更新:鉴于有CSDN的朋友问我,关于多组图片分组上传的问题,就是在一个页面里复用多组图片上传的组件时,出现了无法区分组件中分组图片的问题,我刚开始没搞懂这是啥意思?后来,这位朋友给了一个需求,懂了,可以看
评论区,了解具体情况。我开始以为是我的组件写的有问题,但是经过尝试,组件写的是没问题的,我下面做一下解释,如何区分,其实很简单啊?
更新:如何在一个页面复用这个组件
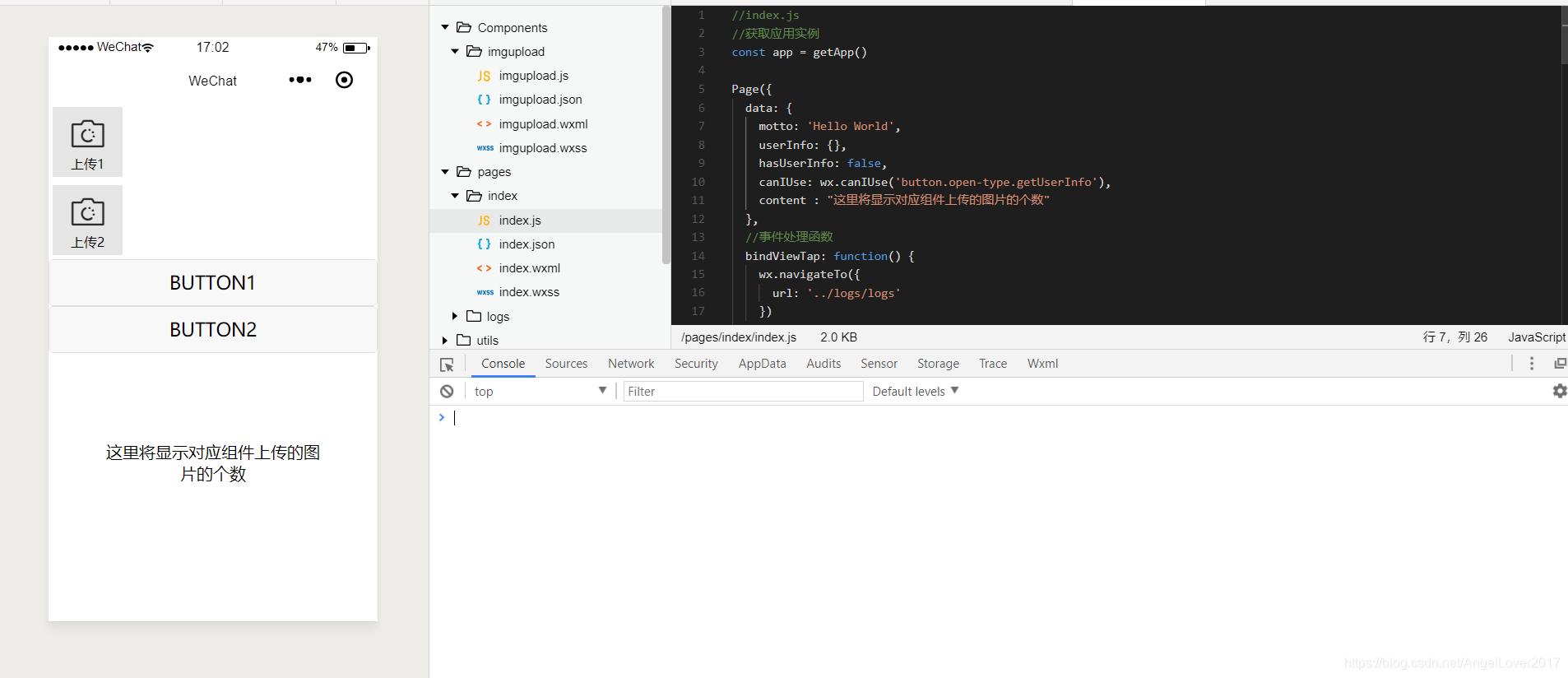
