六、机构模块
1、自定义手机验证
在“我要咨询”中,我们只是对字段用model中的规则进行了验证,这显然是明显不够的,这里我们对手机号进行二次验证。这里我们使用了正则表达式进行验证。
^((133)|(149)|(153)|(162)|(17[3,7])|(18[0,1,9])|(19[1,3,9]))\\d{8}|((170[0-2])|(174[0-5]))\\d{7}$
(1)在operations/forms.py中,添加手机号验证规则
import re from django import forms from .models import UserAsk class UserAskForm(forms.ModelForm): # 直接调用model的验证规则验证,字段必须和表里的字段一致 class Meta: model = UserAsk # fields = ['name', 'course', 'phone'] exclude = ['add_time'] # 如果用到了所有字段 # fields = '__all__' def clean_phone(self): phone = self.cleaned_data['phone'] com = re.compile('^((133)|(149)|(153)|(162)|(17[3,7])|(18[0,1,9])|(19[1,3,9]))\\d{8}|((170[0-2])|(174[0-5]))\\d{7}$') if com.match(phone): return phone else: raise forms.ValidationError('手机号码不合法')
(2)进行测试
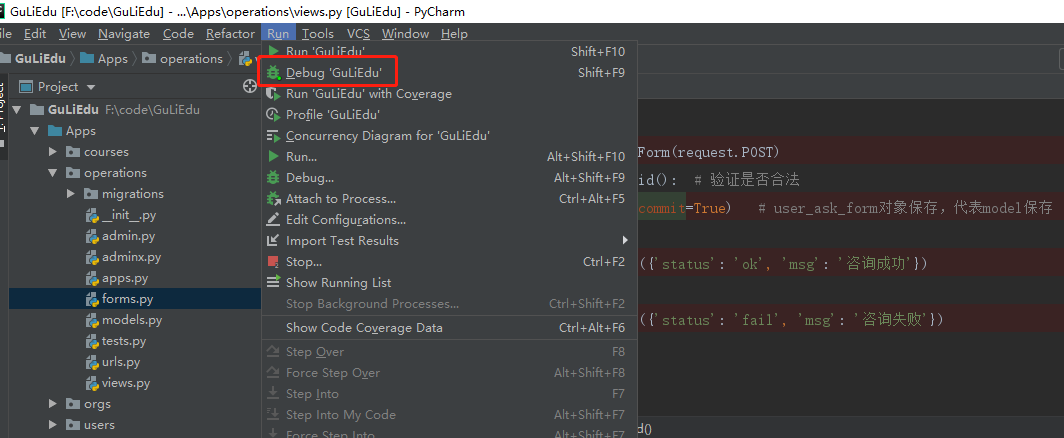
在视图函数中,我们加入几个断点,

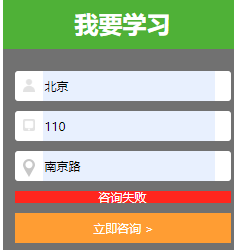
接着我们debug项目,在前端表单中填写数据,故意填写不合法的手机号,我们会发现debug信息中有我们定义的“手机号码不合法”的报错信息。



证明我们的验证规则有作用,接着我们将错误信息在前端中显示出来,因为前端立即咨询块比较小,大段的报错信息会打乱前端的布局。所以如果失败,我们只提示‘’咨询失败‘’,不提示具体信息。
(3)前端页面添加报错信息
我们发现在“立即咨询”的上方,有一个p标签。
扫描二维码关注公众号,回复:
7875331 查看本文章



我们js函数中,添加$('#jsCompanyTips').text(信息),如果提交成功了,那么我们什么都不显示,如果失败,显示报错信息
// org-list.html
$(function () {
$('#jsStayBtn').click(function () {
{# 如果拿的是非表单的元素用text(),如果表单元素用val #}
var name = $('#companyName').val();
var phone = $('#companyMobile').val();
var course = $('#companyAddress').val();
$.ajax({
type: 'POST',
url: '{% url 'operations:user_ask' %}',
data:{
"name": name,
"phone": phone,
"course":course,
csrfmiddlewaretoken: '{{ csrf_token }}'
},
success:function (callback) {
if(callback.status == 'ok'){
alert(callback.msg);
$('#jsCompanyTips').text();
$('#companyName').val();
$('#companyMobile').val();
$('#companyAddress').val();
}else{
alert(callback.msg);
$('#jsCompanyTips').text(callback.msg)
}
}
});
return false
})
})