最近要做一个工单完成手动签名提交的功能,上度娘一查,查到了jSignature插件。
1.在我们的代码中引入jSignature.min.js。插件代码(并且引入jquery)
2.html 代码
<li style="margin-top:20px;">
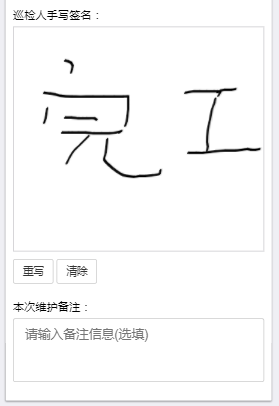
<label style="display:inline-block;margin-bottom: 5px;">巡检人手写签名:</label>
<div id="canvas">
</div>
<button id="canvasBtn" type="button" onclick="savePic()">完成</button>
<button type="button" onclick="resetCanvas()">清除</button>
</li>3.jquery代码
<script>
$(function(){
//画布初始化 transparent去除初始化的下划线
//lineWidth 设置画笔粗细为2
$("#canvas").jSignature({width:'100%',height:300,"decor-color": "transparent",lineWidth: '2'});
});
//输出签名图片
function savePic(){
var $sigdiv = $("#canvas");
var length = $sigdiv.jSignature('getData', 'native').length;
//判断是否有签名
if(length == 0){
layer.msg('请先签名再提交',{icon:5});
return;
}
//因为需要保存为图片,此处不用
//var datapair = $sigdiv.jSignature("getData", "svgbase64");
//采用图片形式
var datapair = $sigdiv.jSignature("getData");
//若采用svg使用
//var i = new Image();
//i.src = "data:" + datapair[0] + "," + datapair[1];
$('#canvas').html("<img src='"+datapair+"'>");
$('#canvasBtn').text('重写');
$('#canvasBtn').attr('onclick','getCanvas()');
}
function getCanvas(){
$("#canvas").html("");
$("#canvas").jSignature({width:'100%',height:300,"decor-color": "transparent",lineWidth: '2'});
$('#canvasBtn').text('完成');
$('#canvasBtn').attr('onclick','savePic()');
}
function resetCanvas(){
var $sigdiv = $("#canvas");
$sigdiv.jSignature("reset");
}
</script>4.提交直接把base64 image提交,后台转化为图片保存