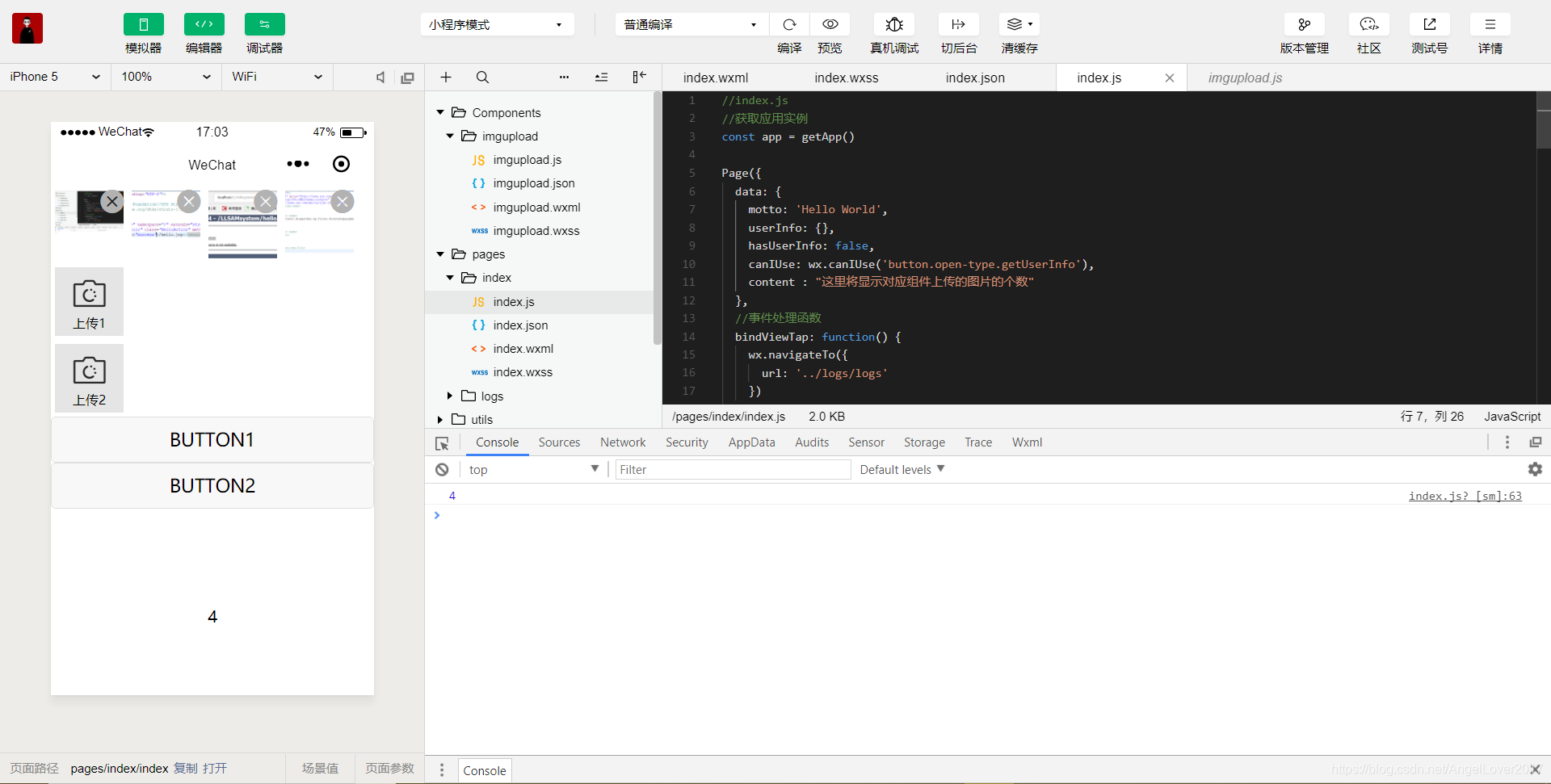
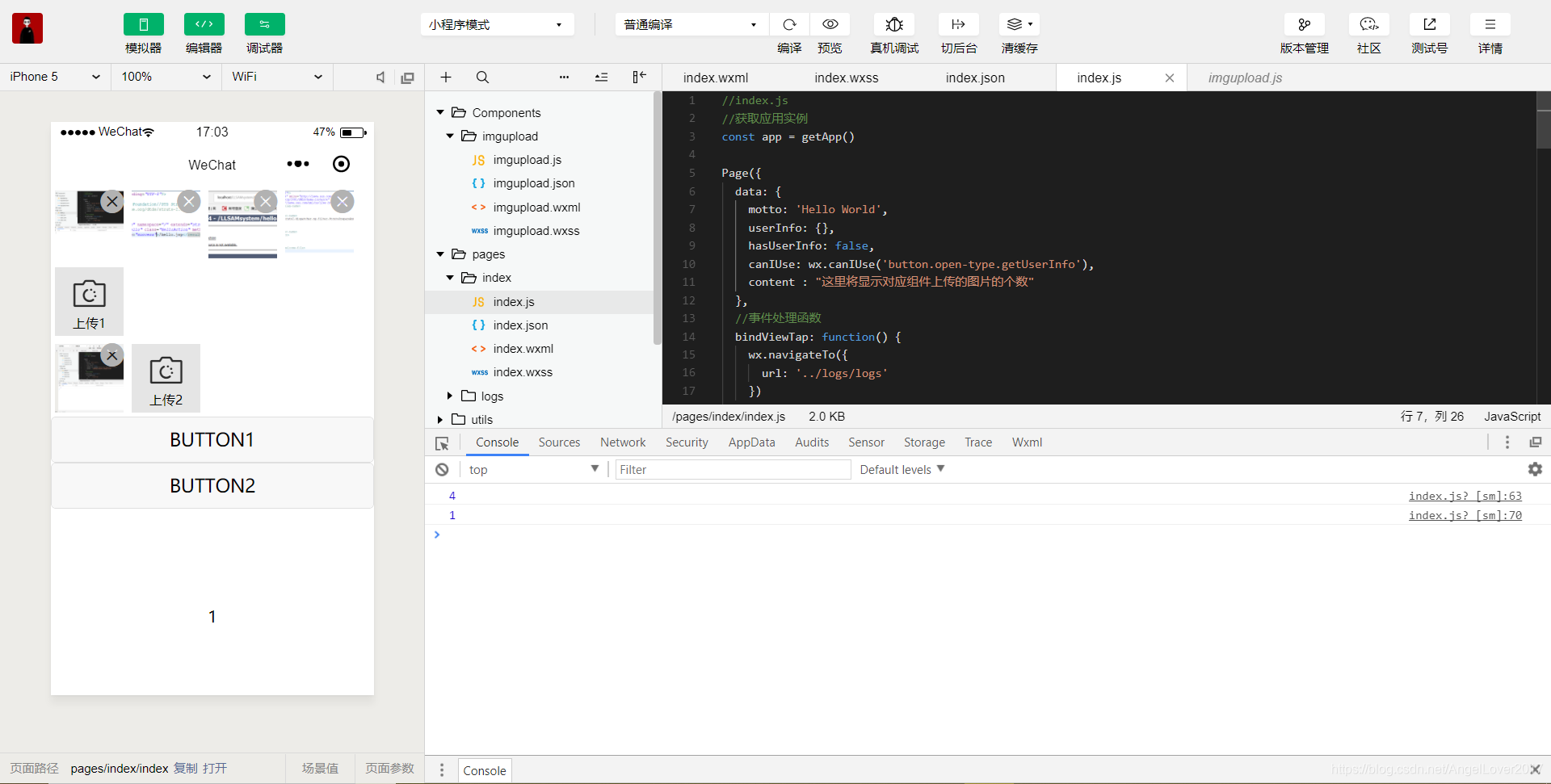
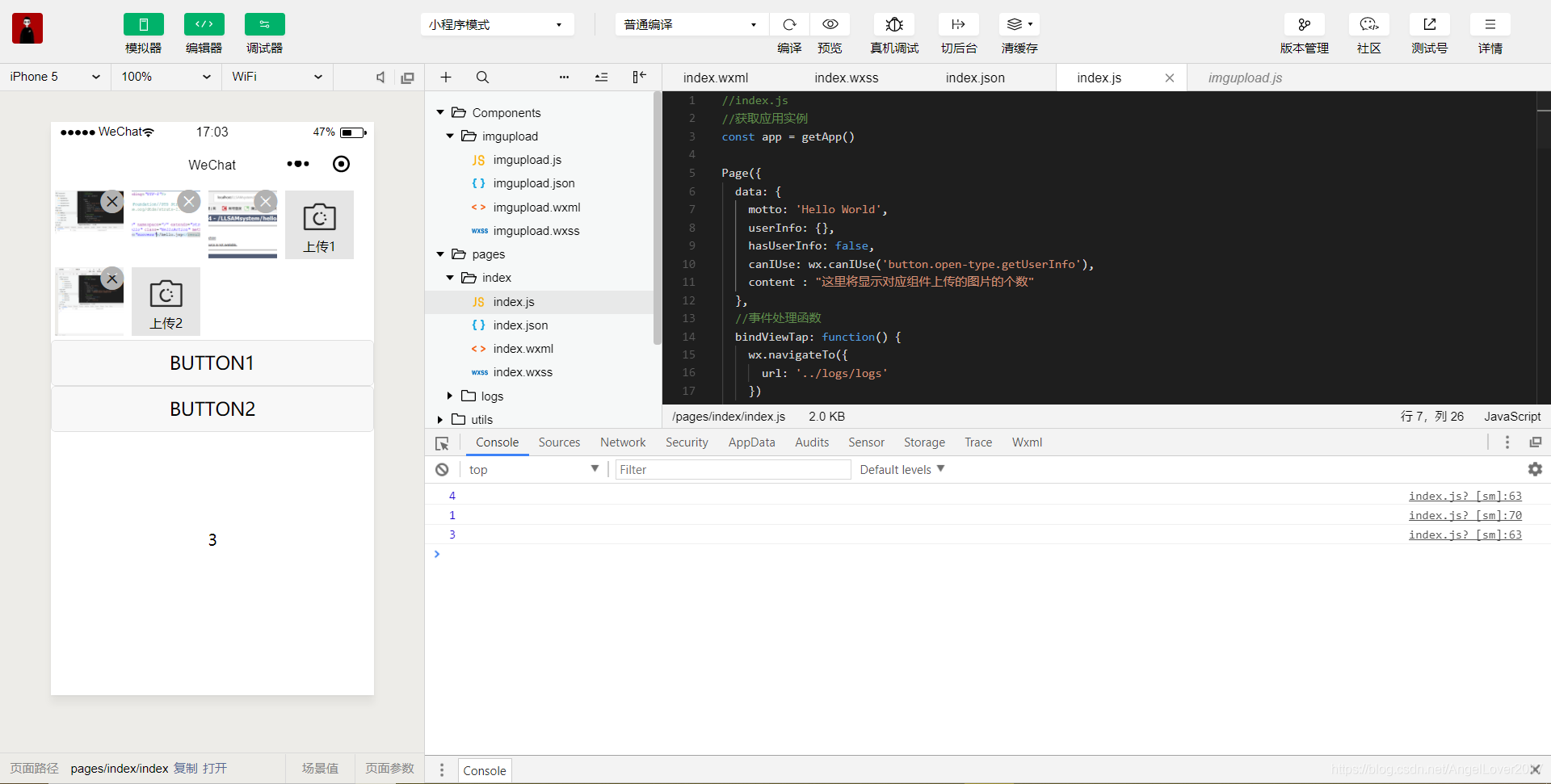
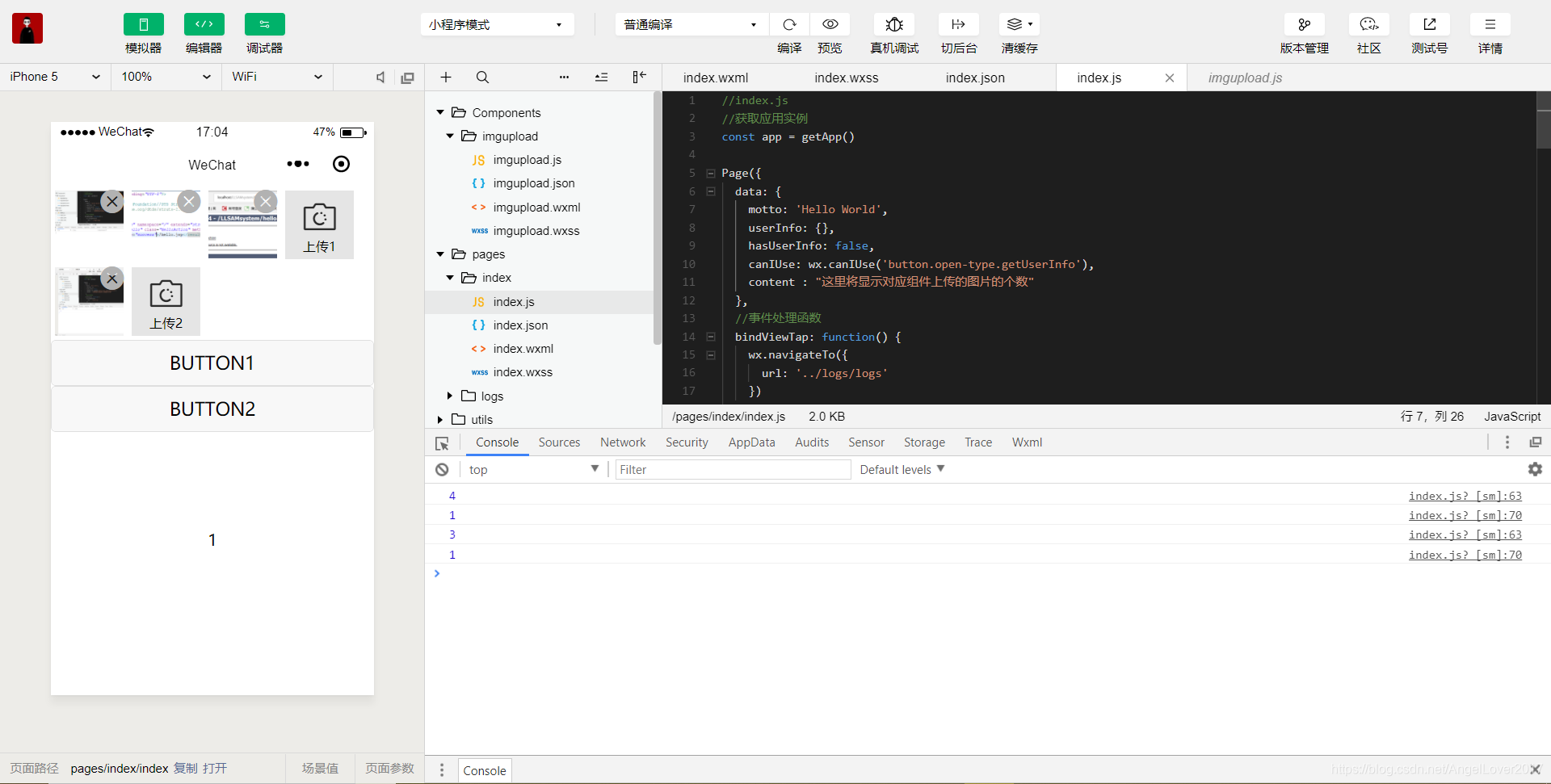
为了做测试,我写了一个demo,就是一个页面复用2次这个组件,然后通过点击不同的button来显示对应那个组件的当前上传图片个数,借以说明,复用时如何区分,如下
测试过程是这样的:
1、第一个组件上传4张图片,点击button1,显示为4
 2、第二个组件上传一张图片,点击button2,显示为1
2、第二个组件上传一张图片,点击button2,显示为1

3、删除第一个组件中的一张图片,点击button1,显示为3

4、此时,点击button2,第二个组件依然是显示为1

其实这里区分很简单,在wxml中每个组件给不同的id值:
<imgupload
id = "imgupload1"
hint = "上传1" >
</imgupload>
<imgupload
id = "imgupload2"
hint = "上传2">
</imgupload>
然后通过在js中通过selectComponent,去获取不同的对象:
this.imgupload1 = this.selectComponent("#imgupload1");
this.imgupload2 = this.selectComponent("#imgupload2");
就可以区分了啊,这样你的imgupload1和imgupload2是不同的对象,怎么会区分不了呢?
以下为之前的内容,感谢支持!
引言
最近开发微信小程序,遇到一个需求,就是`多组图片上传` ,具体是什么需求呢? 直观的来讲,就像我们平时发朋友圈,亦或者是发QQ说说的时候,需要上传图片,点击 `+`号可以调用手机相册或者手机相机,然后上传的图片可以自适应的显示出来。好了,不多说,在这个引言里面,我先展示以下我写的组件的效果,完整代码请去我的CSDN下载中下载,地址↓:
https://download.csdn.net/download/angellover2017/10583026
感谢支持!!!
