vue中过滤器的使用场景比较多,那么在vue项目中,在哪里定义和使用呢?
在 src / filters 定义过滤器 gender.js

定制gender.js
/** * [genderFilter description] */ export function genderFilter(val) { return val ? '男' : '女'; }
具体使用:
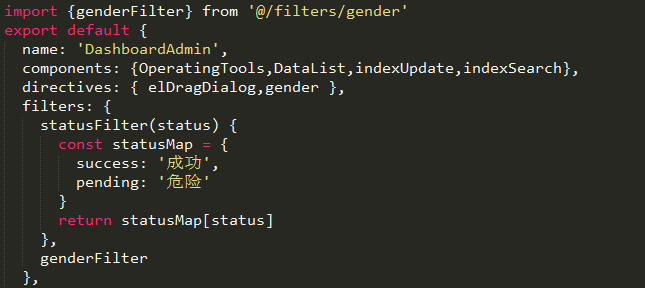
第一步引入:import {genderFilter} from '@/filters/gender'
import {genderFilter} from '@/filters/gender'
第二步具体的使用:
filters: { statusFilter(status) { const statusMap = { success: '成功', pending: '危险' } return statusMap[status] }, genderFilter },