第一步:下载百度编辑器到本地:http://ueditor.baidu.com/website/
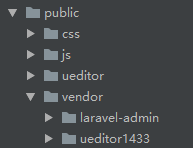
第二步:将下载文件放到文件public/vendor下(可以重命名名)

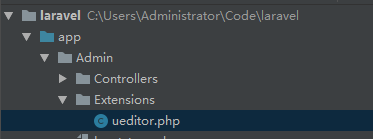
第三步:在app\Admin\Extensions 文件下新建文件ueditor.php

namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class Ueditor extends Field
{
protected static $css = [
];
public static $isJs=false;
protected static $js = [
/*ueditor1433文件夹为第二步中自定义的文件夹*/
'vendor/ueditor1433/ueditor.config.js',
'vendor/ueditor1433/ueditor.all.js',
];
protected $view = 'admin.Ueditor';
public function render()
{
$this->script = <<<EOT
UE.delEditor('{$this->id}');
var ue = UE.getEditor('{$this->id}');
EOT;
return parent::render();
}
}
第四步:在resource\views\admin\ 中新建Ueditor.blade.php文件
<div class="form-group {!! !$errors->has($errorKey) ?: 'has-error' !!}">
<label for="{{$id}}" class="col-sm-2 control-label">{{$label}}</label>
<div class="col-sm-8">
@include('admin::form.error')
<textarea class="{{ $class }}" id="{{$name}}" name="{{$name}}"
placeholder="{{ $placeholder }}" {!! $attributes !!} >
{{ old($column, $value) }}
</textarea>
@include('admin::form.help-block')
</div>
</div>
第五步:修改 app\Admin\bootstrap.php 加入以下内容、
use Encore\Admin\Form;
use App\Admin\Extensions\Ueditor;
Encore\Admin\Form::forget(['map', 'editor']);
Form::extend('ueditor', Ueditor::class);
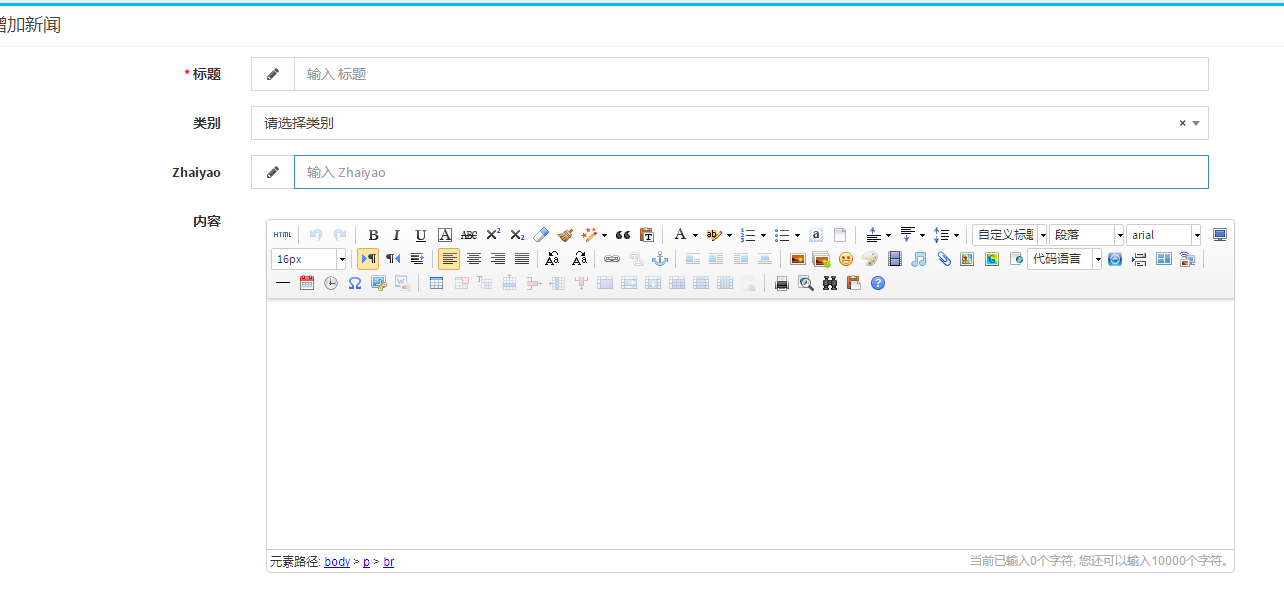
第六步:使用方法
$form = new Form(new News); $form->ueditor('content', __('内容'));