前言:
一直说项目完了记录一下,还是给忘记了,想起来了,就记录下,我们的移动端经常会用到一种功能就是下拉加载更多,上拉刷新页面的功能,这里主要说的是mint-ui的下拉加载,上拉刷新
实现原理:
获取数据是一个函数,这里通过给后台传当前页码和一页显示数据量(我们后台是按照分页那种写的)以及其他参数,然后获取数据,
下拉刷新直接调用重新渲染方法,
上拉加载会额外传个参数,让他拿到后跟后台传来的最大值进行对比,如果比对成功则消除掉下拉状态
实现步骤:
第一:template部分:

<mt-loadmore
:top-method="loadTop"
:bottom-method="loadBottom"
:bottom-all-loaded="allLoaded"
:autoFill='isAutoFill'
ref="loadmore">
//主体内容部分
<NewCon class="recom_con" :list='newList'></NewCon>
</mt-loadmore>
第二:data部分
/**
* 上拉+下拉懒加载参数
*/
allLoaded: false,//可以进行上拉,true不能,false可以
isAutoFill: false,//是否自动触发上拉函数
pageNum:1,
第三:methods部分


/**
* 获取列表数据
*/
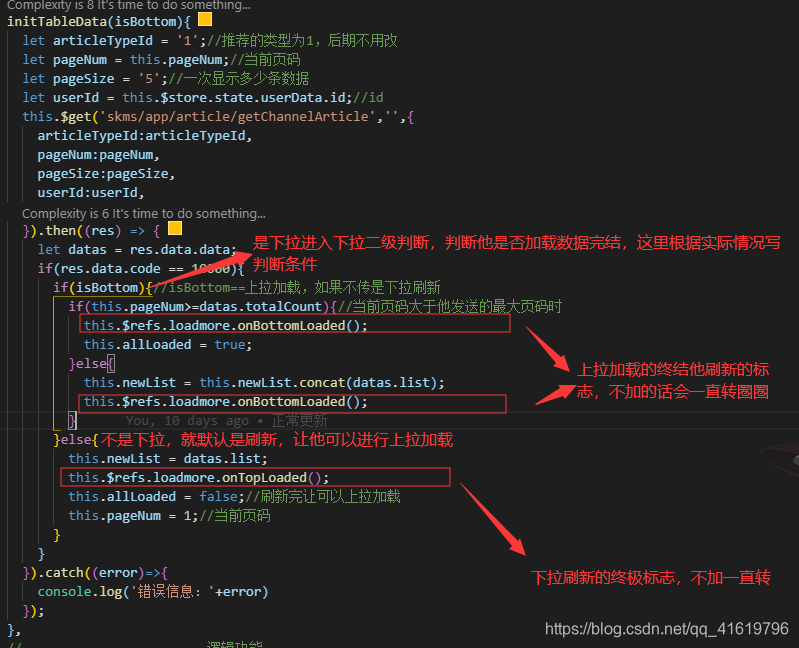
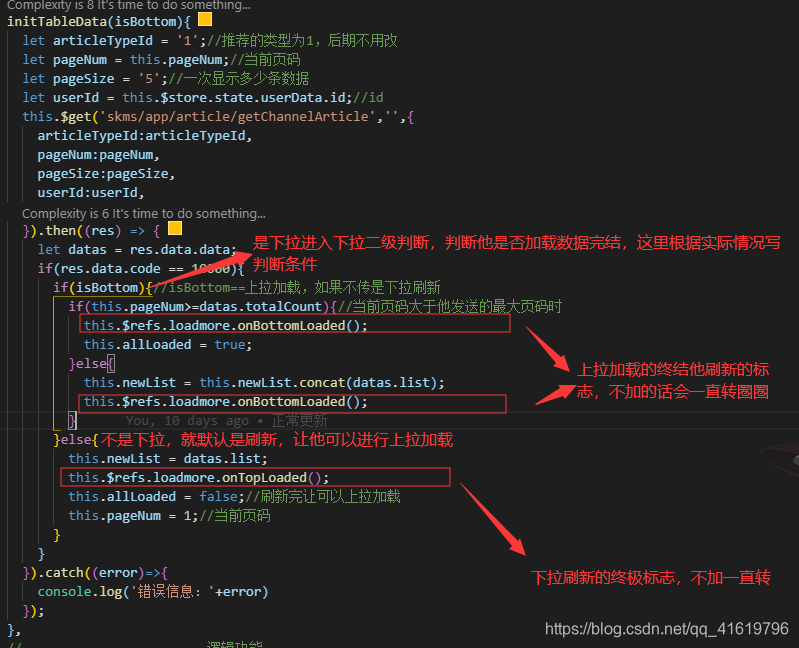
initTableData(isBottom){
let articleTypeId = '1';//推荐的类型为1,后期不用改
let pageNum = this.pageNum;//当前页码
let pageSize = '5';//一次显示多少条数据
let userId = this.$store.state.userData.id;//id
this.$get('skms/app/article/getChannelArticle','',{
articleTypeId:articleTypeId,
pageNum:pageNum,
pageSize:pageSize,
userId:userId,
}).then((res) => {
let datas = res.data.data;
if(res.data.code == 10000){
if(isBottom){//isBottom==上拉加载,如果不传是下拉刷新
if(this.pageNum>=datas.totalCount){//当前页码大于他发送的最大页码时/视具体情况添加限制条件
this.$refs.loadmore.onBottomLoaded();
this.allLoaded = true;
}else{
this.newList = this.newList.concat(datas.list);
this.$refs.loadmore.onBottomLoaded();
}
}else{
this.newList = datas.list;
this.$refs.loadmore.onTopLoaded();
this.allLoaded = false;//刷新完让可以上拉加载
this.pageNum = 1;//当前页码
}
}
}).catch((error)=>{
console.log('错误信息:'+error)
});
},
//------------------------逻辑功能----------------------
/**
* 下拉刷新
*/
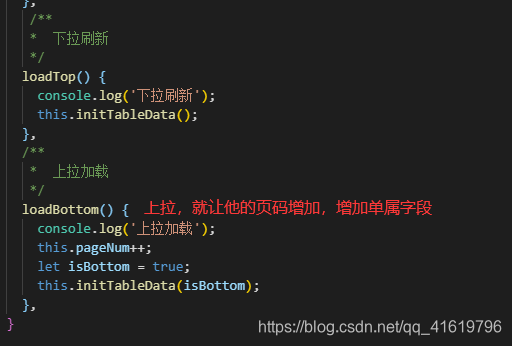
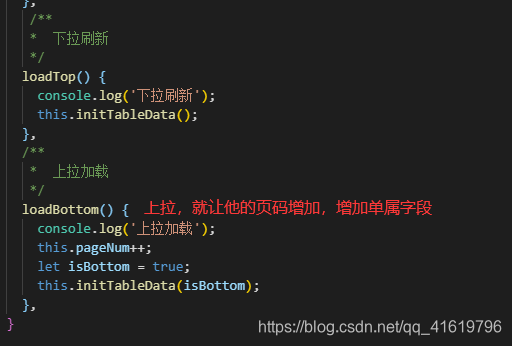
loadTop() {
console.log('下拉刷新');
this.initTableData();
},
/**
* 上拉加载
*/
loadBottom() {
console.log('上拉加载');
this.pageNum++;
let isBottom = true;
this.initTableData(isBottom);
},