实例说明
本实例将介绍如何应用CSS样式来统一网站的风格。
关键技术
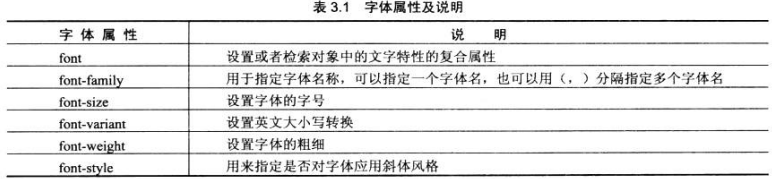
- 字体属性
- 字体属性包含字体的颜色、字体的大小、字体的风格等

- 字体属性包含字体的颜色、字体的大小、字体的风格等
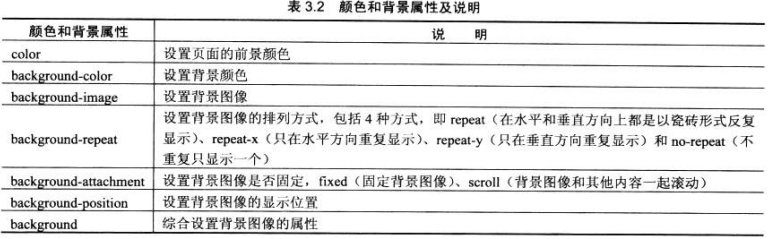
- 颜色和背景属性
- CSS中的颜色属性用于设置页面元素的颜色,背景属性用于设置背景颜色或背景图像,

- CSS中的颜色属性用于设置页面元素的颜色,背景属性用于设置背景颜色或背景图像,
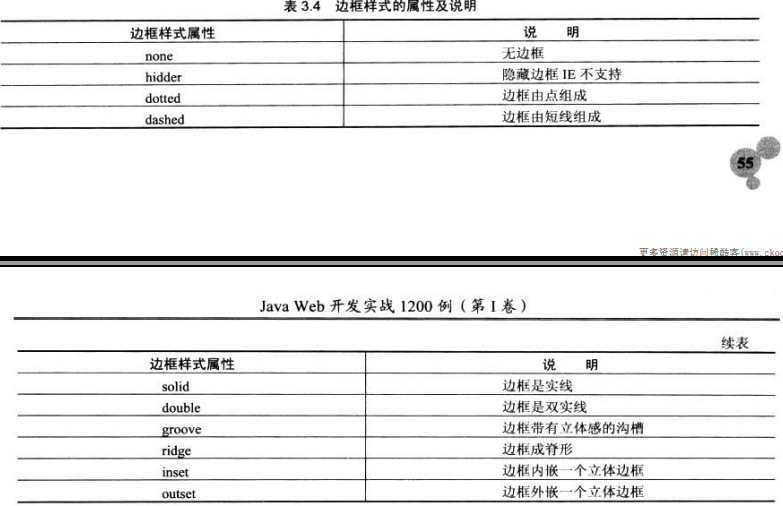
- 边框属性
- 边框属性用于设置元素的边框宽度、样式和颜色。

-

- 边框属性用于设置元素的边框宽度、样式和颜色。
设计过程
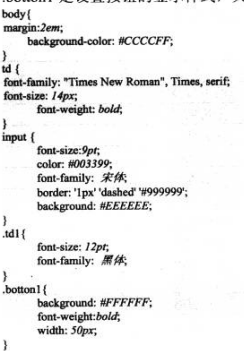
- 定义CSS样式表文件,将其命名为mycss.css,在该文件中使用body设置页面的样式,使用td设置所有单元格内的字体样式,使用input设置所有文本框的样式,等等

- 新建HTML在页面中引用CSS样式表
<head> <link rel="stylesheet" type="text/css" href="mycss.css" /> </head>
- 在页面中引用相应的CSS样式