一、前言
最近学习
eharts制作图表,异步请求获取本地*.json数据,html文件都写好了,右击文件用浏览器直接打开时,
制作的图表并没有渲染出来,这是因为使用异步请求加载数据时,由于cors跨域资源共享问题导致的不能读取json数据;
解决方案: 在本地启动一个http服务,使用http://127.0.0.1:8080的方式访问,即可解决上述问题;
下面我们来介绍一下具体实现方案 !!!
好文章 记得收藏+点赞+关注额 !!!---- Nick.Peng
二、分析&解决方案
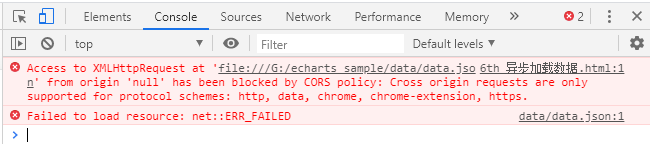
- 原因: 采用
file:///G:/echarts_sample/6th_异步加载数据.html方式访问,会因为使用异步请求加载数据时,由于cors跨域资源共享问题导致的不能读取本地的json数据,异常截图如下:

- 解决方案: 在本地启动一个
http服务,使用http://127.0.0.1:8080的方式访问即可,这里我们用http-server来搭建本地服务。
三、Http-Server简介&安装方法
- Http-Server是一个
简单、零配置、命令行http服务,一般用于前端开发在本地开启http服务器来测试。 - 安装 nodejs 和 npm,详见:《nodejs_npm安装配置详细教程》
- 安装 http-server,打开终端,输入以下命令:
npm install http-server -g
四、启动http本地服务方法
- 打开cmd,切换到当前echarts项目文件夹,在当前项目根路径下输入以下命令即可:
http-server [path] [options]
常用命令:http-server -c-1,作用: 开启http服务器,并禁止浏览器缓存;
注意:如果 public 文件夹存在,[path]默认为 ./public,否则为根目录 ./

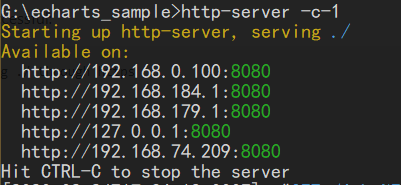
- 现在,我们就可以用
http://127.0.0.1:8080来访问刚启动的本地服务器了,如下:

- 点击
6th_异步加载数据.html文件,我们制作的 echart 图表是不是渲染出来了\(^o^)/

五、附:Http-Server可选配置
-p 要使用的端口(默认为8080)
-a 要使用的地址(默认为0.0.0.0)
-d 显示目录列表(默认为“True”)
-i 显示autoIndex(默认为“True”)
-g 或–gzip启用时(默认为“False”),它将用于./public/some-file.js.gz代替./public/some-file.jsgzip压缩版本的文件,并且该请求接受gzip编码。
-e 或–ext默认文件扩展名(如果没有提供)(默认为’html’)
-s 或–silent从输出中抑制日志消息 –cors通过Access-Control-Allow-Origin标题启用CORS
-o 启动服务器后打开浏览器窗口
-c 设置缓存控制max-age头的缓存时间(以秒为单位),例如-c10 10秒(默认为’3600’)。要禁用缓存,请使用-c-1。
-U 或–utc在日志消息中使用UTC时间格式。
-P 或–proxy代理无法在本地解决给定网址的所有请求。例如:-P http://someurl.com
-S 或–ssl启用https。
-C 或–certssl证书文件的路径(默认值:cert.pem)。
-K 或–keyssl密钥文件的路径(默认值:key.pem)。
-r 或者–robots提供一个/robots.txt(其内容默认为’User-agent:* \ nDisallow:/’)
-h 或–help打印此列表并退出。
