
angularjs/JQuery/正则表达式/添加/删除/排序/查询
Script代码块部分
<script>
angular.module("myapp",[]).controller("demoC",function($scope){
$scope.order = ["请选择排序方式", "按照库存数量正序", "按照库存数量倒序", "按照入库时间正序", "按照入库时间倒序"];
//创建存放对象的数组
$scope.goods = [{
"name": "云南白药",
"num": 100,
"produce": "云南",
"price": "19.9",
"date1": "1371120093221"
}, {
"name": "999感冒灵",
"num": 30,
"produce": "北京",
"price": "12.5",
"date1": "1371399948599"
}, {
"name": "感康",
"num": 20,
"produce": "河北",
"price": "16.6",
"date1": "1371394846499"
}];
//入库,将ng-show赋值true
$scope.add = function() {
$scope.isshow = true;
}
$scope.change = function() {
//获取内容
var name = $scope.SelectedName;
//数量正序
if (name == "按照库存数量正序") {
$scope.goods.sort(function(a, b) {
return a.num - b.num;
});
//数量倒序
} else if (name == "按照库存数量倒序") {
$scope.goods.sort(function(a, b) {
return b.num - a.num;
});
//时间正序
} else if (name == "按照入库时间正序") {
$scope.goods.sort(function(a, b) {
return a.date1 - b.date1;
});
//时间倒序
} else if (name == "按照入库时间倒序") {
$scope.goods.sort(function(a, b) {
return b.date1 - a.date1;
});
}
}
//添加
$scope.save = function(){
var name = $(".name").val();
var num = $(".num").val();
var price = $(".price").val();
var produce = $(".produce").val();
//获取时间
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours();
var mm = date.getMinutes();
var s = date.getSeconds();
var time = y + "-" + m + "-" + d + " " + h + ":" + mm + ":" + s;
if(name == ""){
alert("货物名称为空");
return;
}
$scope.goods.push({
"name" :name,
"num": num,
"produce": produce,
"price": price,
"date1": time
});
//添加后将输入框赋值为""
$(".name").val("");
$(".num").val("");
$(".price").val("");