效果图如下:[mmp,做个gif图花了半个小时时间,本来后面是有一段自定义组件样式的展示,但是视频太长,做gif时系统自动删了,我就在下面列出来并作解释]
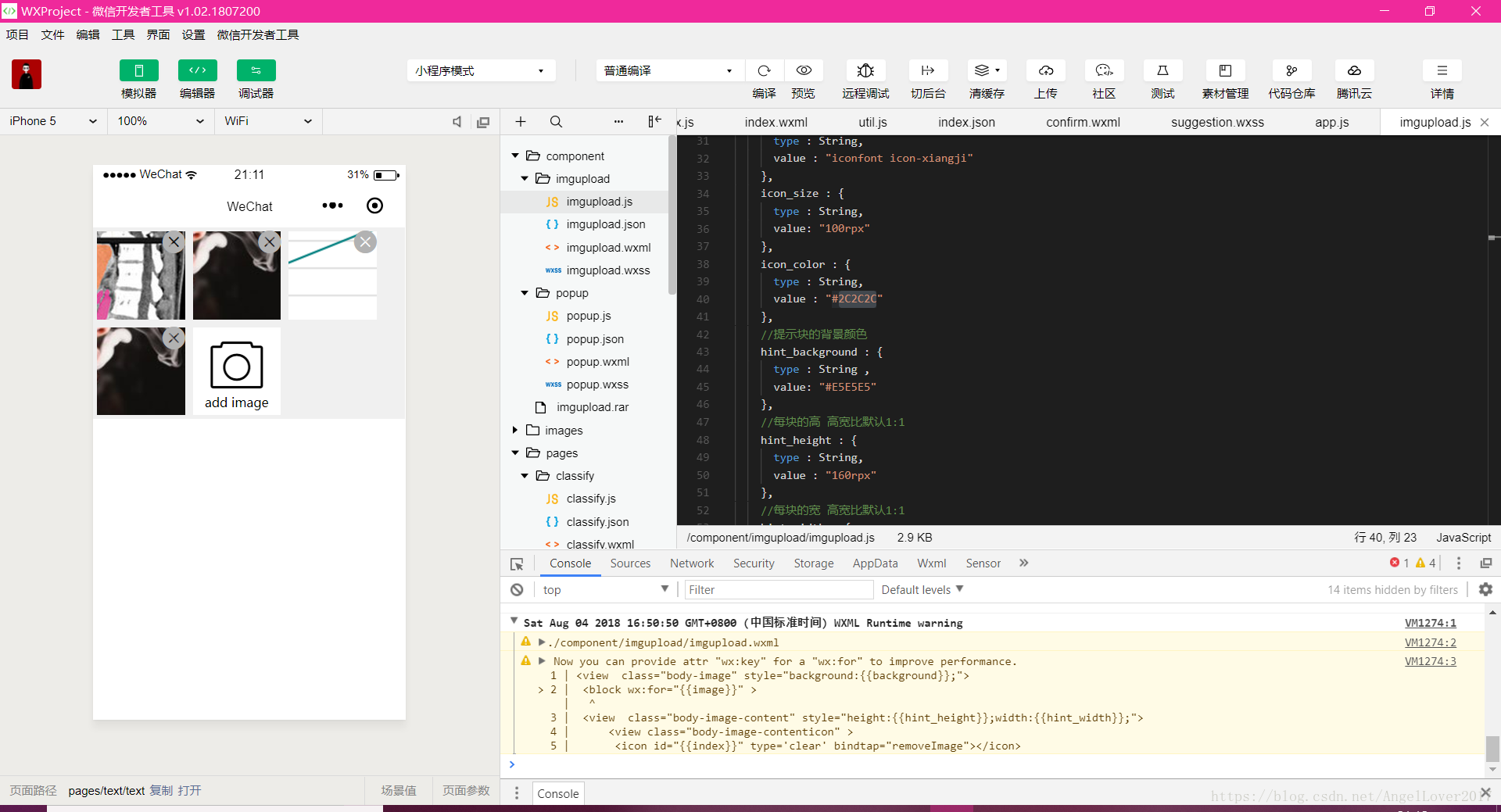
属性列表:
//提示语--就是提示块下面的标语,默认为“添加图片”
hint = "add image"
//提示语图标--就是提示块中间的小图标,支持10中内置的图标,具体的可以下载后使用查看,默认为iconfont icon-xiangji
/*
* 默认支持的icon类有10种
* 相机
* iconfont icon-xiangji
* iconfont icon-xiangji1
* iconfont icon-xiangji2
* iconfont icon-xiangji3
* iconfont icon-camera_full
* 添加
* iconfont icon-tianjia
* iconfont icon-tianjia1
* iconfont icon-tianjia2
* iconfont icon-tianjia3
* iconfont icon-icontjzp
*/
hint_icon = "iconfont icon-xiangji3"
//提示块的高度 , 默认为160rpx
hint_height = "90px"
//提示块的宽度 , 默认为160rpx
hint_width = "90px"
//提示块的背景色--注意这里是提示块的背景色,不是整体组件的背景色,默认为#E5E5E5
hint_background = "white"
//整体组件的背景色,默认为#FFFFFF
background = "#F0F0F0"
//图标的尺寸,因为icon是字体图标,所这里也相当于字体的大小,默认为100rpx
icon_size = "4em"
//图标的颜色,同理也即是字体的颜色,默认为#2C2C2C
icon_color = "black"
//图片展示的方式,值为微信小程序官方文档中image中的mode属性值,请参考微信小程序官方文档,默认为aspectFill
mode = "center"
以上属性的设置的效果如下:[请自行与默认样式对比,不再赘述]
实现方式
我这里简单说一下,实现的方式,和需要注意的几个点,相信只要注意这个点,应该都可以写出这样的组件——实现不了或者想看源代码,看上面`↑`,下载我的源代码说一下布局上的注意事项:
