在大二的最后两个星期,做了两个前端的简单的实现,一个是基于JAVA后台的“哔哔打车”系统,还有一个是用PHP构建的“滴滴家政”服务系统。直接上图(功能比较简单,界面也比较少,没有实现多少特效):
这是“哔哔打车”的登陆界面,账号类型分为司机和用户,在登陆的时候后台会接收标识,返回相应的界面。
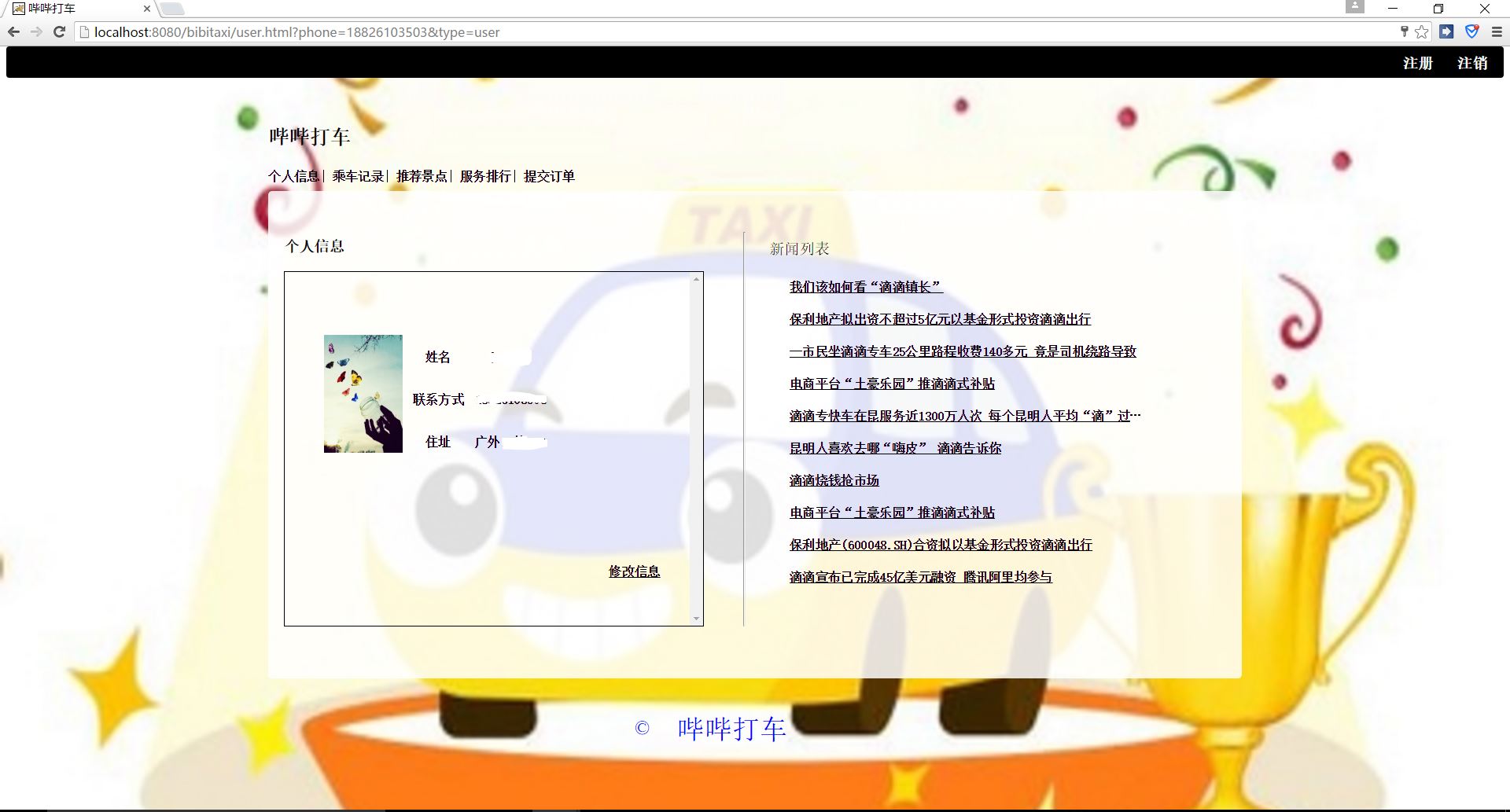
这是“哔哔打车”的用户端的界面,分为个人信息、乘车记录、推荐景点、服务排行和提交订单五个页面。每个页面的右边有当天最新的新闻列表,是通过爬虫获取到的,每四个小时更新一次。
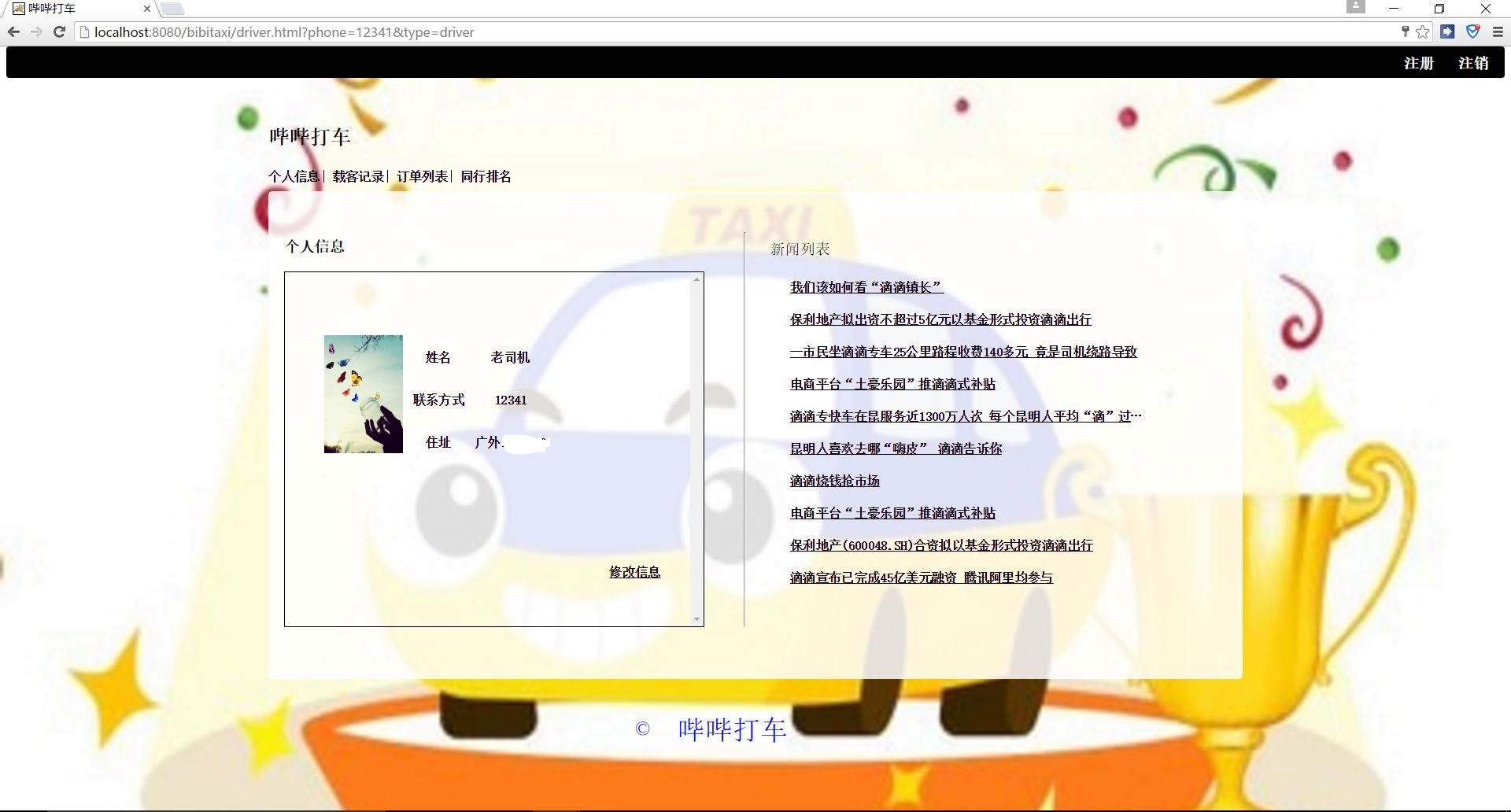
这是“哔哔打车”的司机端的界面,分为个人信息,载客记录,订单列表和同行排名四个页面。每个页面的右边同样有最新的新闻列表。
