前言:
在使用webstrom时老是希望他可以帮我们自动编译css文件,这里来说一下在webstrom中配置less文件,从而使我们的webstrom可以帮我们自动把less文件编译为css文件
步骤一:全局安装一个less
npm i less -g步骤二:打开我们的刚刚下载的less,拷贝路径
打开 C:\Users\sdkj\AppData\Roaming\npm 这里的sdkj改成你自己电脑的名字
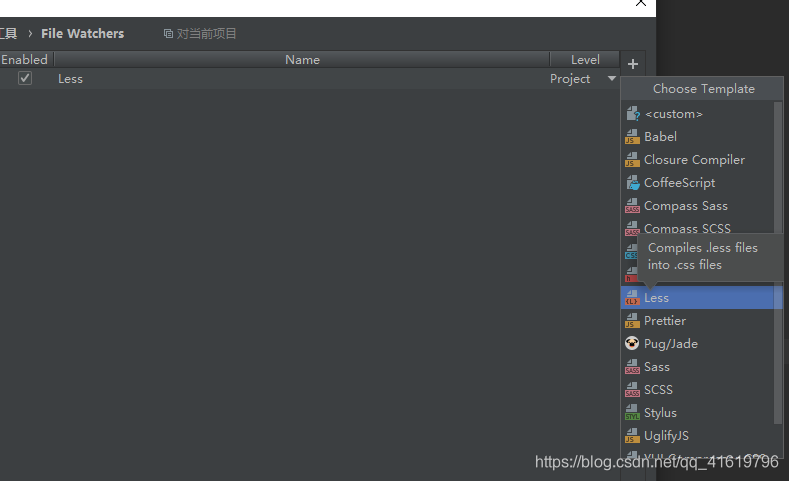
步骤三:setting-->输入框搜索 File Watchers 点击右上角的+号



这里的Arguments是放在你当前less文件同级目录底下的

如果你想放在外面的css文件夹底下,把Arguments 改成下面这个
$FileName$ $FileParentDir$\css\$FileNameWithoutExtension$.css