官方介绍
NG-ALAIN 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单、更快速。ng-alain技术栈基于 Typescript、Angular、g2、@delon 和 ng-zorro-antd。
安装
可以使用以下两种方式:
注:使用CLI安装,是一个干净的脚手架;使用克隆代码会包含所有示例。
1、CLI(推荐)
请先通过 ng version 命令确认全局 Angular Cli 版本为最新版本号(或者更新项目的cli版本号)
ng new my-project --style less
cd my-project
ng update @angular/cli @angular/core(cli为最新版本可忽略改步)
ng add ng-alain
npm start
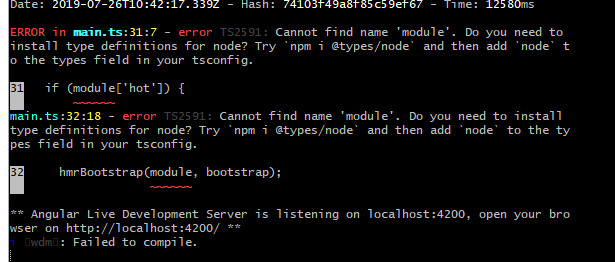
运行报错:

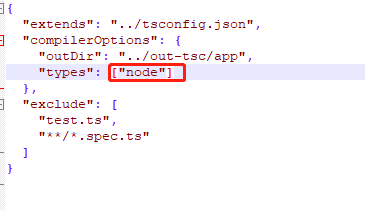
修改 my-project/src/tsconfig.app.json文件,如下图红框所示:

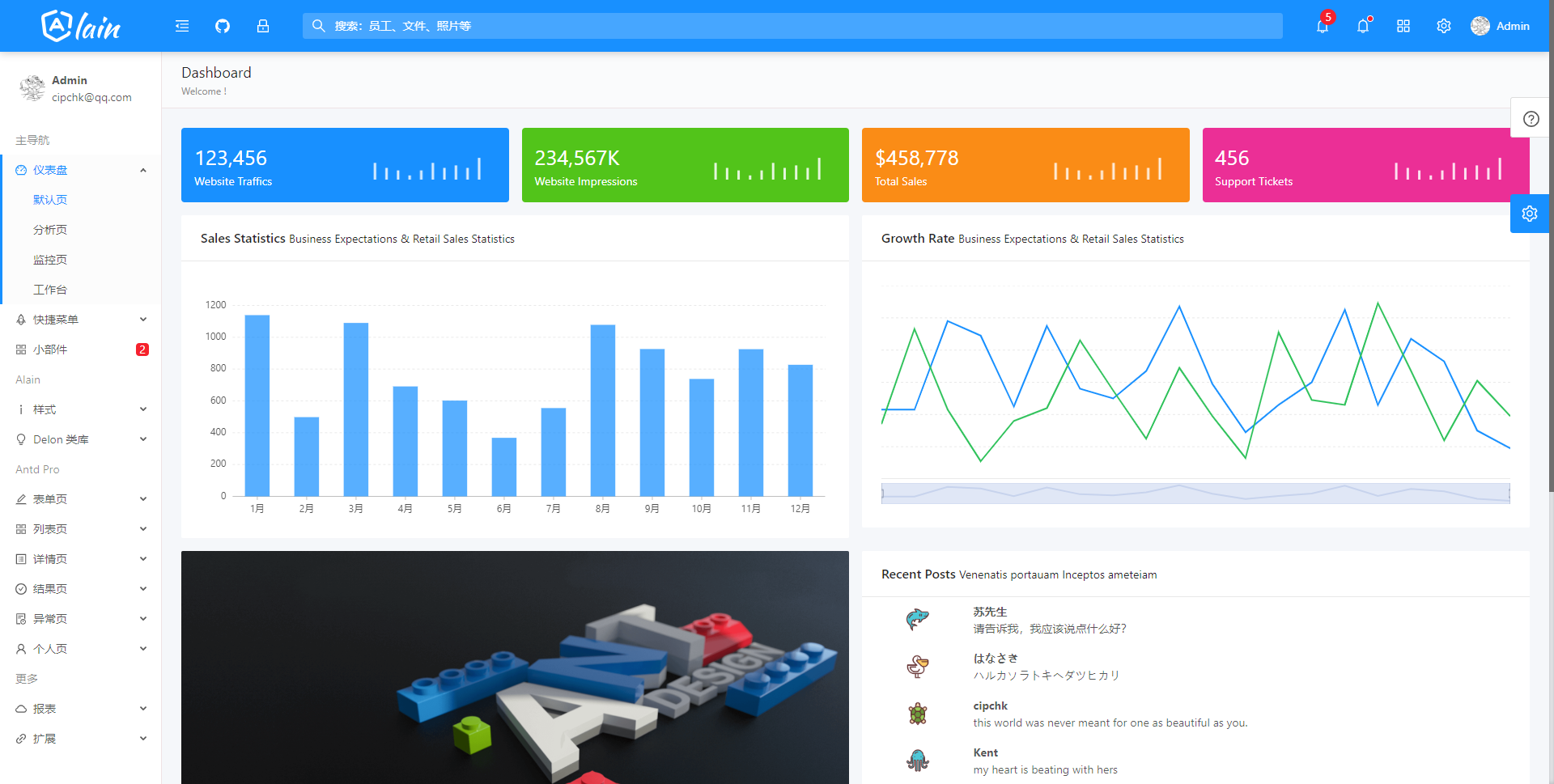
重新执行:npm start,可成功运行,如下图所示:

2、克隆代码
git clone --depth=1 https://github.com/ng-alain/ng-alain.git my-project
cd my-project
npm install
npm start
启动后,启动完成后会打开浏览器,你看到下面的页面就代表成功了。
输入用户名:admin,密码:ng-alain.com,点击登录按钮后,可进入如下页面: