1.安装nodejs、构建目录、初始化项目
2.安装gulp-concat插件
在项目目录下打开命令提示符工具
按下 ctrl+r --> 输入 cmd安装gulp-concat
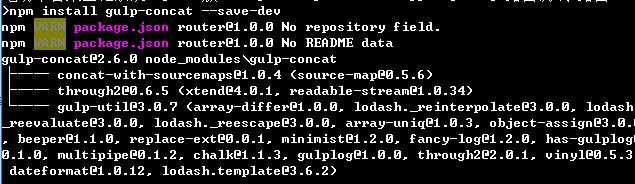
npm install gulp-concat --save-dev可能会比较慢,等待一段时间。
完成安装
3.如何使用
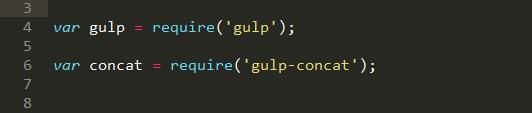
- 首先在 项目根目录下的 gulpfile.js文件中间中 引入 gulp插件和gulp-concat插件
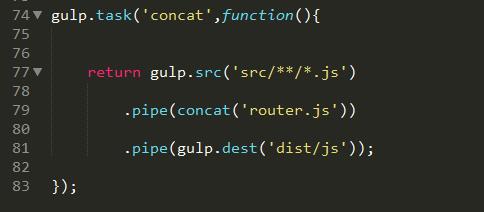
- 定义一个gulp任务
//定义一个任务名称 concat
gulp.task('concat',function(){
// 找到src目录下的所有文件夹中的所有js文件
return gulp.src('src/**/*.js')
//执行concat插件方法,合并的js文件,文件名称为 router.js
.pipe(concat('router.js'))
//最后输出到dist/js文件目录下面
.pipe(gulp.dest('dist/js'));
});