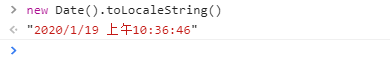
1. 获取本地时间

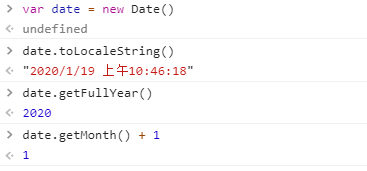
2. 添加可读性

3. 单独获取年月日时分秒


4. 设置年月日时分秒

5. 设置时间戳

6. 时间戳相减
两个时间戳相减是毫秒数
var date = new Date(2021,1,5)
var now = new Date()
var _date = now – date;
_date的值是毫秒数
7. 案例
结合定时器实时获取当前时间显示在页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
当前时间:<span></span> 年 <span></span> 月 <span></span> 日 <span></span> : <span></span> : <span></span>
</div>
<script>
var span = document.getElementsByTagName('span');
function date() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var seconds = date.getSeconds();
span[0].innerHTML = year;
span[1].innerHTML = month;
span[2].innerHTML = day;
span[3].innerHTML = hour;
span[4].innerHTML = minute;
span[5].innerHTML = seconds;
}
date();
setInterval(date, 1000)
</script>
</body>
</html>
