- 构造函数里this指向实例对象
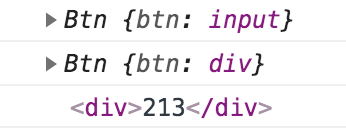
- 方法里this指向调用者
- 不调用时候this指向原型对象
- 调用时候指向调用者
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <input type="button" value="dianji"> <div>213</div> <script> class Btn { constructor (id) { this.btn = document.querySelector(id); this.btn.onclick = this.click; } click() { // 方法里的this指向调用者 console.log(this); } } var btn = new Btn('input'); // console.log(btn); btn.click(); var div = new Btn('div'); div.click(); </script> </body> </html>
ES6类里面this指向
猜你喜欢
转载自www.cnblogs.com/itxcr/p/11600180.html
今日推荐
周排行