步骤一、安装vue-cli
首先,我们可以通过npm安装vue-clic,前提是我们需要有node环境,如果电脑还没安装node,先安装,可通过 node -v
查询node的版本号,有版本号则已经安装成功;

node下载https://nodejs.org/en/地址
接下来,我们需要确保电脑已经安装了webpack,webpack是一个包管理工具,也是vue-cli的构建工具,安装也很简单,全局安装只需要执行
npm install webpack -g
紧接着,开始我们vue-cli的安装
npm install --global vue-cli
完成后输入 vue -V查看是否安装成功,V大写

步骤二、构建项目
新建一个文件夹作为项目存放地,然后使用命令行cd进入到项目目录输入
vue init webpack projectName
输入命令后,会跳出几个选项让你回答:n
- Project name (projectname): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
回答完毕后上图就开始构建项目了。
配置完成后,可以看到目录下多出了一个项目文件夹projectname,然后cd进入这个文件夹:
安装依赖:
npm install
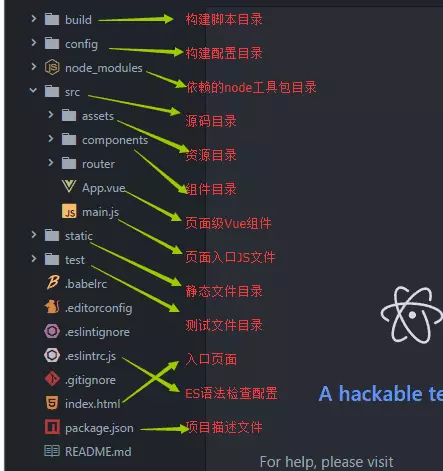
安装完成后的目录

启动项目
npm run dev
启动完成界面

这个时候,我们可以打开浏览器,输入http://localhost:8080/,可看到如下界面,说明我们的项目脚手架已经初始化完成;

vue-cli脚手架webpack配置文件详解 https://segmentfault.com/a/1190000014804826/
打包上线
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。
npm开启了npm run dev以后怎么退出关闭? ctrl+c