2019-11-30
13:53:39



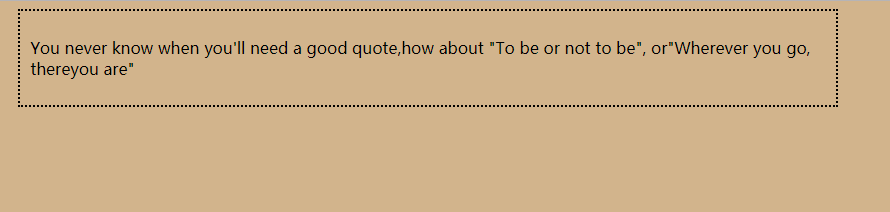
可以看到<q></q>内部里面的内容加上了引号。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Starbuzz Coffee</title> <style type = "text/css"> body{ background-color:#d2b48c; margin-left:20%; margin-right:20%; border:2px dotted black; padding: 10px 10px 10px 10px; font-family: sans-serif; } </style> </head> <body> <p> You never know when you'll need a good quote,how about <q>To be or not to be</q>, or<q>Wherever you go, thereyou are</q> </p> </body> </html>