刷知乎时候刷到一个问题,说有意思的代码,然后就有人提到,用代码画图的概念
所以就有了今天这个博客
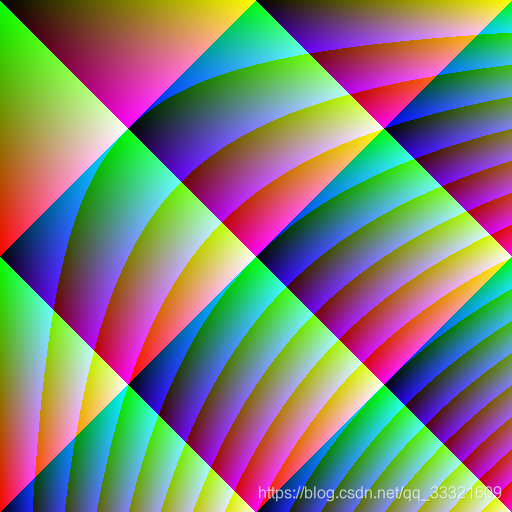
java不知道怎么弄,所以就写了js的代码(下面这个代码生成的就是我的头像(2019.9.25-下一次换头像时间))
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Canvas</title>
<script type="text/javascript">
var points = {};
points[0] = '0';
points[1] = '1';
points[2] = '2';
points[3] = '3';
points[4] = '4';
points[5] = '5';
points[6] = '6';
points[7] = '7';
points[8] = '8';
points[9] = '9';
points[10] = 'A';
points[11] = 'B';
points[12] = 'C';
points[13] = 'D';
points[14] = 'E';
points[15] = 'F';
function drawFour()
{
//获取canvas元素
var canvas = document.getElementById("canvas");
if(canvas == null)
return false;
//获取上下文
var context = canvas.getContext('2d');
for(var i = 0;i<512;i++){
for(var j = 0;j<512;j++){
var v = '#'+getR(i,j)+getG(i,j)+getB(i,j);
context.fillStyle = v;
context.fillRect(i,j,1,1);
}
}
}
function getR(i,j){
return getSixT((i+j)%256);
}
function getG(i,j){
return getSixT((i-j+1024)%256);
}
function getB(i,j){
return getSixT((Math.floor(i*j/64))%256);
}
//10进制转16进制
function getSixT(v){
return points[Math.floor(v/16)]+points[v%16];
}
</script>
</head>
<body onLoad="drawFour()">
<canvas id="canvas" width="512" height="512"/>
</body>

注:画爱心的函数
(x2+y2-1)3 -x2*y3=0
