对于vue单文件组件的使用,我们知道使用vue-cli可以快速生成项目结构,进行.vue单文件组件的编写,使用 npm run build命令会从main.js开始打包项目中的依赖(通常main.js中引用App.vue,作为页面最高层级的组件,我们自己写的组件会在App.vue中引用),build的结果会生成打包好的静态js/css文件以及index.html,这对于写单页应用来说非常方便,但是,变化的需求总是很多的~
如果我只想在html页面里用到我写的vue组件(同时个人也更加偏向使用html页面的写法),而不是构建一整个单页应用,在vue-cli里可以吗???当然可以做到,了解其中的配置,修改成自己想要的样子,我们可以做到只打包一个组件的效果。
但是,面对辣么多的配置文件,还是从0开始自己来吧,毕竟我只想打包一个.vue组件。在正式开始写示例代码之前,为了文章的完整性,先简单介绍一下几个工具。
webpack
webpack是干嘛的?他是一个模块打包器,他的目标就是将JavaScript文件都打包到一起,用于在浏览器中使用,即可以通过<script>标签加载。
换句话说,webpack其实只认识js文件,那我们其他类型的文件怎么办?这里就要用到loader,loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,可以用来处理图片、转换sass/less为纯css等,一句话,就是用于文件或资源被webpack加载打包前的预处理。
这里想一下我们的需求,我们想要打包一个vue组件,使用webpack,根据上面的说明,不难想到还应该需要一个loader可以用来识别并转换.vue文件,so:
vue-loader
一句话,就是把按下面格式的编写的vue组件转换为js模块。至于转换后会成为什么,下面会说到。end。
<template></template>
<script></script>
<style></style>
现在正式开始
- 先建立一个文件夹:testproject;
- 命令行进入到testproject ,运行 npm init,根据命令行提示,进行项目的一些初始化操作;
完成之后,我们的项目中就会有package.json文件,打开package.json,配置打包需要的一些dependence,这里我就是从一个vue-cli项目的package.json文件中拷过来一些基本的依赖,如下:
其中dependencies里就是拷过来依赖的部分
{
"name": "webpacktest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"lodash": "^4.17.4",
"css-loader": "^0.28.0",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"file-loader": "^1.1.4"
}
}运行 npm install,稍等片刻,我们需要的模块就ok了。
这里说明一下,npm包之间也存在依赖关系,如果存在有‘依赖的依赖’ 你没有写到配置的dependencies中,命令行会有提示,注意看。为什么说这个,因为我在拷贝依赖的时候,就略过了‘file-loader’,
so sad.^_^
现在可以写我们的示例内容了,这里我们设定我们要写的组件为hello.vue,组件打包后的名字叫hellobundle.js,我们在sayhello.html中要引用的组件就是打包后的hellobundle.js,直接在testproject目录下新建相关文件,内容如下:
<!--sayhello.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="./hellobundle.js"></script>
</head>
<body>
