
1. 安装
npm install vue-quill-editor --save
2. 导入并挂载
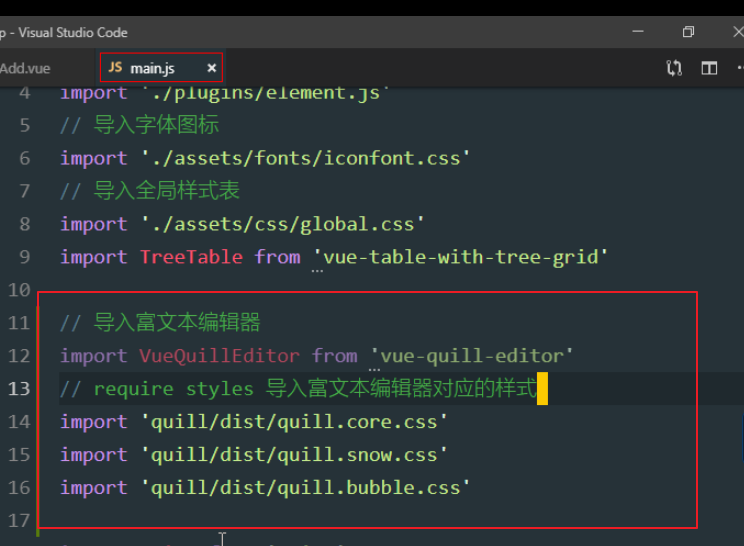
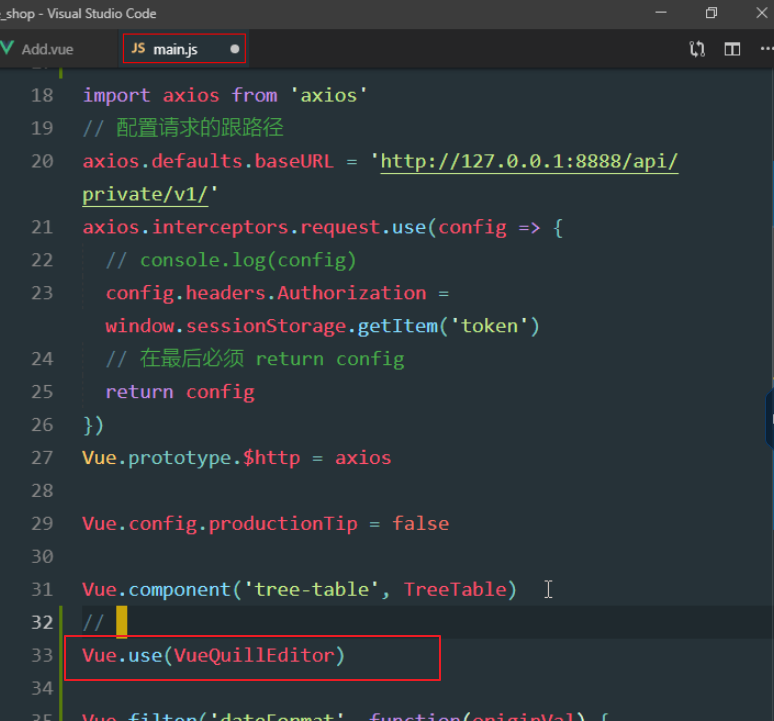
import VueQuillEditor from 'vue-quill-editor' // require styles import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' Vue.use(VueQuillEditor, /* { default global options } */)


3. 使用
<quill-editor v-model="addGoodsForm.goods_introduce">
</quill-editor>