最近web页面的开发用到了一个渐进式的javascript框架vue.js,他可以通过使用简单的标签来代替复杂的js拼接代码。 只需要引入vue.js文件,并在需要传参的地方加一些特定标签就可以是在js中获取模板了。 在做列表下拉的时候使用了dropload移动下拉框架,通过vue整合把代码拼接的地方vue标签替代了。 具体的代码如下:
首先 我们需要引入必须的支持文件
<link href="css/style.css" rel="stylesheet">
<link href="js/dropload/dropload.css" rel="stylesheet">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/dropload/dropload.min.js"></script>
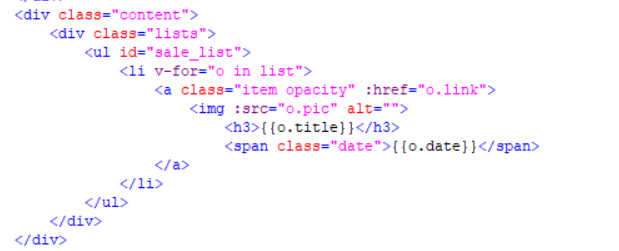
其次把需要模板输出的div 加上vue的标签: 
然后在js中声明vue
var listVue = new Vue({
el : "#sale_list",
data : {
list : [],
page : 1
}
});
之后dropload下拉框架中输出位置listVue.list.push(data[i]);即可; 具体的可以参考下面的两个文档链接 dropload:http://www.jq22.com/jquery-info6960