<div id="app">
<hello></hello>
</div>
<script>
var vm=new Vue({
el:'#app',
components:{
hello:hello.default //这里我们后面会解释为什么这样写
}
})
</script>
</body>
</html><!--hello.vue-->
<template>
<h1>{{text}}</h1>
</template>
<script>
export default{
name:'hello',
data:function() {
return {
text:'hello~~~'
}
}
}
</script>
<style>
h1{
color: #ffb93f;
}
</style>
很简单的内容,现在我们想要打包hello.vue这个组件,对于打包我们选择使用script命令+webpack.config.js的方式(这里不了解可以移至webpack官方指南,说明很详细),还是在根目录,新建webpack.config.js文件,内容如下:
//webpack.config.js
const path = require('path')
module.exports = {
entry : './hello.vue', //入口文件
output : {
filename : 'hellobundle.js', //出口文件名
path : path.resolve(__dirname), //当前目录
library : 'hello' // 打包后模块的名称
},
module : {
rules : [ //定义不同类型的文件使用的loader
{
test : /\.vue$/,
loader : 'vue-loader'
},
{
test : /\.js$/,
loader : 'babel-loader'
}
]
}
}这里差不多是最简化的配置,hello.vue作为我们打包的入口文件,配置出口文件的名称、路径以及最终模块对外的名称,写好了这个,再在package.json中加上一条script命令,如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //<-------就四这行,,
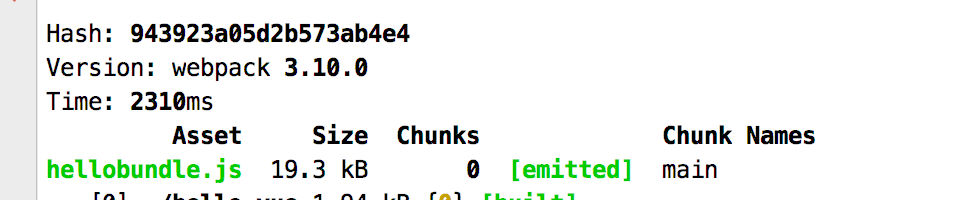
},写好了.vue组件文件、webpack的配置文件,现在我们运行npm run build, 结果如下:
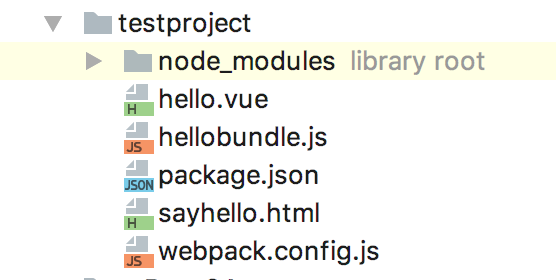
在testproject目录下,我们也如愿得到了hello.vue打包后的hellobundle.js,整个testproject结果如下
终于,我们可以来验证这个打包后的hellobundle.js是否可用了,在浏览器打开sayhello.html:
ofcourse you can see yellow hello,,这里说一下我们的sayhello页面中,注册组件时用到的是:
components:{
hello:hello.default //这里我们后面会解释为什么这样写
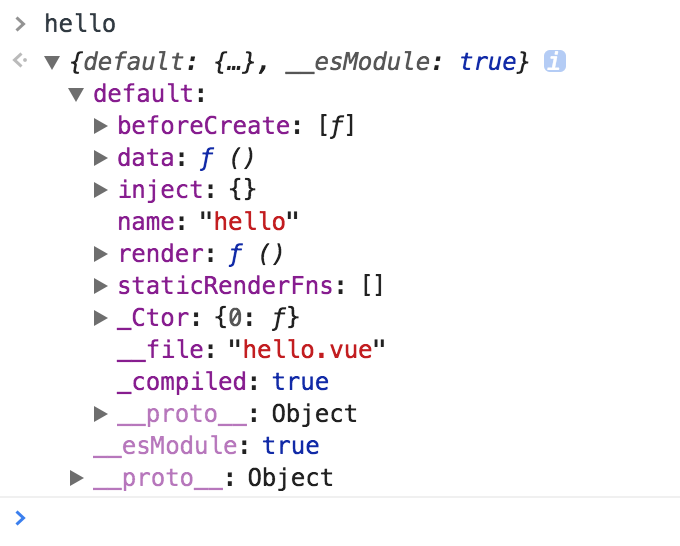
}其实在一开始的时候,我用的是webpack配置的hello变量,然后打开sayhello页面时并没有出现预期的效果,于是在控制台打印了一下我们hellobundle.js输出的hello变量:
so,就更正了一下hello的引用。
结语
本着最简原则,示例中的项目结构没有按照src/dist这样规范的目录结构来写,写到这一步之后,我们可以继续深入完善我们的打包功能,对webpack使用命令行参数动态打包文件、hot-reloading等,这样的话,就又复杂了,不再赘述。--end 欢迎指正^_^