功能描述:用户在用户端提交订单页面提交订单,然后在司机端就可以接收到订单。如果司机的有未完成的订单,就无法继续接单,必须完成订单或者取消订单,才能继续接单。用户在司机完成订单以后必须对司机的服务进行评价,如果还有没有评价的服务,那么用户将无法提交订单。系统将通过统计用户对司机的评价得到一个排行列表,还是在排行列表。同时,通过统计用户的目的地和出发地,可以得到一个分布图,在用户密集的出发地,可以适当增加司机的数量,而对于比较受欢迎的目的地,我们可以通过统计用户到达的次数做出一个推荐列表,供用户选择。
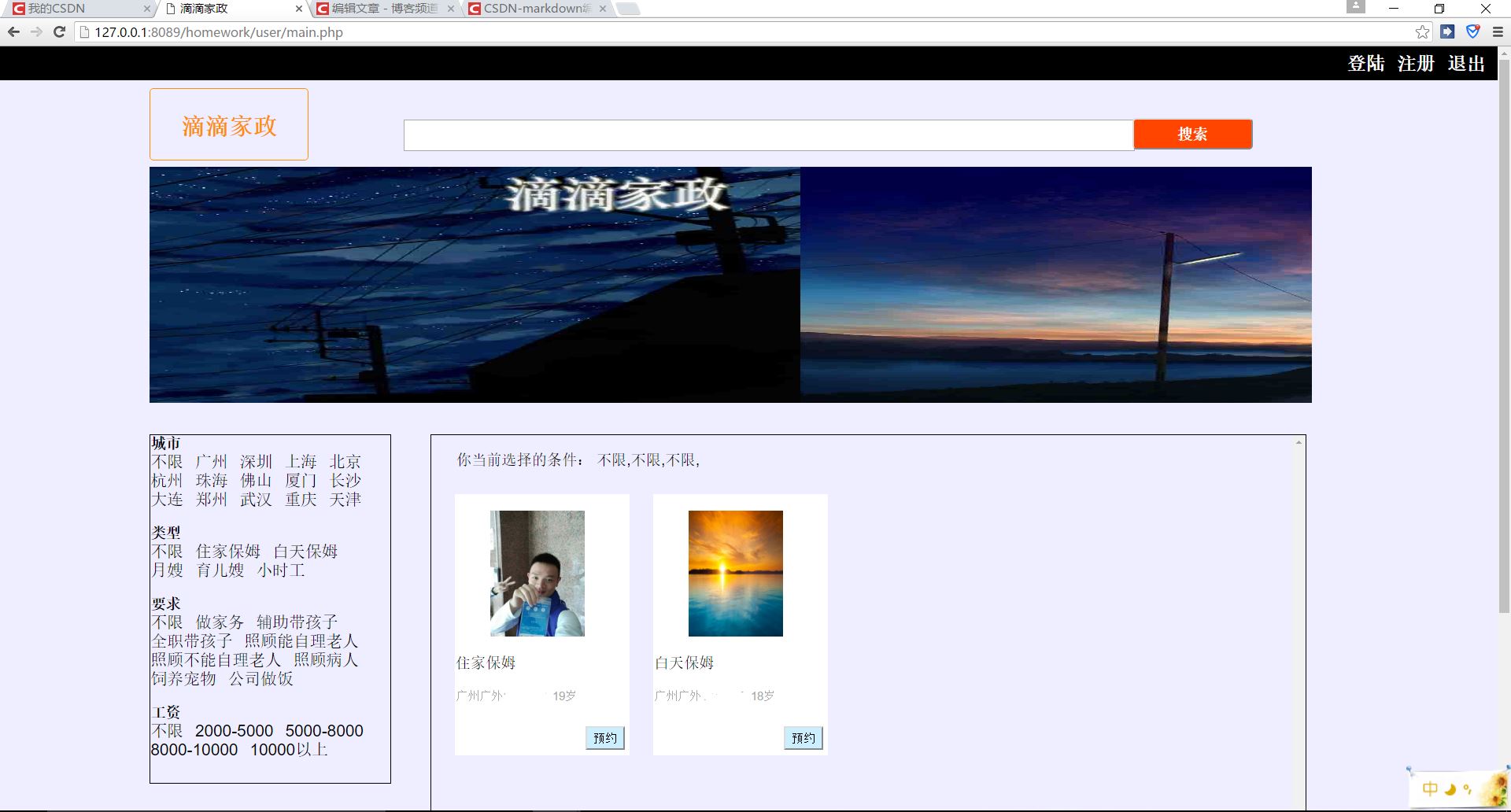
第二个作业“滴滴家政”(名称如有侵权,请提醒作者修改),由于时间太短,做的页面很丑,就只放一个主页面出来给大家看看。
用户可以在主页面看到服务的列表,用户可以选择和搜索自己想要的服务,注册登陆以后就可以进行预约(不能重复预约),然后在网页后台可以看到用户提交的服务,对订单进行处理。
遇到的问题:最大的问题就是排版问题,因为我的屏幕分辨率是1900*的最大分辨率,可能是由于不同分辨率造成的效果不一样的原因吧,当调整好样式适应本电脑以后,去其他分辨率的电脑上面看看效果,发现页面极其难看,而且还遇到了空格显示不一样的情况。后来通过设置百分比,调整各个板块之间的布局,不断调整,才勉强适应各种分辨率屏幕。
总结:实践是检验真理的唯一标准。作为计算机专业的学生,不仅仅要有理论知识,对我们来说更重要的是实践经验,你看一遍书,可能看的时候你明白了,可是如果你不动手去实现一下,当下次遇到同样的情况时,你可能就会有一种似曾相识的感觉但是又无法解决的情况。所以,一定要多实践,有想法就要去实现,我们还年轻,不是吗?
附上“哔哔打车”项目代码,0.1版本,以后会继续完善功能:https://github.com/xunmeng2015/bibitaxi,里面包含前端后台。