1.margin:0auto'text-align:center;
2.display:flex; 父元素:display: flex;flex-direction:column; 子元素:align-self:center;
3.display:table-cell;margin-left: ;
4.position:absolute 父元素:position:absolute;子元素:margin-left:;
5.width:fit-content;margin: 0 auto;text-align:center;
6.display:inline-block 父元素: display:inline-block 子元素:margin: 0 auo;text-align:center;
7.父元素 position:relative,子元素float:left和margin-left
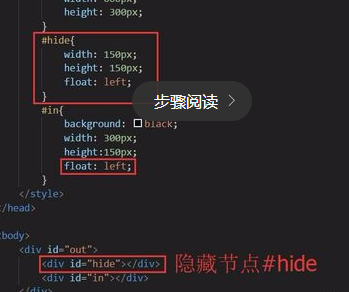
8.隐藏节点+float的方法


扫描二维码关注公众号,回复:
894138 查看本文章


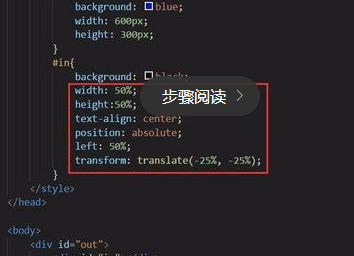
9.transform