- 注意布局,父类display 属性设为flex ,这个属性很好用,刚好满足这里的需求,子类元素可以实现自适应的浮动,以及上下对齐。唯一缺点是:子类元素不会因为父类元素的大小限制而响应式的缩小放大,所以当出现右边大量空白时需要合理调整子类元素的大小和margin属性。
- 注意层级关系,image标签的层级默认是比较高的,在开发中会遇到图片覆盖掉
×号的情况,还好的是这不是微信小程序中封装的原生组件,所以通过z-index是可以轻松解决的 - 注意提示块的布局,
hint_icon和hint_text这两个地方要布局为hint的子元素,否则会出现不能适配宽屏的bug,因为如果布局到外部,那这两块的布局就是相对于整体了,那肯定是容易跑偏
再说以下逻辑上的实现,即如何实现多组图片的多次增加和删除
- 绑定bindtap事件,一个是绑在图标上,一个是绑在
×图标上,这个都很简单,请参考微信小程序官方文档 - js的array数组方法中有两个方法,push()方法 和 splice()方法 ,这两个方法的具体用法请参考www3c的JavaScript文档 :http://www.w3school.cn/
- 这里提供一个思路,微信小程序这个框架其实是和目前比较流行的几个前端框架比如vue等
很像,data中做数据绑定,除了可以实现这种绑定的便捷以外,其实data可以相当于一个小型的临时数据库,例如我们在data中定义一个database的数组,我们可以通过js的array的数组方法实现增删改查,对地,就是这么腻害。
如何引用?
微信小程序中引用自定义组件,首先把文件拷贝至Componen目录中[注意默认没有这个目录,需要自行创建,与`pages`同级],然后在需要使用的页面的`json`中添加: ``` "usingComponents": { "imgupload" : "../../component/imgupload/imgupload" } ``` 然后在`wxml`中使用方式可以参考微信小程序的官方文档,在 `js` 文件中的`onReady`生命周期函数中需要实例话化件`this.imgupload = this.selectComponent("#imgupload");`【PS】最后忍不住再说一遍,欢迎下载我的资源,里面是完整源代码,复制到Component路径下可以直接用
https://download.csdn.net/download/angellover2017/10583026
做个引流?
博主最近开了一个微信公众号,以全栈技术为初衷,里面会分享我自己写的认为比较好的原创文章,博客会部分同步,感谢关注!