$(".produce").val("");
//隐藏添加框
$scope.isshow = false;
}
//删除
$scope.del = function(d){
if (confirm("是否删除?")) {
$scope.goods.splice(d,1);
alert("删除成功");
}
}
});
</script>
</head>
布局部分代码
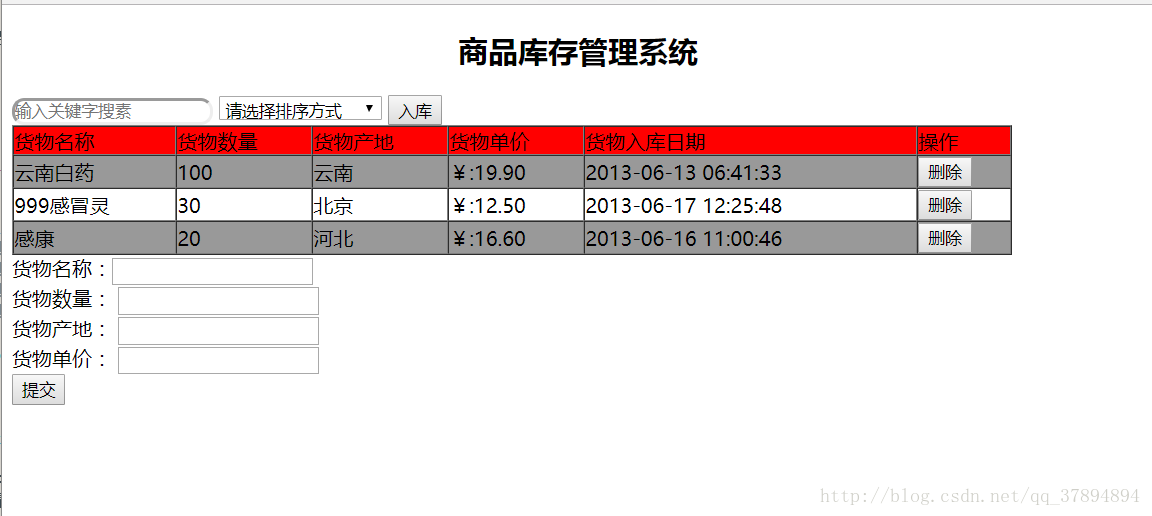
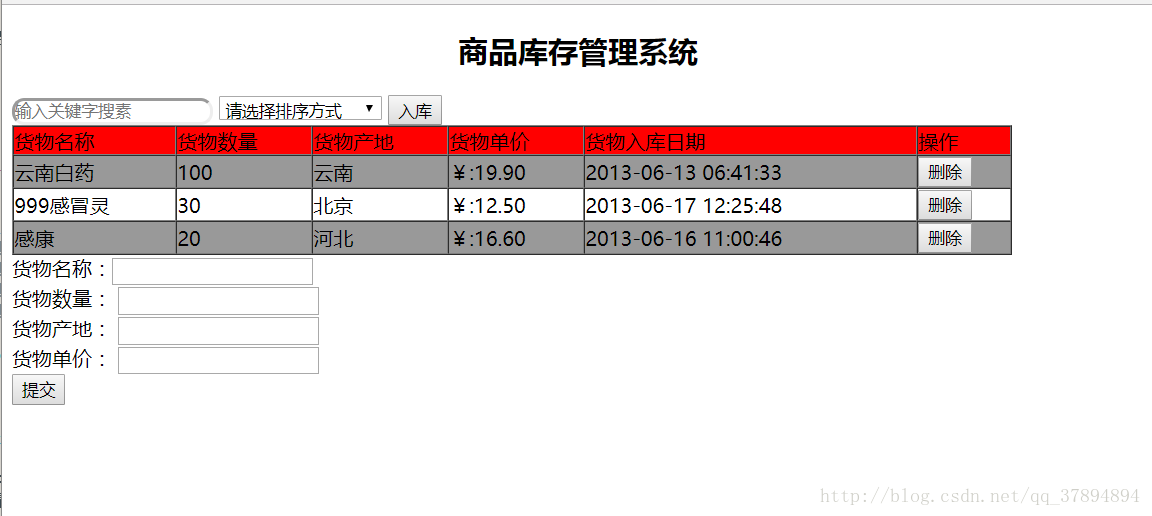
<body ng-app="myapp" ng-controller="demoC">
<!--布局-->
<h2 align="center">商品库存管理系统</h2>
<div class="tab">
<input type="text" placeholder="输入关键字搜素" class="select" ng-model="select" style="border-radius: 10px;" />
<!--<div class="rightDiv">-->
<select ng-model="SelectedName" ng-init="SelectedName = order[0]" ng-options="x for x in order" ng-change="change()">{{x}}</select>
<!--<select>
<option>xuanze</option>
<option>按照库存数量正序</option>
<option>按照库存数量倒序</option>
<option>按照库存时间正序</option>
<option>按照库存时间倒序</option>
</select>-->
<input type="button" value="入库" class="add" ng-click="add()" />
<!--</div>-->
<table border="1px" cellspacing="0" cellpadding="0" >
<tr>
<td>货物名称</td>
<td>货物数量</td>
<td>货物产地</td>
<td>货物单价</td>
<td>货物入库日期</td>
<td>操作</td>
</tr>
<tr ng-repeat="g in goods | filter:select" > <!--|filter:select-->
<td>{{g.name}}</td>
<td>{{g.num}}</td>
<td>{{g.produce}}</td>
<td>{{g.price | currency:"¥:"}}</td>
<td>{{g.date1 | date:"yyyy-MM-dd hh:mm:ss"}}</td>
<td><button ng-click="del($index)">删除</button></td>
</tr>
</table>
</div>
<div class="goods" ng-show="isshow">
货物名称:<input type="text" class="name" /><br /> 货物数量:
<input type="text" class="num" /><br /> 货物产地:
<input type="text" class="produce" /><br /> 货物单价:
<input type="text" class="price" /><br />
<button ng-click="save()" >提交</button>
</div>
</body>