通常前端通过POST请求向服务器端提交数据格式有4中,分别是"application/x-www-form-urlencoded"格式、" multipart/form-data"格式、"application/json"格式和"text/xml"格式。通常最常见的是"application/json"格式,也就是通过JSON字符串形式。

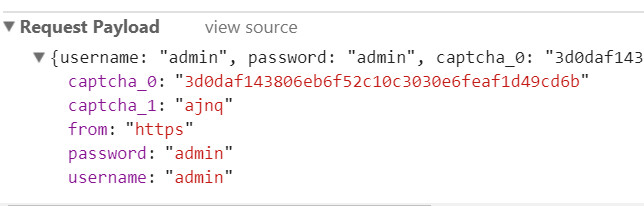
在控制台看到的数据就是这样:

有的时候后台会经常拿不到参数,这是因为后台可能接收的类型为form,需要Form形式的数据才能正常解析,所以前端需要在传过去时修改一下格式
axios.defaults.headers = {
'Content-type': 'application/x-www-form-urlencoded'
}
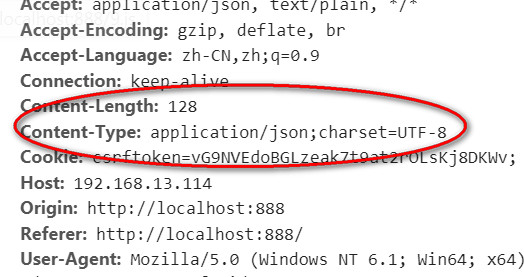
设置之后看到请求时的Content-type变成了application/x-www-form格式,这还没完,需要借助qs。虽然都说axios内置,但是每次我都自己装了一次
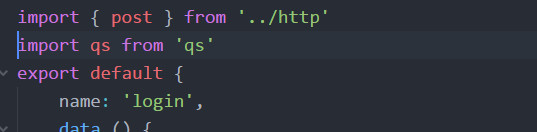
第一步:引入axios ps

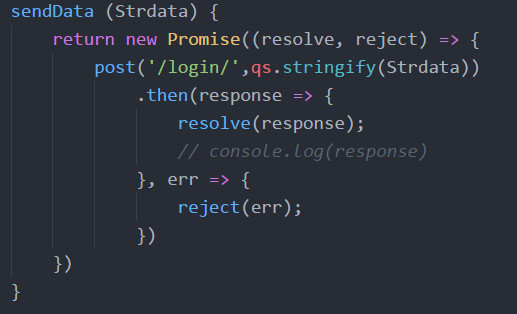
第二步:使用qs 转换

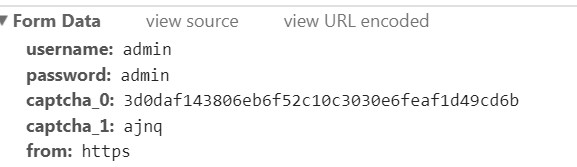
之后看一下请求数据格式就变成了这样子啦: