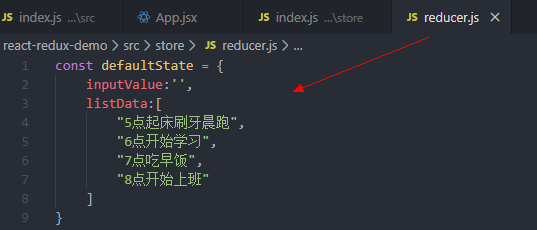
然后开始编写reducer.js管理员,首先初始化状态

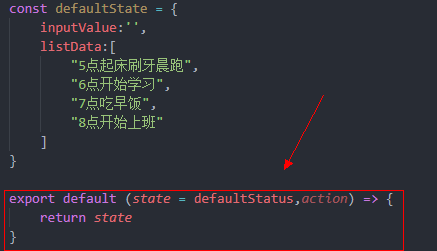
因为reducer.js里只接收纯函数,所以接下来利用纯函数导出

.